标签:
本文在于巩固基础
jQuery UI Widgets
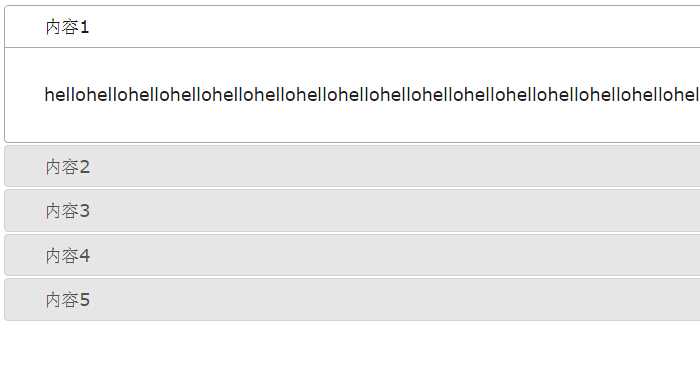
jQuery UI Widgets控件-Accordion
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="Css/myCss.css"/> <link rel="stylesheet" type="text/css" href="Css/jquery-ui.min.css"> </head> <body> <div id="sss"> <h3>内容1</h3> <div> <p>hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p> </div> <h3>内容2</h3> <div> <p>hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p> </div> <h3>内容3</h3> <div> <p>hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p> </div> <h3>内容4</h3> <div> <p>hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p> </div> <h3>内容5</h3> <div> <p>hellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohellohello</p> </div> </div> <script src="Script/jquery-2.1.1.min.js"></script> <script src="Script/jquery-ui.min.js"></script> <script type="text/javascript" src="Script/myScript.js"></script> </body> </html>
/** * Created by Administrator on 2015/3/5 0005. */ $(document).ready(function(){ $("#sss").accordion(); });

标签:
原文地址:http://www.cnblogs.com/jixinyu/p/4315978.html