标签:
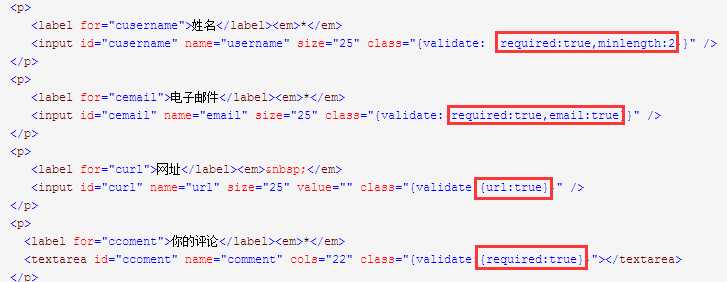
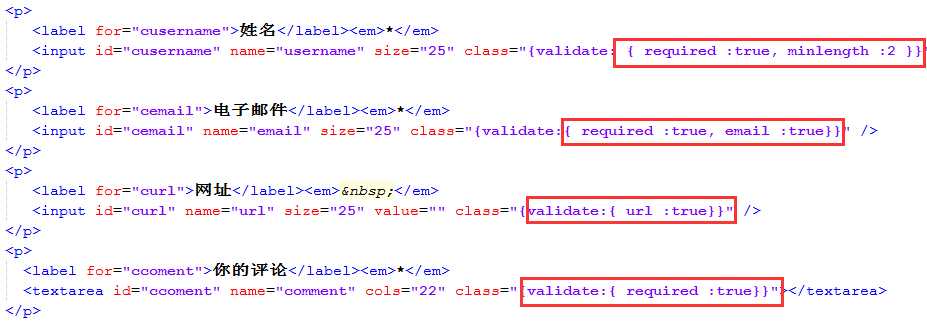
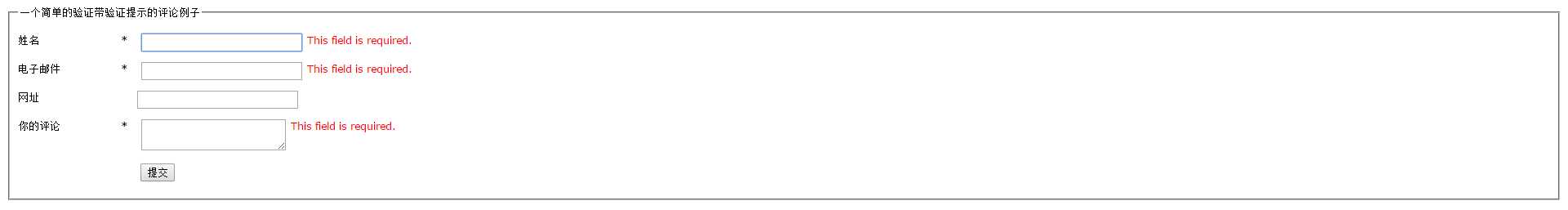
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ANSI"/> <title>Validation2</title> <script src="../Scripts/jquery-2.1.3.js"></script> <script src="../Scripts/jquery.metadata.js" type="text/javascript"></script> <script src="../Scripts/jquery.validate.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("#commentForm").validate({ meta : "validate" }); }); </script> <style type="text/css"> *{font-family: Verdana; font-size:96%;} label{width: 10em; float: left;} label.error{float: none; color: red; padding-left: .5em; vertical-align: top;} p {clear: both;} .submit{margin-left: 12em;} em{font-weight: bold; padding-right: 1em; vertical-align: top;} </style> </head> <body> <form class="cmxform" id="commentForm" method="get" action="#"> <fieldset> <legend>一个简单的验证带验证提示的评论例子</legend> <p> <label for="cusername">姓名</label><em>*</em> <input id="cusername" name="username" size="25" class="{validate: {required:true,minlength:2}}" /> </p> <p> <label for="cemail">电子邮件</label><em>*</em> <input id="cemail" name="email" size="25" class="{validate:{required:true,email:true}}" /> </p> <p> <label for="curl">网址</label><em> </em> <input id="curl" name="url" size="25" value="" class="{validate:{url:true}}" /> </p> <p> <label for="ccoment">你的评论</label><em>*</em> <textarea id="ccoment" name="comment" cols="22" class="{validate:{required:true}}"></textarea> </p> <p> <input class="submit" type="submit" value="提交"/> </p> </fieldset> </form> </body> </html>


EUXL{YQK$8CIMSW.png)

【jQuery】jquery.metadata.js验证失效
标签:
原文地址:http://www.cnblogs.com/FredWang/p/4316138.html