标签:
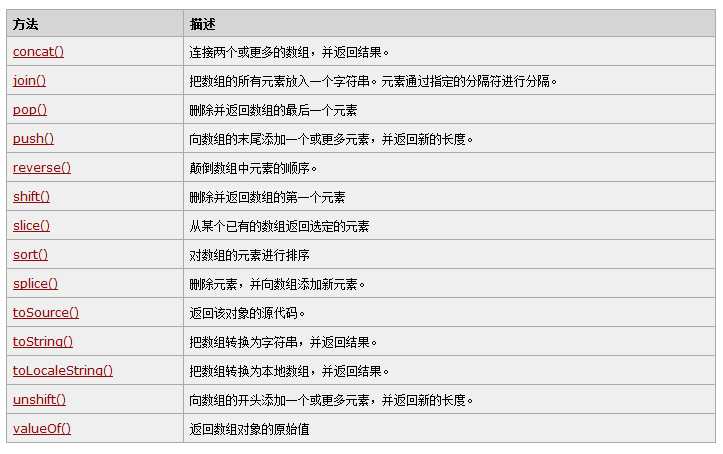
转化方法--对象或数组都是具有【toLocaleString()】、【toString()】、【valueOf()】方法
1 var box =[‘Vanquisher‘,25,‘计算机编程‘,new Date]; 2 3 //都返回 Vanquisher,25,计算机编程 4 alert(box); //隐式调用了toString() 5 alert(box.toString()); //和valueOf()返回一致 6 alert(box.toLocaleString()); //不会被自动调用[本地格式区域字符串]
http://www.w3school.com.cn/jsref/jsref_obj_array.asp

--> join()
1 var box =[‘Vanquisher‘,25,‘计算机编程‘]; 2 alert(box.join(‘|‘)); //Vanquisher|25|计算机编程 3 alert(typeof box.join(‘|‘)); //String 4 alert(typeof box); //object 5 6 //★★★★这里涉及到一个很重要基础 7 //box.join(‘|‘) 是返回的新的字符串 并没有改变 原数组的类型 8 //当然 toString 的执行就是 新建返回字符串 (隐式转换也是如次)
栈方法

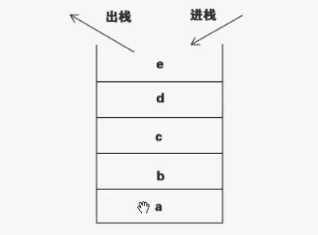
--> push() 添加,pop()删除,栈是一种数据结构(后进先出),也就是说最新添加的元素最早被移除,而栈中元素的插入(或叫推入)和移除(或叫弹出),只发生在一个位置---栈的顶部
1 //push()方法可以接收任意数量的参数,吧他们逐个添加到数组的末尾,并返回修改后的数组长度 2 3 var box =[‘Vanquisher‘,25,‘计算机编程‘]; 4 //box.push(‘江苏‘); 5 alert(box.push(‘江苏‘,‘南京‘)) //push给数组末尾添加N个元素,并返回最新的长度 6 alert(box); 7 8 alert(box.pop()); //pop()会删除最后一个元素,并返回出删除的那个元素 9 alert(box)
队列方法

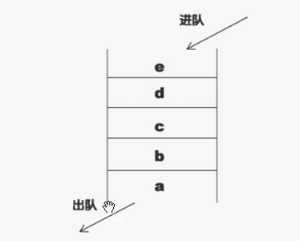
栈方法是后进先出,而队列方法就是先进后出。列队在数组的末端添加元素,从数组的前端移除元素,通过push()在末尾添加,shift()从数组前端移除一个元素
1 var box =[‘Vanquisher‘,25,‘计算机编程‘]; 2 //box.push(‘江苏‘); 3 alert(box.push(‘江苏‘,‘南京‘)) 4 alert(box); 5 6 alert(box.shift()); //shift()会删除数组开头的一个元素,并返回出删除的那个元素 7 alert(box)
unshift()是在数组前端添加一个元素 与 shift()方法相反
1 var box =[‘Vanquisher‘,25,‘计算机编程‘]; 2 3 alert(box.unshift(‘江苏‘)); //unshift()数组开头添加一个元素,并返回出那个元素 4 alert(box)
注 IE浏览器 对unshift()方法总是返回undefined而不是数组的新长度
标签:
原文地址:http://www.cnblogs.com/VanqusherCsn/p/4318850.html