标签:
上一篇介绍了websocket的基本用法.这篇介绍websocket的一个框架: socket.io
socket.io是一个既可以用在客户端又可以用在服务器端的框架. 本篇介绍socket.io在客户端和node后端的基本用法
首先进入项目的根目录,然后执行 npm install socket.io
客户端:
1.链入socket.io.js:
<script type="text/javascript" src="/socket.io/socket.io.js"></script>
<script type="text/javascript" src="socket.io/socket.io.js"></script>
特别注意,不需要创建一个文件夹socket.io,再在里面放入socket.io.js这个文件.
只要在根目录下在npm install socket.io,就可以了.上面两种写法都ok,但是不可以写 src="socket.io.js"
2.创建一个连接:
var iosocket = io.connect();
3.连接事件:
iosocket.on(‘connect‘,function(e){...})
4.接收到数据事件:
iosocket.on(‘message‘,function(data){ console.log(data) })
data就是接收到的数据
5.断开连接事件:
iosocket.on(‘disconnect‘, function(e){...});
6.向服务器端发送数据:
iosocket.send(data)
data就是要发送的数据
服务器端:
1.获取socket.io模块:
var socketio = require(‘socket.io‘)
2.创建一个服务端:
var server = http.createServer(function(req, res) { ... }).listen(3000, function() { console.log(‘Listening at: http://localhost:3000‘); });
3.创建服务器端对应的socket:
var io = socketio(server);
4.连接,收发数据:
io.on(‘connection‘,function(socket){ socket.on(‘message‘,function(data){ console.log(‘Message Received: ‘, data); socket.broadcast.emit(‘message‘, data); }) });
下面举个完整的实例,模拟两人聊天:
index.html:
<html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css"/> <script type="text/javascript" src="http://cdnimg.ocj.com.cn/common/js/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="socket.io/socket.io.js"></script> <style> .bunny { color:#AF4442 } .cat { color:#3170A9 } </style> <script> $(function(){ var name; $(‘#myName‘).keypress(function(event) { if(event.which == 13) { event.preventDefault(); name = $(this).val(); var myname = $(‘<p><span class="label label-default">‘+name+‘</span></p>‘); $(this).parent(‘.form-group‘).before(myname); $(this).parent(‘.form-group‘).remove(); } }); var iosocket = io.connect(); iosocket.on(‘connect‘, function () { $(‘.container‘).prepend($(‘<div class="alert alert-success" role="alert">已连接</div>‘)); }); iosocket.on(‘message‘, function(message) { var messages = message.split(‘;‘); $(‘#incomingChatMessages‘).append($(‘<li class=‘+messages[0]+‘></li>‘).text(messages[0]+‘ say:‘+messages[1])); }); iosocket.on(‘disconnect‘, function() { $(‘.container‘).prepend($(‘<div class="alert alert-danger" role="alert">已断开</div>‘)); }); $(‘#outgoingChatMessage‘).keypress(function(event) { if(event.which == 13) { event.preventDefault(); iosocket.send(name+‘;‘+$(‘#outgoingChatMessage‘).val()); $(‘#incomingChatMessages‘).append($(‘<li class=‘+name+‘></li>‘).text(name+‘ say:‘+$(‘#outgoingChatMessage‘).val())); $(‘#outgoingChatMessage‘).val(‘‘); } }); }); </script> </head> <body> <div class="container"> Incoming Chat: <ul id="incomingChatMessages"></ul> <br /> <div class="form-group"> <label for="myName">name:</label> <input type="text" class="form-control" id="myName" placeholder="Enter Your Name"> </div> <div class="form-group"> <label for="outgoingChatMessage">enter:</label> <input type="text" class="form-control" id="outgoingChatMessage" placeholder="Enter info"> </div> </div> </body> </html>
分析:
1.创建一个name变量,用于保存用户输入的昵称.在这里都是虚假数据,所以只能输入cat,或者bunny(因为定义的样式是这两个类名),其中,cat发送的消息是蓝色的,bunny发送的消息是红色的.
2.先输入用户名,保存当前用户名(相当于聊天中的登录)
3.创建socket
4.连接成功的时候,显示提示"已连接"
5.接收数据成功的时候,把接收到的对方发送的消息插入到聊天对话中
6.按回车键发送消息,把自己发送的消息也插入到聊天对话中
7.连接断开的时候,显示提示"已断开"
app.js:
var fs = require(‘fs‘) , http = require(‘http‘) , socketio = require(‘socket.io‘); var server = http.createServer(function(req, res) { res.writeHead(200, { ‘Content-type‘: ‘text/html‘}); res.end(fs.readFileSync(__dirname + ‘/index.html‘)); }).listen(3000, function() { console.log(‘Listening at: http://localhost:3000‘); }); var io = socketio(server); io.on(‘connection‘,function(socket){ socket.on(‘message‘,function(data){ console.log(‘Message Received: ‘, data); socket.broadcast.emit(‘message‘, data); }) });
分析:
1.获取socket.io模块
2.创建服务器端,读取index.html内容.
3.创建socket.io的实例,传入server
4.监听connection事件,添加回调
5.监听message事件,添加回调,把接收到的信息再发出去
这个demo运行以后大概是这样的:
打开一个火狐,一个chrome:
分别输入用户名,cat和bunny:

输入用户名后:

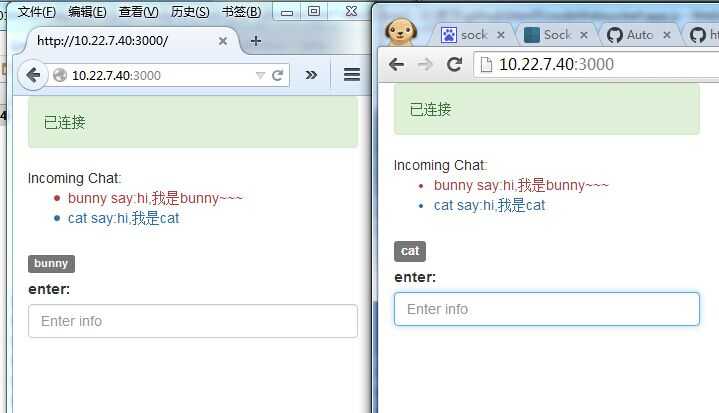
然后就猫猫和兔兔就可以开始聊天啦~~

今天就到这里,socket.io还有很多api,很多其他用法,以后会不断深入研究~~~
完整代码:https://github.com/OOP-Code-Bunny/html5/tree/master/nodeWebsocket
标签:
原文地址:http://www.cnblogs.com/liulangmao/p/4316309.html