标签:
搜索
字符串比较、忽略大小写----大小写转换、模糊搜索----search的使用、split、高亮显示及筛选
toLowerCase() 方法用于把字符串转换为小写
str.search(‘‘) 找到并且返回字符串出现的位置,如果没找到-1
split() 方法用于把一个字符串分割成字符串数组,下面的例子用空格切割
<script> var str=‘abc 123 ert‘; var arr=str.split(‘ ‘); alert(arr); </script>

搜索
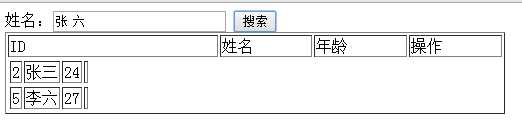
<title>无标题文档</title> <script> window.onload=function () { var oTab=document.getElementById(‘tab1‘); var oTxt=document.getElementById(‘name‘); var oBtn=document.getElementById(‘btn1‘); oBtn.onclick=function () { for(var i=0;i<oTab.tBodies[0].rows.length;i++) { var sTab=oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase(); var sTxt=oTxt.value.toLowerCase(); var arr=sTxt.split(‘ ‘); oTab.tBodies[0].rows[i].style.background=‘‘; for(var j=0;j<arr.length;j++) { if(sTab.search(arr[j])!=-1) { oTab.tBodies[0].rows[i].style.background=‘yellow‘; } } } } } </script> </head> <body> 姓名:<input id="name" type="text"/> <input id="btn1" type="button" value="搜索"/> <table id="tab1" border="1" width="500"> <thead> <td>ID</td> <td>姓名</td> <td>年龄</td> <td>操作</td> </thead> <tbody> <tr> <td>1</td> <td>blue</td> <td>23</td> <td></td> </tr> <tr> <td>2</td> <td>张三</td> <td>24</td> <td></td> </tr> <tr> <td>3</td> <td>李四</td> <td>25</td> <td></td> </tr> <tr> <td>4</td> <td>王五</td> <td>26</td> <td></td> </tr> <tr> <td>5</td> <td>李六</td> <td>27</td> <td></td> </tr> </tbody> </table> </body>

筛选
oBtn.onclick=function () { for(var i=0;i<oTab.tBodies[0].rows.length;i++) { var sTab=oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase(); var sTxt=oTxt.value.toLowerCase(); var arr=sTxt.split(‘ ‘); oTab.tBodies[0].rows[i].style.display=‘none‘; for(var j=0;j<arr.length;j++) { if(sTab.search(arr[j])!=-1) { oTab.tBodies[0].rows[i].style.display=‘block‘; } } } }

标签:
原文地址:http://www.cnblogs.com/919czzl/p/4318440.html