标签:
Windows 7系统下搭建NodeJs开发环境(NodeJs+WebStrom)以及Hello World!展示,大体思路如下:第一步:安装NodeJs运行环境。第二步:安装WebStrom开发工具。第三步:创建并运行NodeJs项目展示Hello world!
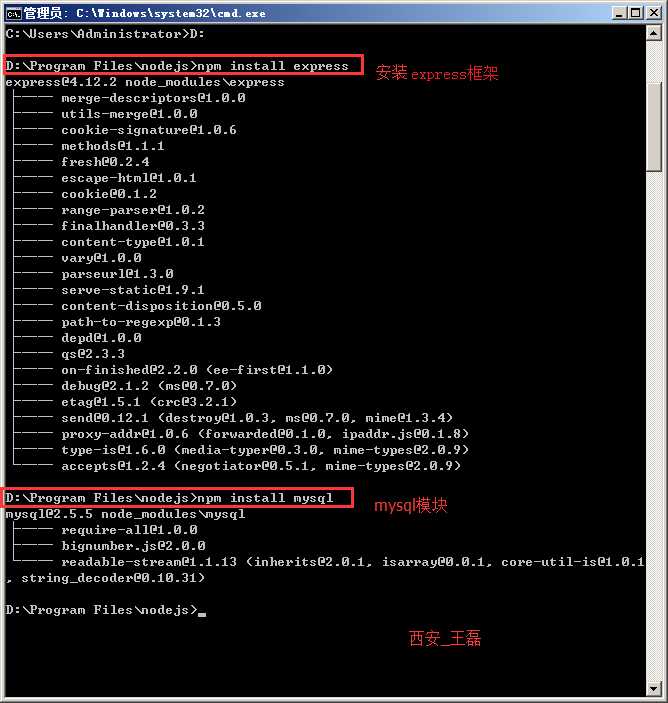
1、下载nodejs
地址:http://nodejs.org/
点击安装完成,然后安装“组件”,如图:

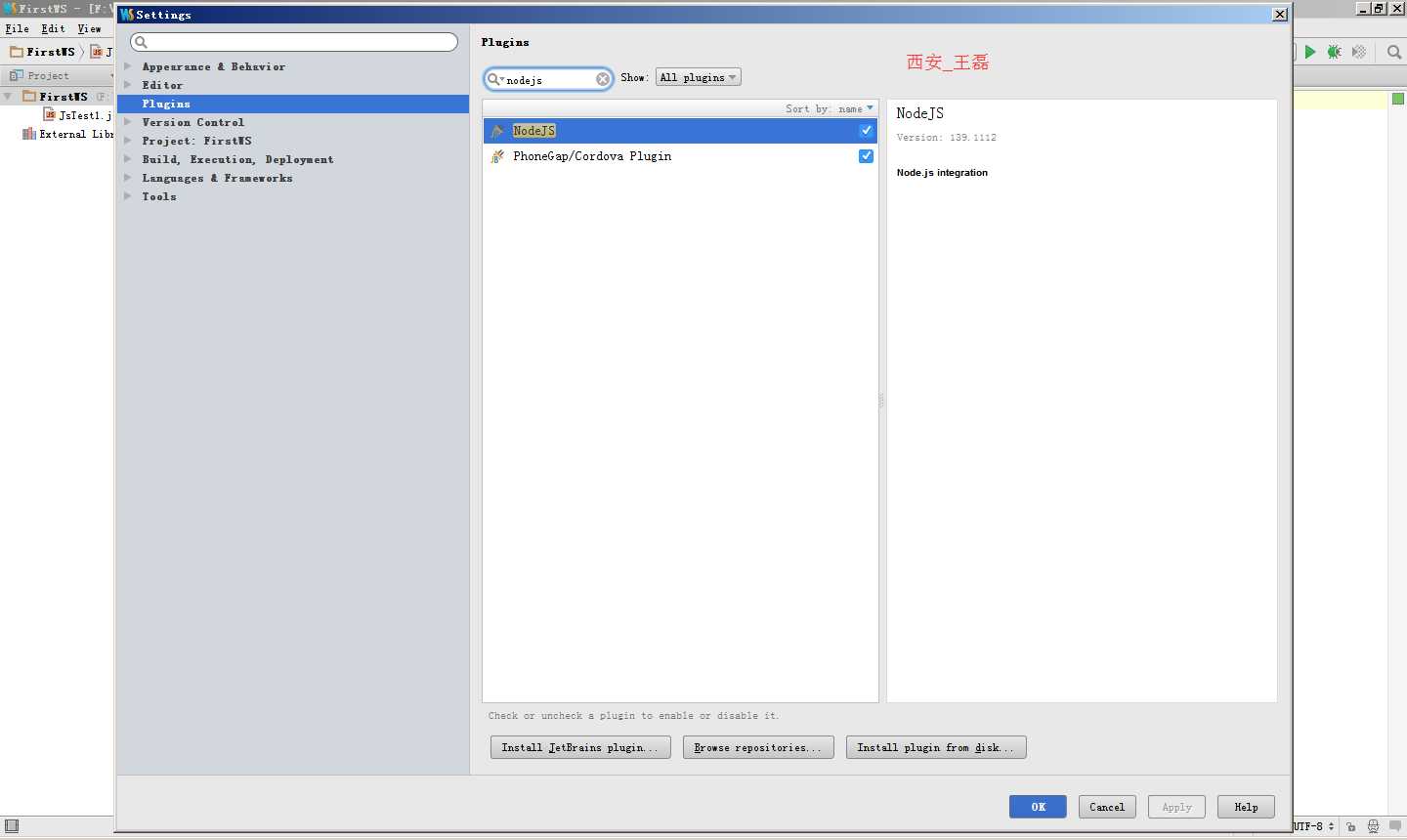
2、安装WebStrom,导入nodejs开发插件
下载地址:http://www.jetbrains.com/webstorm/download/
安装完成之后导入nodejs插件,如图:

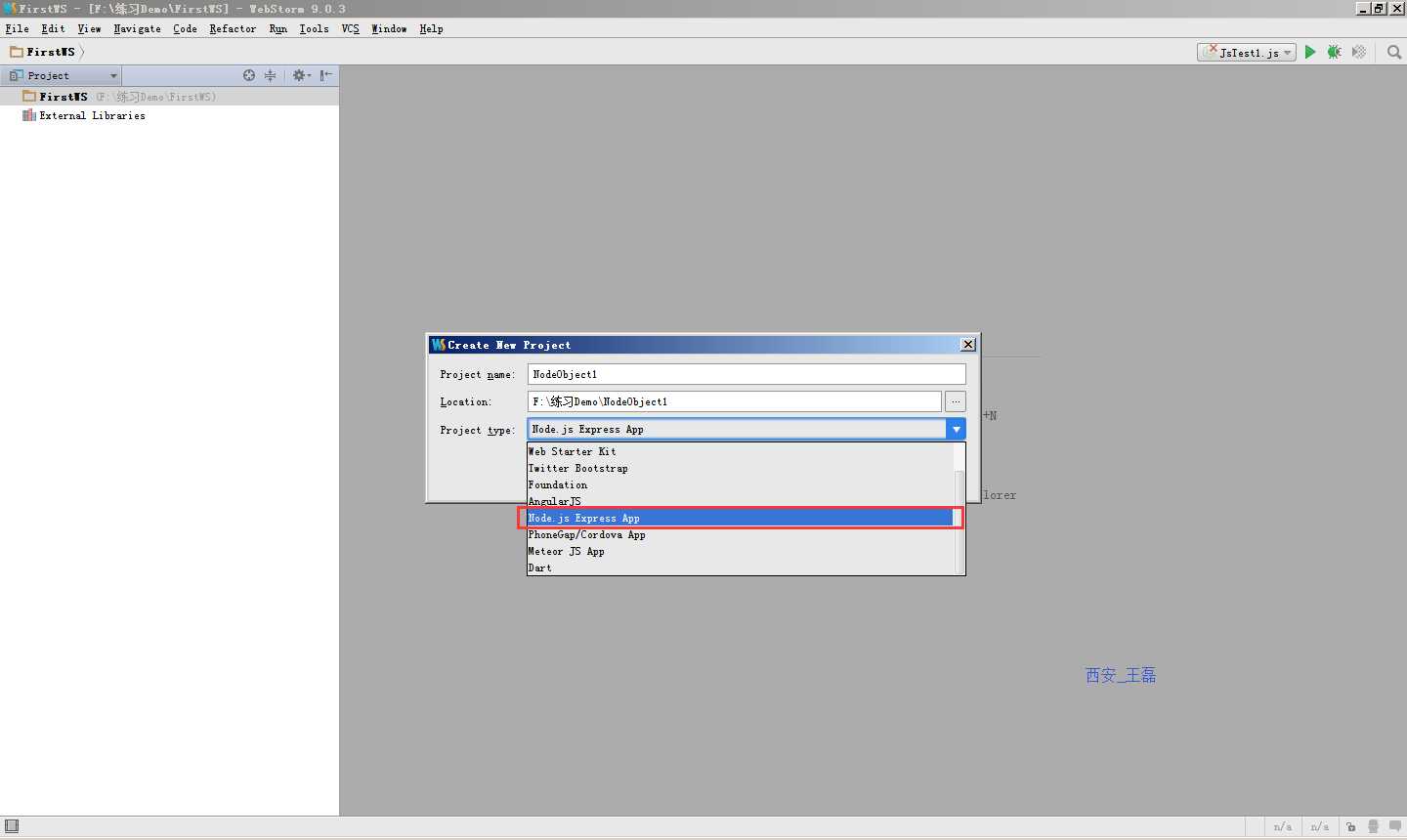
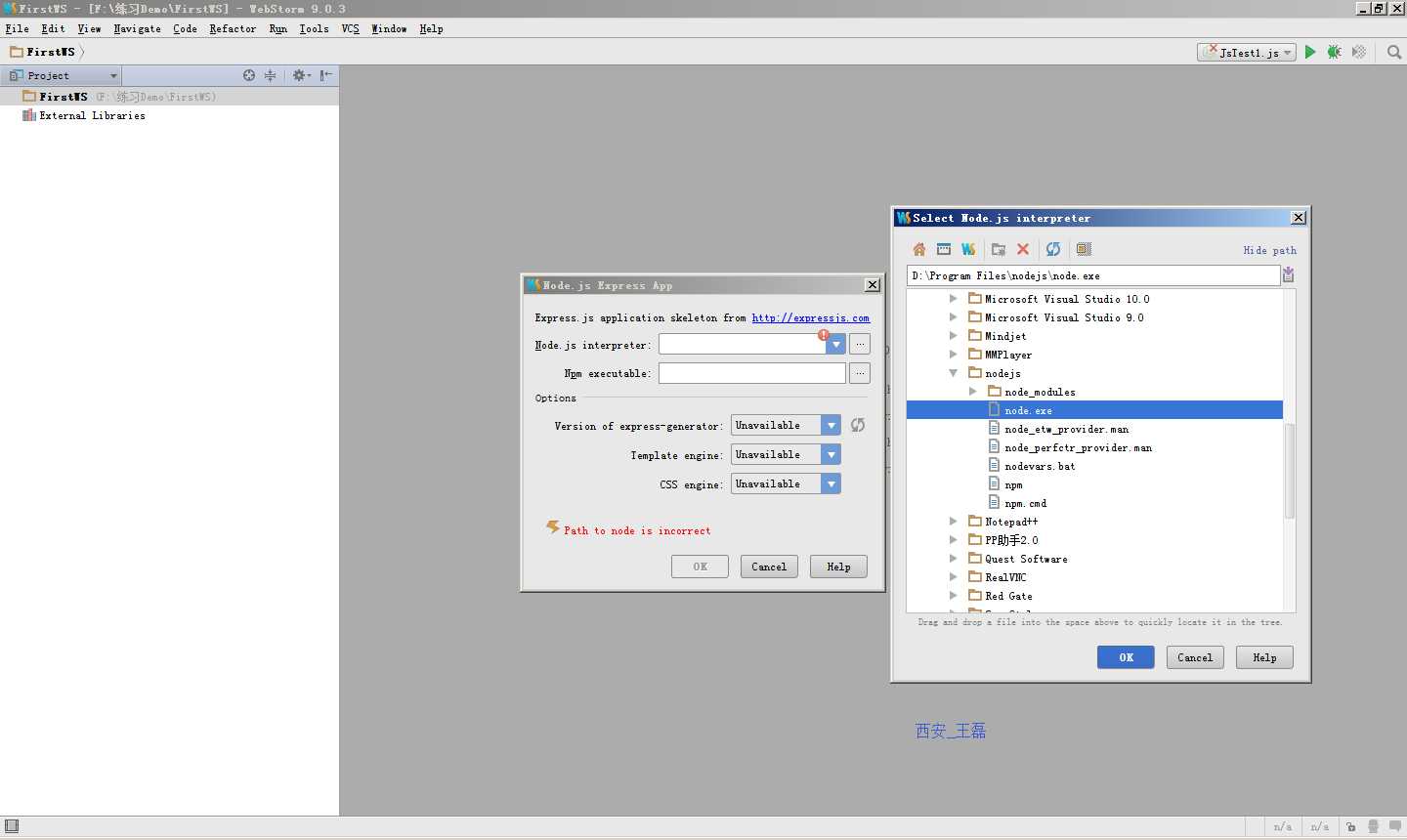
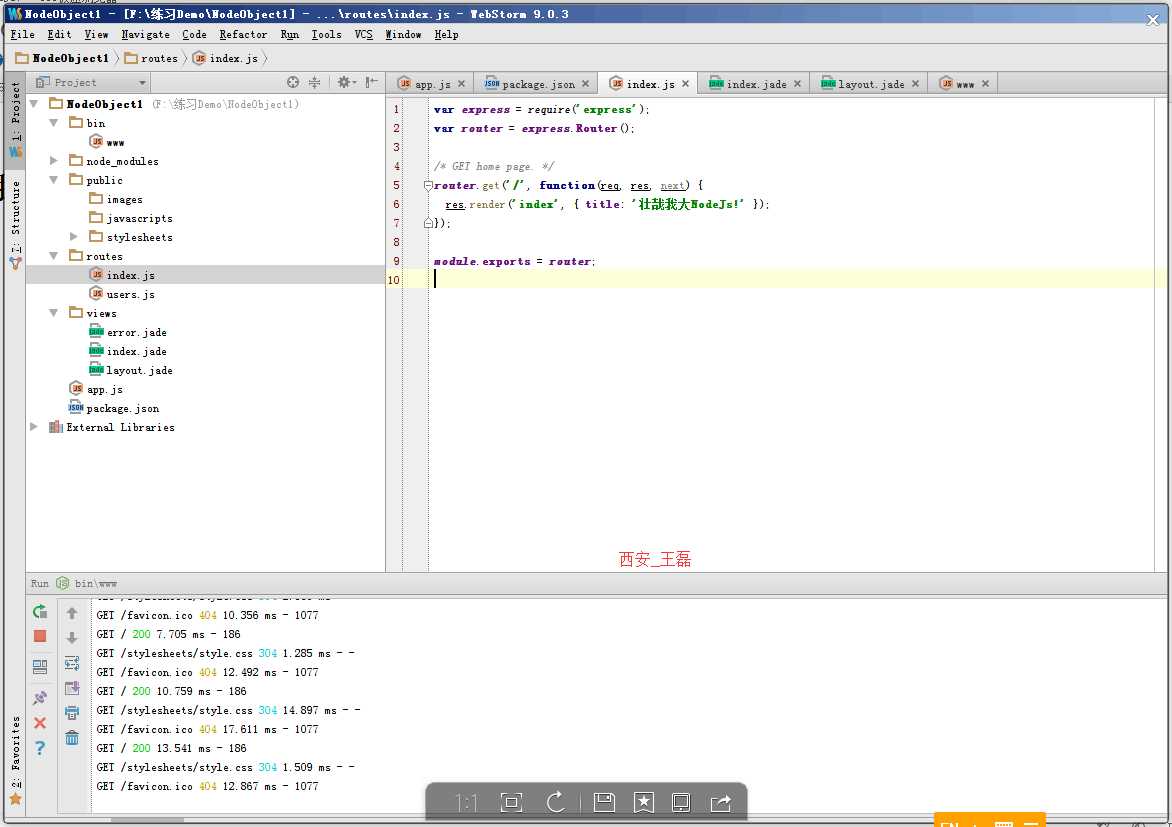
3、创建nodejs项目,展示Hello world


创建完成之后目录如下:

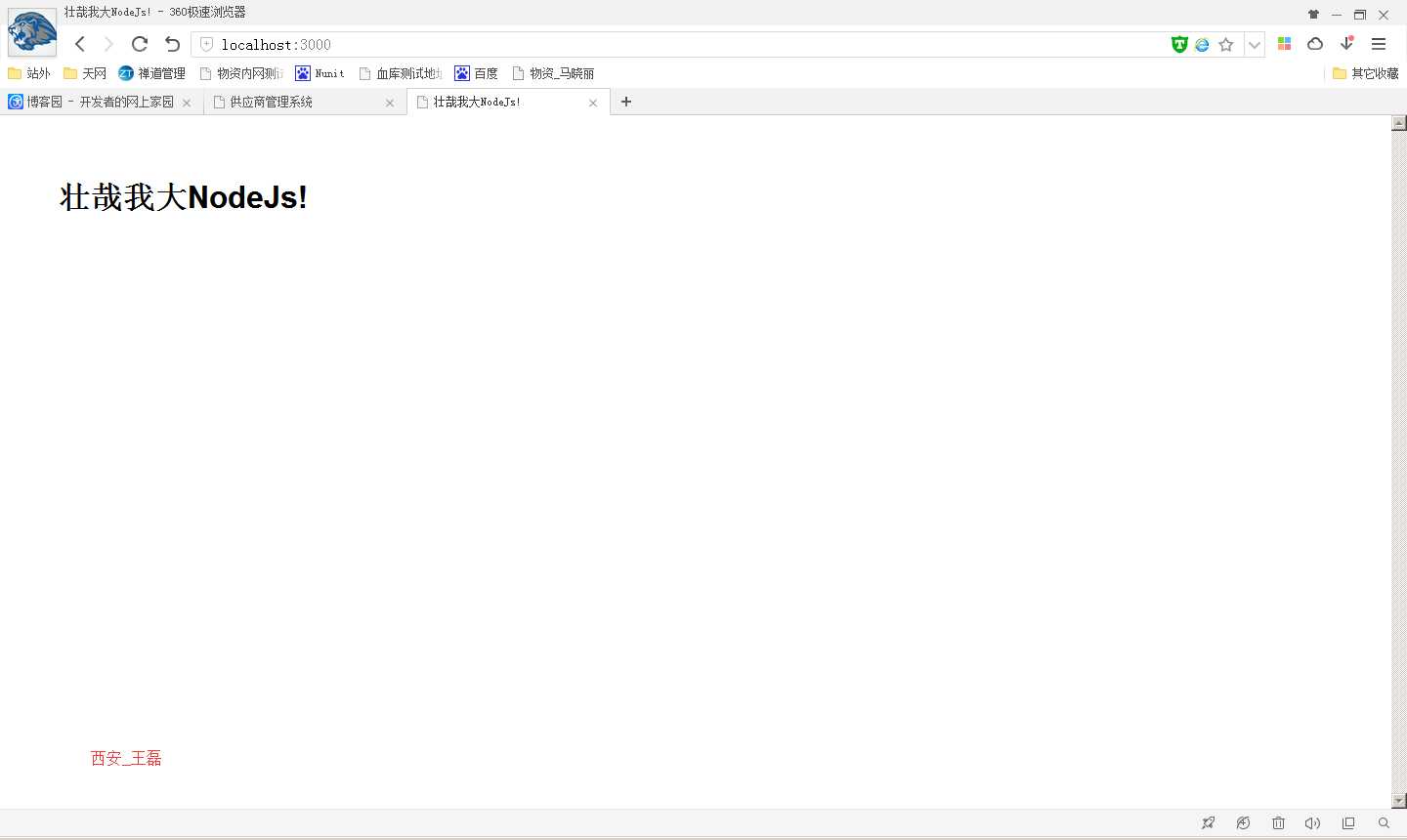
shift+F10运行,访问地址:http://localhost:3000/
效果如下:
 Hello World! 已经顺利展示,收工。
Hello World! 已经顺利展示,收工。
NodeJs各个目录的含义,如下:
——node_modules 文件夹下是各种模块,这里是express框架和jade模版引擎。
——public 文件夹下是各种静态文件。
——routes 文件夹下是各种action。好吧routes是路径的意思,但是我喜欢称作这个叫action。
——views 文件夹下面是各种模版。
成功的兄弟,请点赞,谢谢了~
Win7搭建NodeJs开发环境以及HelloWorld展示—图解
标签:
原文地址:http://www.cnblogs.com/stone_w/p/4315321.html