标签:
Select组件是根据AppCan 布局框架对select标签封装的HTML5代码片段,开发者可以通过快速添加Select控件在界面中,配合适当的样式,达到预期UI效果。
Select控件是由三个部分构成:
(1) 文字:用于显示条目的内容。
(2) 下拉列表。
(3) 控件:是一个与整个下拉列表容器等高宽的透明控件。
虽然我们看到的只是文字和列表,但事实上,在点击选择的时候,点的是select透明控件,我们是通过value值来获取用户选中的条目。
Select控件依赖于appcan.js、appcan.control.js、Appcan.control.css三个文件。
Select控件添加方法
1、 在菜单中选择AppCan——>插入控件——>下拉框
2、 在工具栏中选择
Select控件插入后默认的HTML代码
<div class="select uba bc-border bc-text"> <div class="text">请选择</div> <div class="icon"></div> <select selectedindex="0"> <option value=0>选项一</option> <option value=1>选项二</option> <option value=2>选项三</option> <option value=3>选项四</option> </select> </div>
Select控件的JS对象
appcan.select(selector, callback)
selector 是select的选择器,例如 .select、div或#id。可同时处理多个下拉按钮 。
callback是Select点击后的回调函数,告知select标签对应dom对象和选中的状态和选中的option的value
Select控件案例
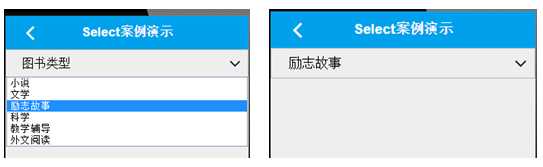
<div class="select uba bc-border bc-text"> <div class="text"> 图书类型 </div> <div class="icon"></div> <select selectedindex="0"> <option value=0>小说</option> <option value=1>文学</option> <option value=2>励志故事</option> <option value=3>科学</option> <option value=4>教学辅导</option> <option value=5>外文阅读</option> </select> </div>
效果如图:
标签:
原文地址:http://www.cnblogs.com/AppCan-/p/4318776.html