标签:
断断续续地熟悉了一些常用的控件的动态创建方式,也就是用纯代码创建,不用Interface Builder来拖放控件,也动手一一去实现了。基础的东西熟悉之后还是觉得很迷惘,不知道可以做些啥,领导建议让我直接查看公司现有的App源码,让我把那个引导功能给仿出来~
有了目标,接下来就要分析怎么去实现了,不用第三方库,最简单的大概就是用UIScrollView来实现了,主要有这么几点:
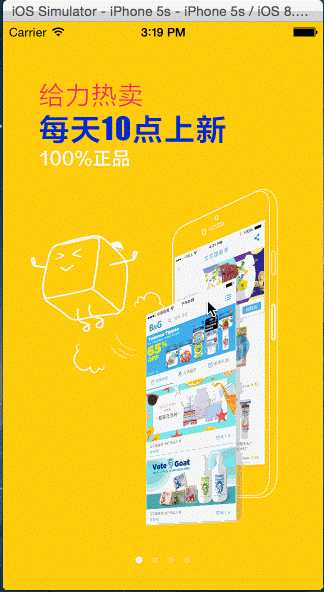
先放上成品图,然后再放出下面的实现步骤。

首先,声明必要的一些属性,连着委托也一并加上了
@interface GuideViewController ()<UIScrollViewDelegate> @property (nonatomic, strong) UIScrollView *scrollView; @property (nonatomic, strong) NSArray *images; @property (nonatomic, strong) UIPageControl *pageControl; @end
定义一个总页数的常量
// 定义总页数 static const NSInteger pages = 4;
定义屏幕的尺寸常量
#define ScreenHeight [[UIScreen mainScreen] bounds].size.height #define ScreenWidth [[UIScreen mainScreen] bounds].size.width
创建一个UIScrollView,并将它添加到view中,这里需要注意的是UIScrollView的一些属性,下面代码中都有注释加以说明
// 初始化scrollview
- (void)initScrollView
{
// scrollview的大小应该与屏幕大小相等
self.scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenHeight)];
// scrollview的宽度应该是4p大
self.scrollView.contentSize = CGSizeMake(ScreenWidth * pages, ScreenHeight);
// 横向滚动
self.scrollView.alwaysBounceHorizontal = YES;
// 打开分页模式
self.scrollView.pagingEnabled = YES;
// 隐藏滚动条
self.scrollView.showsHorizontalScrollIndicator = NO;
self.scrollView.delegate = self;
[self.view addSubview:self.scrollView];
}
接下来就要在UIScrollView的每一页中填入内容,其实也就是一堆图片和按钮,还有用于显示页码的UIPageControl,动态创建UIImageView、UIButton、UIPageControl我觉得都还OK了,相对容易,问题出在给UIButton绑定点击事件这儿,写好的点击事件方法根本没响应,千万别忘记设置图片的“userInteractionEnabled”属性。
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 // Do any additional setup after loading the view. 4 5 [self initScrollView]; 6 7 // 处理低分辨率下的图片与scrollview的尺寸 8 CGFloat height = (ScreenHeight == 480) ? 568 : ScreenHeight; 9 CGFloat width = (ScreenHeight == 480) ? 320 : ScreenWidth; 10 11 // 铺开图片并添加到scrollview上 12 for (int i = 0; i < pages; i++) { 13 14 UIImageView *guideImage = [[UIImageView alloc] initWithFrame:CGRectMake(width * i, 0, width, height)]; 15 NSString *img = [[NSString alloc] initWithFormat:@"guide_%d", i+1]; 16 guideImage.image = [UIImage imageNamed:img]; 17 18 // 如果不指定,在它上面的按钮响应不了事件 19 guideImage.userInteractionEnabled = YES; 20 21 [self.scrollView addSubview:guideImage]; 22 23 24 // 在最后一页上创建“进入”按钮 25 if (i == pages - 1) { 26 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; 27 28 NSInteger btnWidth = 100; 29 CGFloat paddingLeft = (ScreenWidth - 100) / 2; 30 CGFloat paddingTop = (ScreenHeight > 480) ? (ScreenHeight - 90) : ScreenHeight; 31 btn.frame = CGRectMake(paddingLeft, paddingTop, btnWidth, 36); 32 btn.backgroundColor = [UIColor orangeColor]; 33 btn.layer.cornerRadius = 18.0; 34 [btn addTarget:self action:@selector(onButtonClicked:) forControlEvents:UIControlEventTouchUpInside]; 35 [btn setTitle:@"立即体验" forState:UIControlStateNormal]; 36 btn.layer.borderColor = [UIColor whiteColor].CGColor; 37 btn.layer.borderWidth = 2.0; 38 39 [guideImage addSubview:btn]; 40 } 41 42 43 if (ScreenHeight == 480 && i == 0) { 44 NSLog(@"为了让第一张图上面的文字与后面图片上的文字在同一水平线上对齐,y轴需要向上移动20点 %d", i); 45 guideImage.frame = CGRectMake(0, 20, width, height); 46 } 47 } 48 49 // 将就图片,4、4s低分辨率向下移动scrollview的位置,尽量让图片内容显示完整 50 if (ScreenHeight == 480) { 51 self.scrollView.frame = CGRectMake(0, -64, width, height); 52 } 53 54 55 // 绘制分页标识 56 CGFloat pointPaddingTop = ScreenHeight > 480 ? ScreenHeight - 50 : ScreenHeight - 35; 57 self.pageControl = [[UIPageControl alloc] initWithFrame:CGRectMake(0, pointPaddingTop, ScreenWidth, 40)]; 58 self.pageControl.numberOfPages = pages; 59 [self.pageControl addTarget: self action: @selector(pageControlClicked:) forControlEvents: UIControlEventValueChanged]; 60 [self.view addSubview:self.pageControl]; 61 }
最后再实现一下按钮和PageControl的点击响应方法、UIScrollView的委托方法scrollViewDidEndDecelerating。
1 - (void)onButtonClicked:(UIButton *)sender{ 2 UIAlertView *msg = [[UIAlertView alloc] initWithTitle:nil message:@"引导页完成" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil]; 3 [msg show]; 4 NSLog(@"done."); 5 } 6 7 // 响应分页点击 8 - (void)pageControlClicked:(UIPageControl *)thePageControl 9 { 10 [_scrollView setContentOffset:CGPointMake(ScreenWidth*thePageControl.currentPage, _scrollView.contentOffset.y) animated:YES]; 11 } 12 13 #pragma mark - UIScrollViewDelegate 14 - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView 15 { 16 NSInteger page = scrollView.contentOffset.x / ScreenWidth; 17 self.pageControl.currentPage = page; 18 }
放上源码 :guide.zip
标签:
原文地址:http://www.cnblogs.com/erniu/p/4316534.html