标签:
最近做一个SSH的项目,前台使用的是Extjs5。以前也没接触过,就一边学一边做,发现Extjs的东西真是太多了,熟练了用起来也很方便,但是想要真正熟练并不容易。做项目的过程中遇到了很多问题,觉得不记下来下次遇到了还得想半天,所以准备把过程记录下来,给自己看,也给遇到同样问题的人看看。中间可能会有很多写的不对的地方,希望能帮忙指出。
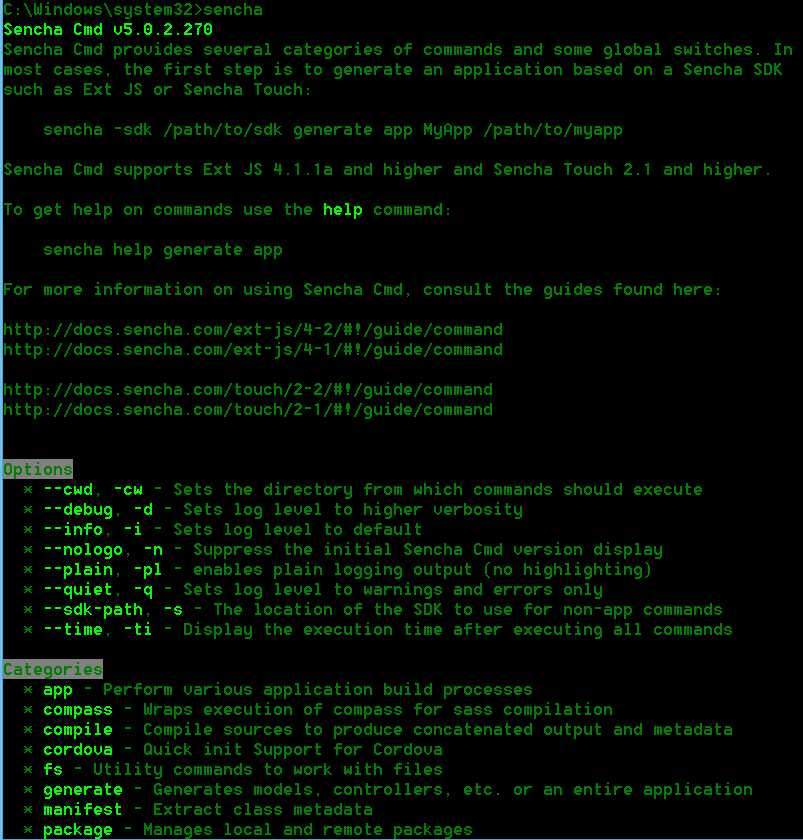
Sencha Cmd是一个命令行工具,可以用来生成脚本框架,并且可以将自己写的脚本进行编译,还可以用来编译自定义主题等等,具体的使用及功能后面会说。先介绍Sencha Cmd的安装方法:
环境要求:
安装完成后可以进行验证查看是否安装成功,打开命令提示符,输入sencha,如果出现如下画面则说明安装成功。

安装完成后就可以用Sencha Cmd先生成一个脚本框架,具体代码:
sencha -sdk extjs的SDK路径 generate app 创建的extjs项目名称 生成的框架要存放的路径
sencha -sdk F:\... generate app myapp E:\...
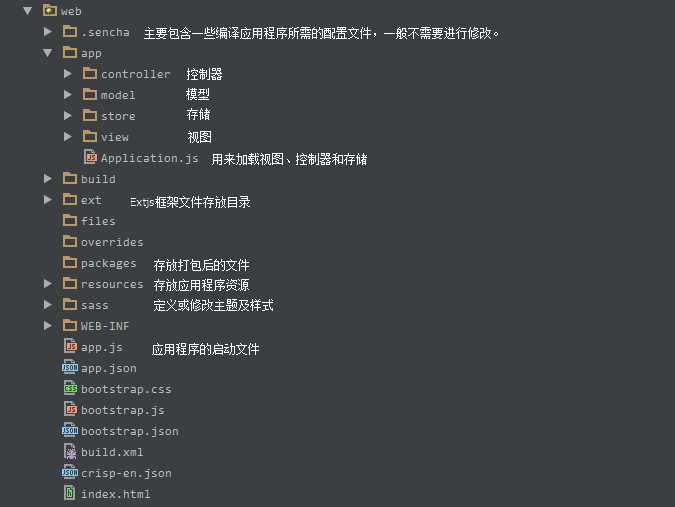
执行完命令后会生成一个脚本框架,具体结构如下:

这样环境就全部配置好了,已经可以开始进行编码了。
在进行样式修改的时候,每次修改完后需要对应用程序进行编译,才能看到最终效果,这就要用到另外一个命令:
在命令提示符中进入应用程序所在目录,输入下面命令即可
sencha app build
extjs5基于SSH后台项目实战笔记--环境搭建及Sencha Cmd的安装和使用
标签:
原文地址:http://www.cnblogs.com/starsli/p/4318349.html