标签:
CGAffineTransform CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty) ;
MakeTranslation(名词的 translation)作用是:基于对象的初始的位置做的形变!不是累加的形变。如:
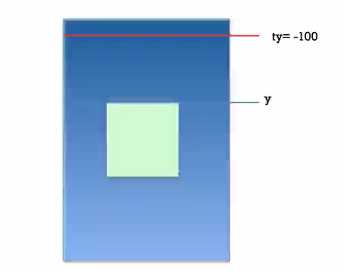
- (IBAction)move:(UIButton *)button{ self.headImage.transform = CGAffineTransformMakeTranslation(0, -100); }

点击方向键,只向上移动100之后不再变化,点击多次,只是第一次的时候y变化-100。
 如图所示
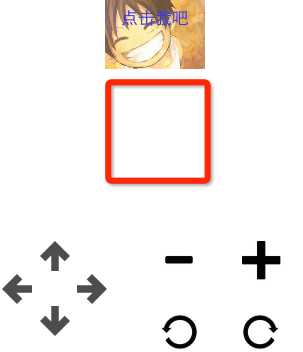
如图所示
CGAffineTransform CGAffineTransformMakeScale(CGFloat sx, CGFloat sy);
形变,缩放功能,sx,和 sy 分别管理的横向和竖向的缩放,也就是拉长,还是拉宽的管理,且1.0不变化,小玉1.0小,大于1.0变大。
CGAffineTransform CGAffineTransformMakeRotation(CGFloat angle)
名词的 rotation,就要家 make,做变化,苹果和体贴的设计。同理,这样的设置,只变化一次。累计变化需要三个参数的动词方法。
(注意:angle是弧度制,也就是π,并不是角度制,且类似缩放,弧度是正数是顺时针旋转,负数是逆时针旋转)
在某个transform的基础上进行叠加(可以对上述方法进行改变,变成累加的)
CGAffineTransform CGAffineTransformTranslate(CGAffineTransform t, CGFloat tx, CGFloat ty);
动词的 translate,不用带 make, 多一个参数,下面的也是如此。
作用是在某个 transform参数的基础之上做的形变,实际效果就是一个位移的累加过程。
CGAffineTransform CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy);
此时也多了第一个 参数,少了 make,直接做动词。那么就是可以一直变化,不再是相对初试对象位置的改变。
CGAffineTransform CGAffineTransformRotate(CGAffineTransform t, CGFloat angle);
同理,rotate 是动词,去掉 make,那么后面肯定多了一个参数,相对某个 transform 参数的基础来变。
view.transform = CGAffineTransformIdentity;
- (IBAction)zoom:(UIButton *)button { //加上首尾式动画 [UIView beginAnimations:nil context:nil]; [UIView setAnimationDuration:2.0]; //缩小按钮 if (0 == button.tag) { self.headImage.transform = CGAffineTransformScale(self.headImage.transform, 0.5, 0.5); } else { //放大按钮 self.headImage.transform = CGAffineTransformScale(self.headImage.transform, 1.5, 1.5); } [UIView commitAnimations]; } - (IBAction)rotate:(UIButton *)button { [UIView beginAnimations:nil context:nil]; [UIView setAnimationDuration:2.0]; //顺时针180度,右旋转按钮 if (1 == button.tag) { self.headImage.transform = CGAffineTransformRotate(self.headImage.transform, M_PI_2); } else { //逆时针180度,左旋转按钮 self.headImage.transform = CGAffineTransformRotate(self.headImage.transform, -M_PI_2); } [UIView commitAnimations]; }
IOS 开发笔记-基础 UI(4)按钮的使用(transform属性)和学习案例
标签:
原文地址:http://www.cnblogs.com/kubixuesheng/p/4316757.html