标签:
iOS开发项目篇—03添加导航控制器
一、简单说明
分析:分析微博应用,我们需要给每个子控制器都添加一个导航控制器(每个子控制器的导航不一样),所以需要新建一个导航控制器,然后把该导航控制器作为window的根控制器,添加的四个子控制器,分别添加在导航控制器上,也就是说整个项目采用当前主流的UI框架,一个UITabBarController管理着四个UINavigationController,而每个UINavigationController则分别管理着“首页”、“消息”、“发现”和“我”这四个子控制器。
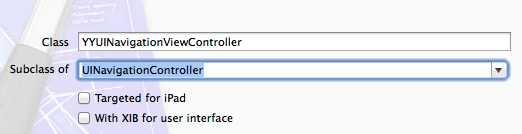
(1)新建一个类,让其继承自UINavigationController。

(2)把该导航控制器作为window的根控制器

(3)设置标题
提示:
childVc.tabBarItem.title = title; ---------设置tabbar标签上的标题
childVc.navigationItem.title = title; ----设置导航栏的标题
childVc.title = title;-----------------------相当于同时设置了tabBarItem.title和navigationItem.title二者的标题
(4)新的需求,当点击子控制器(tableview)的cell时跳转到得下一个界面隐藏tabbar工具条。
隐藏控制器的BAR工具条,可以拦截push方法,自定义导航控制器,重写push方法,就能够拦截所有push进来的子控制器
拦截push操作~

二、实现代码
1.代码
主控制器中,YYTabBarViewController.m文件
1 //
2 // YYTabBarViewController.m
3 // 02-微博添加子控制器和设置项目结构
4 //
5 // Created by apple on 14-7-3.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYTabBarViewController.h"
10 #import "YYHomeTableViewController.h"
11 #import "YYDiscoverViewController.h"
12 #import "YYMessageViewController.h"
13 #import "YYProfileViewController.h"
14 #import "UIImage+Extension.h"
15 #import "YYNavigationViewController.h"
16
17 @interface YYTabBarViewController ()
18
19 @end
20
21 @implementation YYTabBarViewController
22
23
24 - (void)viewDidLoad
25 {
26 [super viewDidLoad];
27 //添加四个子控制器
28 YYHomeTableViewController *home=[[YYHomeTableViewController alloc]init];
29 [self addOneChildVc:home title:@"首页" imageName:@"tabbar_home" selectedImageName:@"tabbar_home_selected"];
30
31
32 YYMessageViewController *message=[[YYMessageViewController alloc]init];
33 [self addOneChildVc:message title:@"消息" imageName:@"tabbar_message_center" selectedImageName:@"tabbar_message_center_selected"];
34
35 YYDiscoverViewController *discover=[[YYDiscoverViewController alloc]init];
36 [self addOneChildVc:discover title:@"发现" imageName:@"tabbar_discover" selectedImageName:@"tabbar_discover_selected"];
37
38 YYProfileViewController *profile=[[YYProfileViewController alloc]init];
39 [self addOneChildVc:profile title:@"我" imageName:@"tabbar_profile" selectedImageName:@"tabbar_profile_selected"];
40 }
41
42 /**
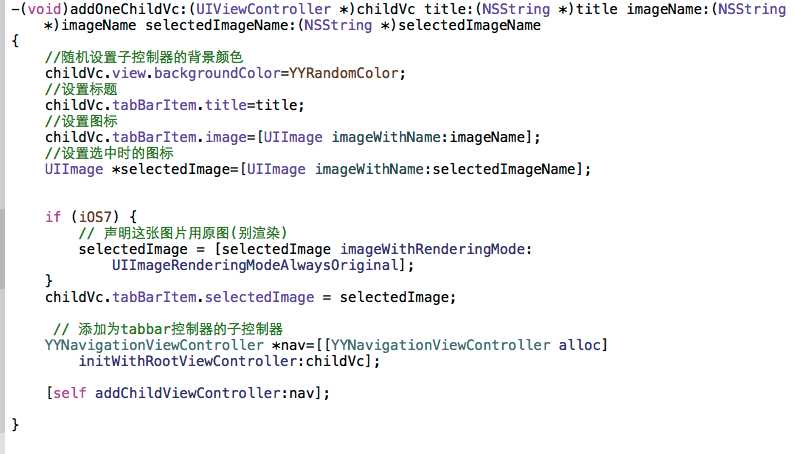
43 * 添加一个子控制器
44 *
45 * @param childVC 子控制对象
46 * @param title 标题
47 * @param imageName 图标
48 * @param selectedImageName 选中时的图标
49 */
50 -(void)addOneChildVc:(UIViewController *)childVc title:(NSString *)title imageName:(NSString *)imageName selectedImageName:(NSString *)selectedImageName
51 {
52 //随机设置子控制器的背景颜色
53 childVc.view.backgroundColor=YYRandomColor;
54
55 //设置标题
56 childVc.title=title; //相当于设置了后两者的标题
57 // childVc.navigationItem.title=title;//设置导航栏的标题
58 // childVc.tabBarItem.title=title;//设置tabbar上面的标题
59
60 //设置图标
61 childVc.tabBarItem.image=[UIImage imageWithName:imageName];
62 //设置选中时的图标
63 UIImage *selectedImage=[UIImage imageWithName:selectedImageName];
64
65
66 if (iOS7) {
67 // 声明这张图片用原图(别渲染)
68 selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
69 }
70 childVc.tabBarItem.selectedImage = selectedImage;
71
72 // 添加为tabbar控制器的子控制器
73 YYNavigationViewController *nav=[[YYNavigationViewController alloc]initWithRootViewController:childVc];
74
75 [self addChildViewController:nav];
76
77 }
78
79
80 // 在iOS7中, 会对selectedImage的图片进行再次渲染为蓝色
81 // 要想显示原图, 就必须得告诉它: 不要渲染
82
83 // Xcode的插件安装路径: /Users/用户名/Library/Application Support/Developer/Shared/Xcode/Plug-ins
84 @end
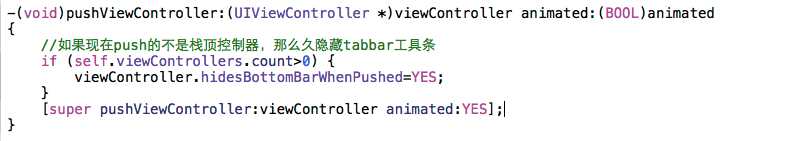
自定义的导航控制器中得拦截push操作的代码
1 //
2 // YYUINavigationViewController.m
3 // 03-微博增加导航功能
4 //
5 // Created by 孔医己 on 14-7-3.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYNavigationViewController.h"
10
11 @interface YYNavigationViewController ()
12
13 @end
14
15 @implementation YYNavigationViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 }
21
22 -(void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
23 {
24 //如果现在push的不是栈顶控制器,那么久隐藏tabbar工具条
25 if (self.viewControllers.count>0) {
26 viewController.hidesBottomBarWhenPushed=YES;
27 }
28 [super pushViewController:viewController animated:YES];
29 }
30
31 @end
首页控制器,YYHomeTableViewController.m文件的实现代码
1 //
2 // YYHomeTableViewController.m
3 // 02-微博添加子控制器和设置项目结构
4 //
5 // Created by apple on 14-7-3.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYHomeTableViewController.h"
10
11 @interface YYHomeTableViewController ()
12
13 @end
14
15 @implementation YYHomeTableViewController
16
17 - (id)initWithStyle:(UITableViewStyle)style
18 {
19 self = [super initWithStyle:style];
20 if (self) {
21 // Custom initialization
22 }
23 return self;
24 }
25
26 - (void)viewDidLoad
27 {
28 [super viewDidLoad];
29 }
30
31 #pragma mark - Table view data source
32 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
33 {
34 return 20;
35 }
36
37 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
38 {
39 static NSString *ID = @"cell";
40 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
41 if (!cell) {
42 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
43 }
44 cell.textLabel.text = [NSString stringWithFormat:@"%d----首页测试数据", indexPath.row];
45 return cell;
46 }
47
48 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
49 {
50 //点击cell的时候,跳到下一个界面
51 UIViewController *newVc = [[UIViewController alloc] init];
52 newVc.view.backgroundColor = [UIColor redColor];
53 newVc.title = @"新控制器";
54 [self.navigationController pushViewController:newVc animated:YES];
55 }
56
57 @end
2.实现效果
(1)启动界面

(2)程序界面
系统首页

点击首行(0),跳转到新的界面

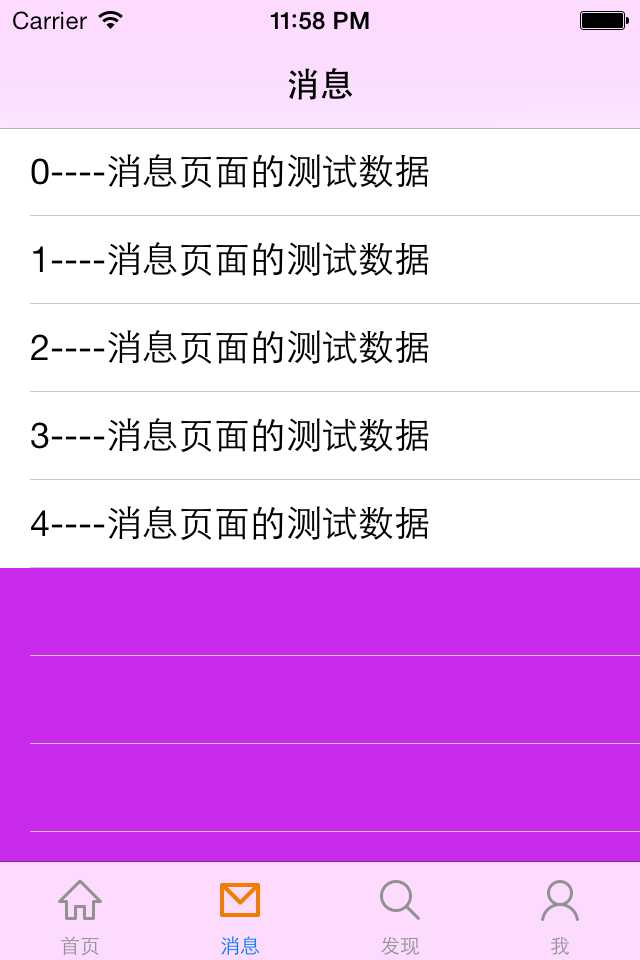
消息界面的情况也是如此

说明:这一切都得益于在自定义导航控制器中,对push操作的拦截。
标签:
原文地址:http://www.cnblogs.com/panyangjun/p/4318768.html