标签:
2014年,为了方便第三方开发者能够调用本地的一些功能,我们提供了一套js-sdk。通过调用我们的接口,开发者可以定制UI,获取当前的手机状态,调用支付,黄页扫一扫功能,为用户提供更加优质的体验。下面来分几个主题总结下
1.前期调研
我们给的定位就是web端需要调用本地的一些功能,简单的定制UI。
开始我们主要就是参考微信,那个时候微信还没有开放js 接口,只提供了一些定位,判断网络状态,隐藏顶部和底部的一些小功能。微信是将js植入到webview 里面去了,只要开启webview 的时候,这个js 就自动的加载了。我们也采取这种形式,由客户端主动的将js load进去,web 开发的同学不需要再次引入了,直接使用我们的api 就可以了。另外作为一个特殊的webview,我们也给UA 加上了 MiuiYellowPage,来和其他的webview区别开来。
2.设计接口
在这块我们主要是考虑易用,易扩展、方便维护。前端的代码尽量少,客户端如果新增加接口,前端也不用去新增加代码,就直接可以使用客户端的方法,当然在使用之前,我们需要检查是否支持客户端的方法。
到现在为止我们将接口分为8大类:
1).基础类接口
主要是判断是否支持某一个接口
2).支付类接口
接入了我们的小米支付和支付宝快捷支付功能
3).设备接口
判断是联网还是断网的
4).分享接口
目前主要是分享微博功能,后期我们考虑添加分享微信
5).界面操作类接口
主要是设置title,隐藏底部工具条
6).地理位置
获得当前的地理位置
7).监听类接口
检测homepress键是否点击
8).扫一扫接口
扫描二维码和条形码
因此我们需要一种消息管理,事件管理,检测本地能力,自动mix同步客户端方法等4种机制。
3.安全性
考虑到一些内部的一些方法不能被第三方使用,我们分成了2个不同的Fragment,一些公用的方法写成了base,现在的做法是通过域名去控制内部和第三方的。
4.接口测试
测试分为2个部分,本地测试和线上真机调试。
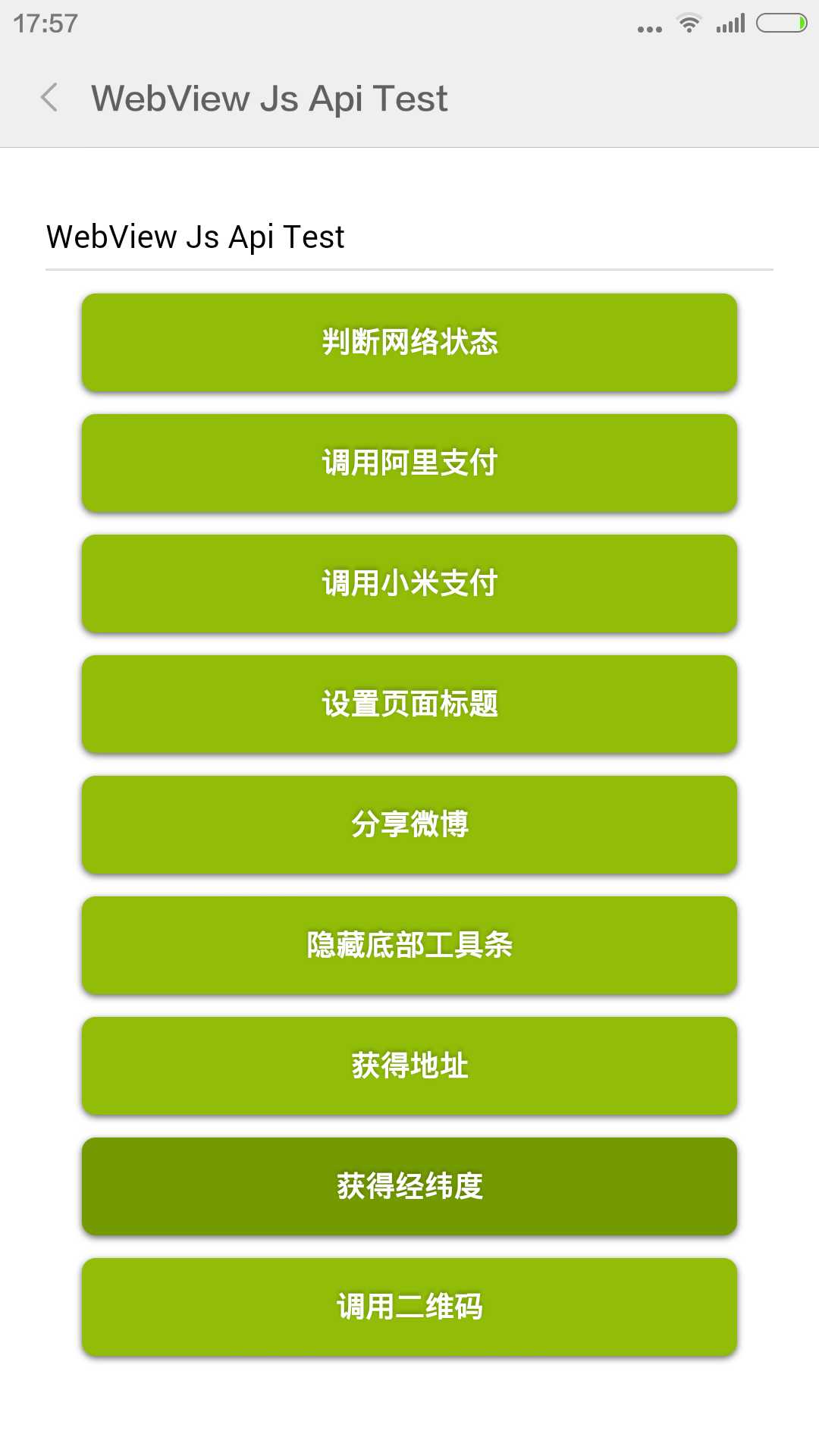
对于本地调试:我们写了一个测试页面。每一个功能就是一个按钮,我们通过点击按钮的形式去测试功能的正确性。
如下图:

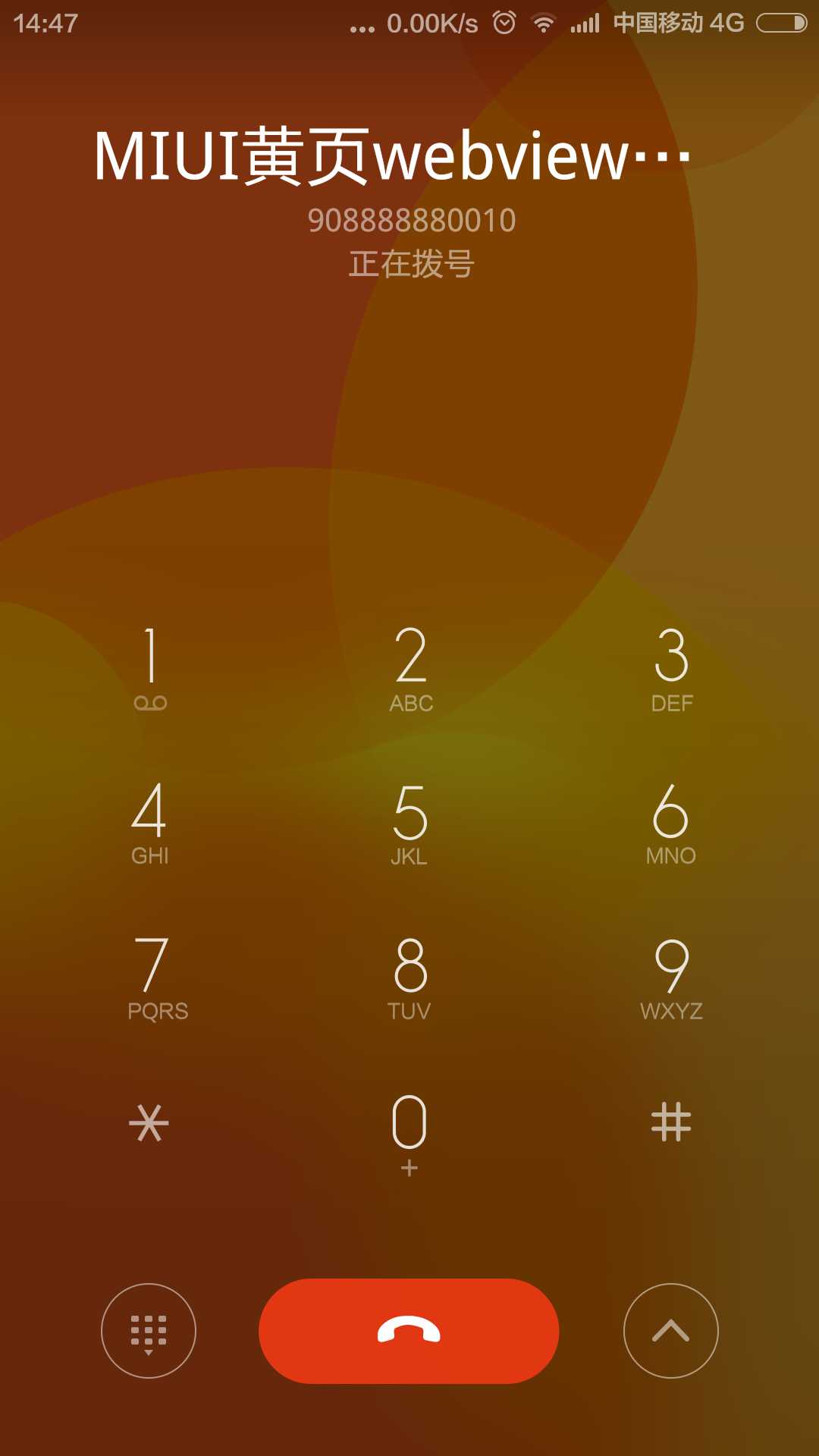
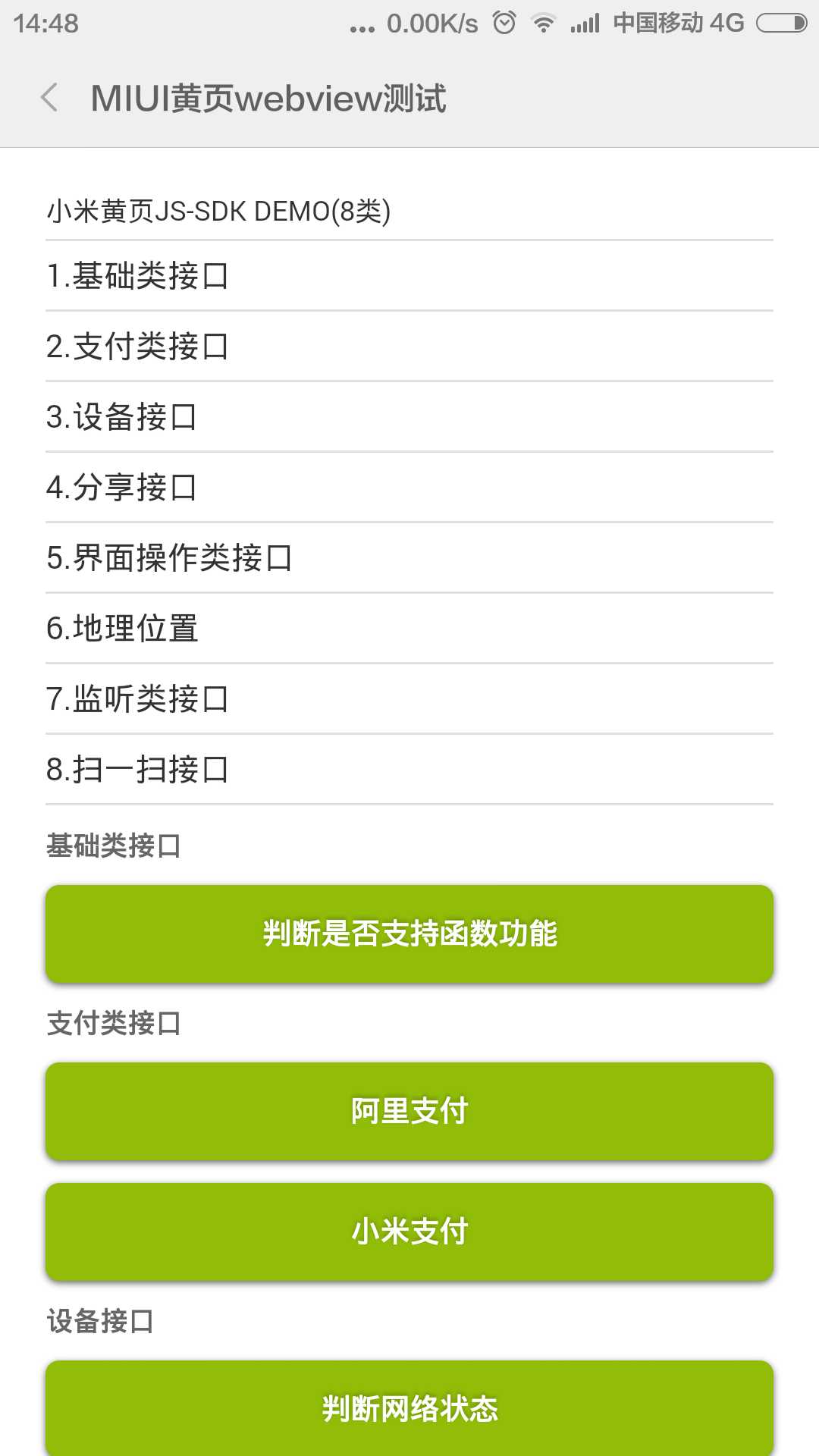
线上真机调试:我们开启了一个电话号码908888880010,拨打这个号码,就自动识别为webview 的测试,点击详情页,就能看到测试页面,进入测试页面,我们就能够看到我们所有的功能。
如下图:


5.文档编写
主要分为对内和对外文档。
对内,客户端的同学使用javadoc 生成了一套native 端的一些方法,主要客户端有方法新增,就自动执行下,然后方法也有了。web这边能及时的看到。
对外,主要是方便第三方开发者使用,我们写了一个入门教程。在使用的过程中,也发现开发者不停的提出一些问题,我们都放到了FAQ里面去了。
标签:
原文地址:http://www.cnblogs.com/yupeng/p/4315908.html