标签:
iOS开发项目篇—02添加子控制器以及项目分层
一、添加子控制器
1.设置根控制器(自定义)

YYAppDelegate.m文件代码:
1 #import "YYAppDelegate.h"
2 #import "YYTabBarViewController.h"
3
4 @implementation YYAppDelegate
5
6 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
7 {
8
9 //1.创建窗口
10 self.window=[[UIWindow alloc]init];
11 self.window.frame=[UIScreen mainScreen].bounds;
12
13 //2.设置窗口的根控制器
14 // UITabBarController *tabbarVc =[[UITabBarController alloc]init];
15 // self.window.rootViewController=tabbarVc;
16 self.window.rootViewController=[[YYTabBarViewController alloc]init];
17
18 //3.显示窗口
19 [self.window makeKeyAndVisible];
20 return YES;
21 }
22
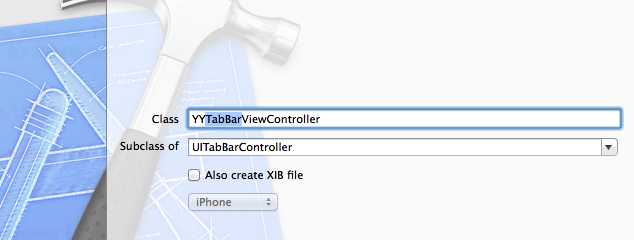
2.新建四个自定义的控制器
说明:根据功能模块划分,把该项目划分为四个大的部分,分别是首页、消息、发现和“我”,根据项目需要,自定义四个子控制器,对这四个模块分别进行管理。
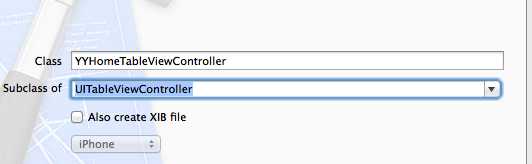
自定义四个控制器,让其继承自UITableViewController

在中控制器 (YYTabBarViewController)中,添加四个子控制器
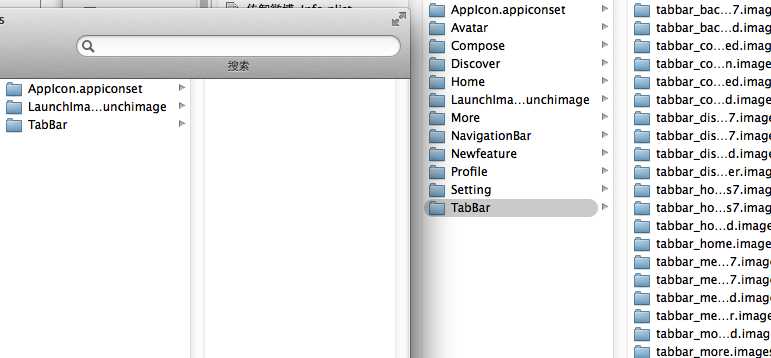
3.拷贝需要的图片素材到项目中
建议:在拷贝图片的时候,建议使用硬盘对硬盘的拷贝,即在finder中进行。

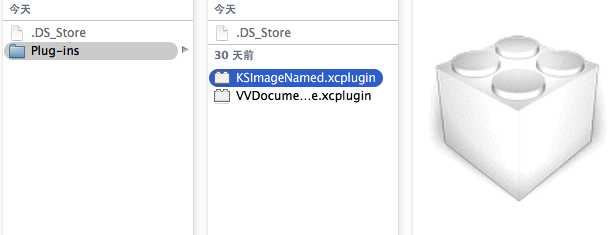
4.修改系统插件
在项目中,经常会使用到分类(如本项目中使用了一个自己定义UIImage的匪类),但是使用这种分类的方法时,我们安装的只能提示插件可能并不会有智能提示,那么这种情况下可以尝试修改插件。
(1)找到插件在XCode中的安装路径
提示:Xcode的插件安装路径: /Users/用户名/Library/Application Support/Developer/Shared/Xcode/Plug-ins

(2)显示包内容

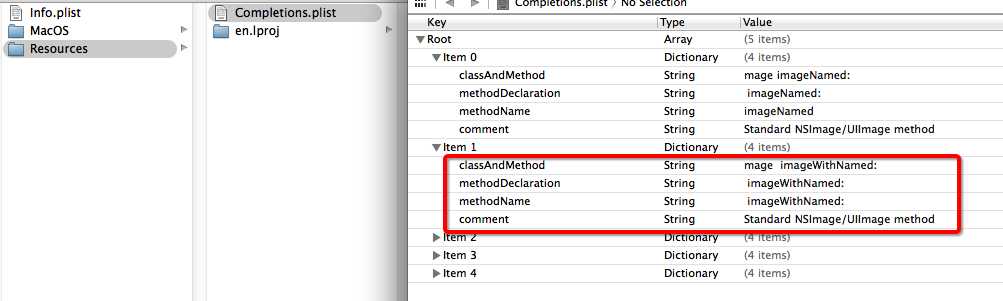
(3)修改plist文件

二、实现代码
YYTabBarViewController.m文件
1 //
2 // YYTabBarViewController.m
3 // 02-微博添加子控制器和设置项目结构
4 //
5 // Created by apple on 14-7-3.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYTabBarViewController.h"
10 #import "YYHomeTableViewController.h"
11 #import "YYDiscoverViewController.h"
12 #import "YYMessageViewController.h"
13 #import "YYProfileViewController.h"
14 #import "UIImage+Extension.h"
15
16 @interface YYTabBarViewController ()
17
18 @end
19
20 @implementation YYTabBarViewController
21
22
23 - (void)viewDidLoad
24 {
25 [super viewDidLoad];
26 //添加四个子控制器
27 YYHomeTableViewController *home=[[YYHomeTableViewController alloc]init];
28 [self addOneChildVc:home title:@"首页" imageName:@"tabbar_home" selectedImageName:@"tabbar_home_selected"];
29
30
31 YYMessageViewController *message=[[YYMessageViewController alloc]init];
32 [self addOneChildVc:message title:@"消息" imageName:@"tabbar_message_center" selectedImageName:@"tabbar_message_center_selected"];
33
34 YYDiscoverViewController *discover=[[YYDiscoverViewController alloc]init];
35 [self addOneChildVc:discover title:@"发现" imageName:@"tabbar_discover" selectedImageName:@"tabbar_discover_selected"];
36
37 YYProfileViewController *profile=[[YYProfileViewController alloc]init];
38 [self addOneChildVc:profile title:@"我" imageName:@"tabbar_profile" selectedImageName:@"tabbar_profile_selected"];
39 }
40
41 /**
42 * 添加一个子控制器
43 *
44 * @param childVC 子控制对象
45 * @param title 标题
46 * @param imageName 图标
47 * @param selectedImageName 选中时的图标
48 */
49 -(void)addOneChildVc:(UIViewController *)childVc title:(NSString *)title imageName:(NSString *)imageName selectedImageName:(NSString *)selectedImageName
50 {
51 //随机设置子控制器的背景颜色
52 childVc.view.backgroundColor=YYRandomColor;
53 //设置标题
54 childVc.tabBarItem.title=title;
55 //设置图标
56 childVc.tabBarItem.image=[UIImage imageWithName:imageName];
57 //设置选中时的图标
58 UIImage *selectedImage=[UIImage imageWithName:selectedImageName];
59
60
61 if (iOS7) {
62 // 声明这张图片用原图(别渲染)
63 selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
64 }
65 childVc.tabBarItem.selectedImage = selectedImage;
66
67
68 //添加子控制器到tabbar
69 [self addChildViewController:childVc];
70 }
71
72
73 // 在iOS7中, 会对selectedImage的图片进行再次渲染为蓝色
74 // 要想显示原图, 就必须得告诉它: 不要渲染
75
76 // Xcode的插件安装路径: /Users/用户名/Library/Application Support/Developer/Shared/Xcode/Plug-ins
77 @end
UIImage分类
UIImage+Extension.h文件
1 // 2 // UIImage+Extension.h 3 // 4 // 5 // Created by apple on 14-7-3. 6 // Copyright (c) 2014年 heima. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface UIImage (Extension) 12 + (UIImage *)imageWithName:(NSString *)name; 13 @end
UIImage+Extension.m文件
1 //
2 // UIImage+Extension.m
3 //
4 //
5 // Created by apple on 14-7-3.
6 // Copyright (c) 2014年 heima. All rights reserved.
7 //
8
9 #import "UIImage+Extension.h"
10
11 @implementation UIImage (Extension)
12 + (UIImage *)imageWithName:(NSString *)name
13 {
14 UIImage *image = nil;
15 if (iOS7) { // 处理iOS7的情况
16 NSString *newName = [name stringByAppendingString:@"_os7"];
17 image = [UIImage imageNamed:newName];
18 }
19
20 if (image == nil) {
21 image = [UIImage imageNamed:name];
22 }
23 return image;
24 }
25 @end
在配置文件中的宏定义
1 // 2 // Prefix header 3 // 4 // The contents of this file are implicitly included at the beginning of every source file. 5 // 6 7 #import <Availability.h> 8 9 #ifndef __IPHONE_5_0 10 #warning "This project uses features only available in iOS SDK 5.0 and later." 11 #endif 12 13 #ifdef __OBJC__ 14 #import <UIKit/UIKit.h> 15 #import <Foundation/Foundation.h> 16 17 // 随机色 18 #define YYRandomColor [UIColor colorWithRed:arc4random_uniform(256)/255.0 green:arc4random_uniform(256)/255.0 blue:arc4random_uniform(256)/255.0 alpha:1.0] 19 20 // 是否为iOS7 21 #define iOS7 ([[UIDevice currentDevice].systemVersion doubleValue] >= 7.0) 22 #endif
运行情况:




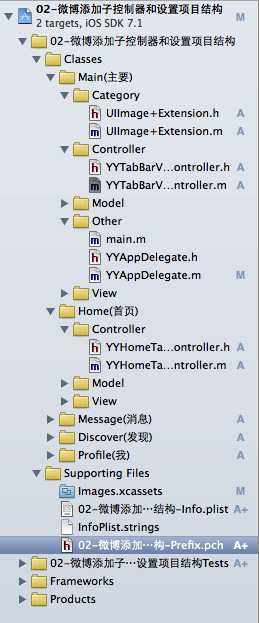
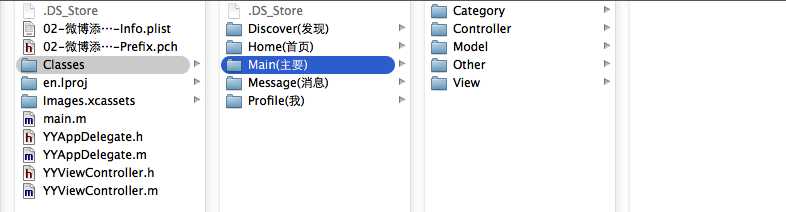
三、规划项目文件结构
该项目的开发以模块进行划分,文件结构如下:

提示:在进行结构划分的时候,可以在项目中新建分组,分组完成后,把相应的文件拖到对应的组中,但分组是虚拟文件夹,通过查看代码的文件可以发现,在硬盘上实质上是没有分文件夹的。
建议:直接在硬盘中进行分组,以解决这个问题。

标签:
原文地址:http://www.cnblogs.com/panyangjun/p/4318757.html