标签:
最近需要对项目进行优化,主要是对js的压缩合并和css文件的压缩,查找相关资料之后发现gulp可以实现相关的功能,特此分享一下使用心得。
1.安装gulp
gulp是基于Node.js的前端构建工具。所以首先需要安装nodejs,安装nodejs。
完成nodejs安装之后,需要使用npm安装gulp。
先安装全局gulp
npm install -g gulp
然后在项目根目录下安装本地gulp。

此时项目根目录下会多出下面这个文件夹 node_modules

好的,现在gulp已经安装完成了,但是gulp本身不提供js压缩合并等功能,需要使用gulp的相关插件。目前只需要完成js压缩合并和css文件压缩的功能,先安装相应的插件:
1.css压缩 gulp-minify-css
2.js压缩 gulp-uglify
3.js合并 gulp-concat
由于压缩之前需要对js代码进行代码检测,压缩完成之后需要加上min的后缀,我们还需要安装另外两个插件:
4.重命名 gulp-rename
5.js代码检测 gulp-jshint (或gulp-jslint)
(更多插件可以查看 http://gulpjs.com/plugins/ )
在项目根目录下执行以下命令:
npm install gulp-minify-css gulp-uglify gulp-concat gulp-rename gulp-jshint --save-dev
安装好的插件会出现在上面提到的node_modules文件夹中。
2.使用gulp
ok,现在可以使用gulp了,在项目根目录下创建gulpfile.js文件。
在gulpfile.js中添加以下代码
var gulp = require(‘gulp‘), minifycss = require(‘gulp-minify-css‘), concat = require(‘gulp-concat‘), uglify = require(‘gulp-uglify‘), rename = require(‘gulp-rename‘), jshint=require(‘gulp-jshint‘); //语法检查 gulp.task(‘jshint‘, function () { return gulp.src(‘js/*.js‘) .pipe(jshint()) .pipe(jshint.reporter(‘default‘)); }); //压缩css gulp.task(‘minifycss‘, function() { return gulp.src(‘css/*.css‘) //需要操作的文件 .pipe(rename({suffix: ‘.min‘})) //rename压缩后的文件名 .pipe(minifycss()) //执行压缩 .pipe(gulp.dest(‘Css‘)); //输出文件夹 }); //压缩,合并 js gulp.task(‘minifyjs‘, function() { return gulp.src(‘js/*.js‘) //需要操作的文件 .pipe(concat(‘main.js‘)) //合并所有js到main.js .pipe(gulp.dest(‘js‘)) //输出到文件夹 .pipe(rename({suffix: ‘.min‘})) //rename压缩后的文件名 .pipe(uglify()) //压缩 .pipe(gulp.dest(‘Js‘)); //输出 }); //默认命令,在cmd中输入gulp后,执行的就是这个任务(压缩js需要在检查js之后操作) gulp.task(‘default‘,[‘jshint‘],function() { gulp.start(‘minifycss‘,‘minifyjs‘); });
上述代码中的相关方法可以查看 gulp API docs
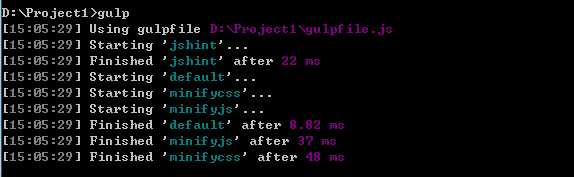
在文件根目录下执行gulp命令:

(如果Js文件有问题时,会出现相应的error提示,按照提示的错误信息修改即可)
bingo,现在可以在css文件夹中看到压缩好的css文件,在js中可以看到合并压缩好的main.min.js 。任务完成,只需要将html中css,js引用的路径修改成新的路径即可。
以上便是使用gulp的心得体会,gulp是一个正在快速成长的构建工具,他还有很多其他好用的工具(例如watch功能,可以实时监视文件的变化,自动完成相关操作)。以后可以继续关注、研究gulp,更多的应用gulp到前端开发中。
标签:
原文地址:http://www.cnblogs.com/Tzhibin/p/4318457.html