标签:

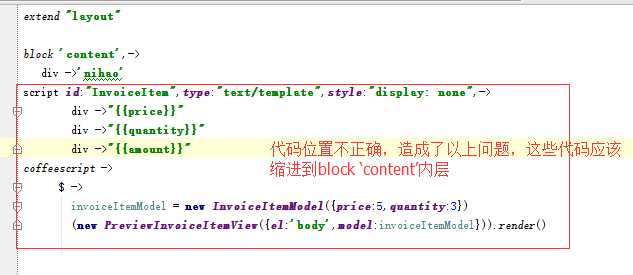
代码正确缩进位置如下,
extend "layout" block ‘content‘,-> div ->‘nihao‘ script id:"InvoiceItem",type:"text/template",style:"display: none",-> div ->"{{price}}" div ->"{{quantity}}" div ->"{{amount}}" coffeescript -> $ -> invoiceItemModel = new InvoiceItemModel({price:5,quantity:3}) (new PreviewInvoiceItemView({el:‘body‘,model:invoiceItemModel})).render()
原因:引用了extend "layout"模板以后,要操作当前页面的代码,应该放在当前页面代码的内部,放在外部是访问不到的,所以报错:Uncaught TypeError: Cannot read property ‘replace‘ of undefined
underscore.js定义模板遇到问题:Uncaught TypeError: Cannot read property 'replace' of undefined
标签:
原文地址:http://www.cnblogs.com/greenteaone/p/4318766.html