标签:
iOS开发项目篇—05主题设置
一、实现效果
1.效果图示
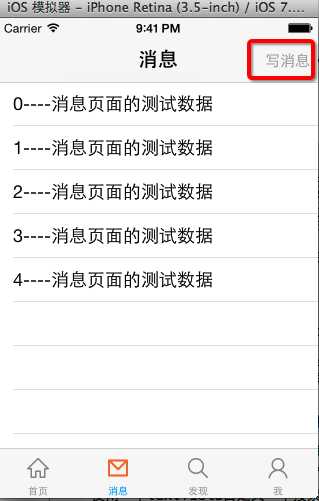
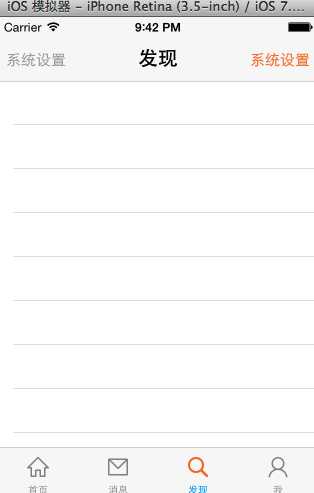
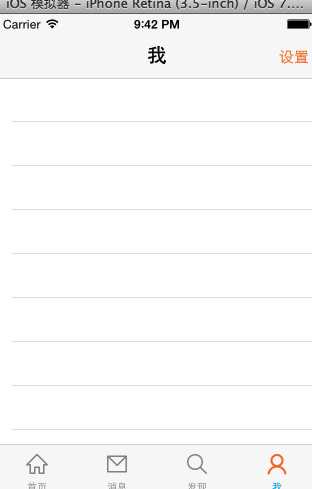
注意查看界面的导航栏
消息界面导航栏上的“写消息”

发现界面上的“系统设置”

“我”界面上德“设置”

2.实现说明
(1)适配IOS6和IOS7,要求导航标题栏和上面的按钮的设置基本一致。
(2)导航栏上德按钮,设置三种状态,默认状态下为橙色,不可用状态下为高亮灰色,点击(高亮)状态下为红色。
(3)设置导航栏上的按钮,有两种方式
第一种:下面是消息页面添加“写私信”的代码,可以在每次需要类似设置的时候都拷贝这样的代码。
1 //第一种方法,这种方法是有弊端的 2 /* 3 UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; 4 [button setTitle:@"写私信" forState:UIControlStateNormal]; 5 [button setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal]; 6 [button setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted]; 7 [button setTitleColor:[UIColor lightGrayColor] forState:UIControlStateDisabled]; 8 button.titleLabel.font = [UIFont systemFontOfSize:15]; 9 // 设置按钮文字的尺寸 为 按钮自己的尺寸 10 button.size = [button.currentTitle sizeWithFont:button.titleLabel.font]; 11 12 // 监听按钮点击 13 self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:button]; 14 self.navigationItem.rightBarButtonItem.enabled = NO; 15 */
第二种(推荐使用-设置其主题):
1 /**
2 *设置UIBarButtonItem的主题
3 */
4 + (void)setupBarButtonItemTheme
5 {
6 //通过设置appearance对象,能够修改整个项目中所有UIBarButtonItem的样式
7 UIBarButtonItem *appearance=[UIBarButtonItem appearance];
8
9 //设置文字的属性
10 //1.设置普通状态下文字的属性
11 NSMutableDictionary *textAttrs=[NSMutableDictionary dictionary];
12 //设置字体
13 textAttrs[UITextAttributeFont]=[UIFont systemFontOfSize:15];
14 //这是偏移量为0
15 textAttrs[UITextAttributeTextShadowOffset]=[NSValue valueWithUIOffset:UIOffsetZero];
16 //设置颜色为橙色
17 textAttrs[UITextAttributeTextColor]=[UIColor orangeColor];
18 [appearance setTitleTextAttributes:textAttrs forState:UIControlStateNormal];
19
20
21 //2.设置高亮状态下文字的属性
22 //使用1中的textAttrs进行通用设置
23 NSMutableDictionary *hightextAttrs=[NSMutableDictionary dictionaryWithDictionary:textAttrs];
24 //设置颜色为红色
25 hightextAttrs[UITextAttributeTextColor]=[UIColor redColor];
26 [appearance setTitleTextAttributes:hightextAttrs forState:UIControlStateHighlighted];
27
28
29 //3.设置不可用状态下文字的属性
30 //使用1中的textAttrs进行通用设置
31 NSMutableDictionary *disabletextAttrs=[NSMutableDictionary dictionaryWithDictionary:textAttrs];
32 //设置颜色为灰色
33 disabletextAttrs[UITextAttributeTextColor]=[UIColor lightGrayColor];
34 [appearance setTitleTextAttributes:disabletextAttrs forState:UIControlStateDisabled];
35
36 //设置背景
37 //技巧提示:为了让某个按钮的背景消失,可以设置一张完全透明的背景图片
38 [appearance setBackButtonBackgroundImage:[UIImage imageWithName:@"navigationbar_button_background"]forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
39 }
二、代码实现
1.设置主题的代码:
YYUINavigationViewController.m文件
1 //
2 // YYUINavigationViewController.m
3 // 03-微博增加导航功能
4 //
5
6 #import "YYNavigationViewController.h"
7
8 @interface YYNavigationViewController ()
9
10 @end
11
12 @implementation YYNavigationViewController
13
14 /**
15 *第一次调用类的时候会调用一次该方法
16 */
17 +(void)initialize
18 {
19 //设置UIBarButtonItem的主题
20 [self setupBarButtonItemTheme];
21
22 //设置UINavigationBar的主题
23 [self setupNavigationBarTheme];
24 }
25
26 /**
27 *设置UINavigationBar的主题
28 */
29 + (void)setupNavigationBarTheme
30 {
31 //通过设置appearance对象,能够修改整个项目中所有UINavigationBar的样式
32 UINavigationBar *appearance=[UINavigationBar appearance];
33
34 //设置导航栏的背景
35 if (!iOS7) {
36 [appearance setBackgroundImage:[UIImage imageWithName:@"navigationbar_background"] forBarMetrics:UIBarMetricsDefault];
37 }
38
39 //设置文字属性
40 NSMutableDictionary *textAttrs=[NSMutableDictionary dictionary];
41 //设置字体颜色
42 textAttrs[UITextAttributeTextColor]=[UIColor blackColor];
43 //设置字体
44 textAttrs[UITextAttributeFont]=[UIFont boldSystemFontOfSize:20];
45 //设置字体的偏移量(0)
46 //说明:UIOffsetZero是结构体,只有包装成NSValue对象才能放进字典中
47 textAttrs[UITextAttributeTextShadowOffset]=[NSValue valueWithUIOffset:UIOffsetZero];
48 [appearance setTitleTextAttributes:textAttrs];
49 }
50
51 /**
52 *设置UIBarButtonItem的主题
53 */
54 + (void)setupBarButtonItemTheme
55 {
56 //通过设置appearance对象,能够修改整个项目中所有UIBarButtonItem的样式
57 UIBarButtonItem *appearance=[UIBarButtonItem appearance];
58
59 //设置文字的属性
60 //1.设置普通状态下文字的属性
61 NSMutableDictionary *textAttrs=[NSMutableDictionary dictionary];
62 //设置字体
63 textAttrs[UITextAttributeFont]=[UIFont systemFontOfSize:15];
64 //这是偏移量为0
65 textAttrs[UITextAttributeTextShadowOffset]=[NSValue valueWithUIOffset:UIOffsetZero];
66 //设置颜色为橙色
67 textAttrs[UITextAttributeTextColor]=[UIColor orangeColor];
68 [appearance setTitleTextAttributes:textAttrs forState:UIControlStateNormal];
69
70
71 //2.设置高亮状态下文字的属性
72 //使用1中的textAttrs进行通用设置
73 NSMutableDictionary *hightextAttrs=[NSMutableDictionary dictionaryWithDictionary:textAttrs];
74 //设置颜色为红色
75 hightextAttrs[UITextAttributeTextColor]=[UIColor redColor];
76 [appearance setTitleTextAttributes:hightextAttrs forState:UIControlStateHighlighted];
77
78
79 //3.设置不可用状态下文字的属性
80 //使用1中的textAttrs进行通用设置
81 NSMutableDictionary *disabletextAttrs=[NSMutableDictionary dictionaryWithDictionary:textAttrs];
82 //设置颜色为灰色
83 disabletextAttrs[UITextAttributeTextColor]=[UIColor lightGrayColor];
84 [appearance setTitleTextAttributes:disabletextAttrs forState:UIControlStateDisabled];
85
86 //设置背景
87 //技巧提示:为了让某个按钮的背景消失,可以设置一张完全透明的背景图片
88 [appearance setBackButtonBackgroundImage:[UIImage imageWithName:@"navigationbar_button_background"]forState:UIControlStateNormal barMetrics:UIBarMetricsDefault];
89 }
90
91 /**
92 * 当导航控制器的view创建完毕就调用
93 */
94 - (void)viewDidLoad
95 {
96 [super viewDidLoad];
97 }
98
99 /**
100 * 能够拦截所有push进来的子控制器
101 */
102 -(void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
103 {
104 //如果现在push的不是栈顶控制器,那么久隐藏tabbar工具条
105 if (self.viewControllers.count>0) {
106 viewController.hidesBottomBarWhenPushed=YES;
107
108 //拦截push操作,设置导航栏的左上角和右上角按钮
109 viewController.navigationItem.leftBarButtonItem=[UIBarButtonItem itemWithImageName:@"navigationbar_back" highImageName:@"navigationbar_back_highlighted" target:self action:@selector(back)];
110 viewController.navigationItem.rightBarButtonItem=[UIBarButtonItem itemWithImageName:@"navigationbar_more" highImageName:@"navigationbar_more_highlighted" target:self action:@selector(more)];
111
112 }
113 [super pushViewController:viewController animated:YES];
114 }
115
116 -(void)back
117 {
118 #warning 这里用的是self, 因为self就是当前正在使用的导航控制器
119 [self popViewControllerAnimated:YES];
120 }
121
122 -(void)more
123 {
124 [self popToRootViewControllerAnimated:YES];
125 }
126
127 @end
每个界面设置的代码:
消息界面,设置写消息为不可用状态
YYMessageViewController.m文件
1 //
2 // YYMessageViewController.m
3 // 4 //
5 // 6 // 7 //
8
9 #import "YYMessageViewController.h"
10
11 @interface YYMessageViewController ()
12
13 @end
14
15 @implementation YYMessageViewController
16
17 - (id)initWithStyle:(UITableViewStyle)style
18 {
19 self = [super initWithStyle:style];
20 if (self) {
21 // Custom initialization
22 }
23 return self;
24 }
25
26 - (void)viewDidLoad
27 {
28 [super viewDidLoad];
29
30 //第一种方法,这种方法是有弊端的
31 /*
32 UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
33 [button setTitle:@"写私信" forState:UIControlStateNormal];
34 [button setTitleColor:[UIColor orangeColor] forState:UIControlStateNormal];
35 [button setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
36 [button setTitleColor:[UIColor lightGrayColor] forState:UIControlStateDisabled];
37 button.titleLabel.font = [UIFont systemFontOfSize:15];
38 // 设置按钮文字的尺寸 为 按钮自己的尺寸
39 button.size = [button.currentTitle sizeWithFont:button.titleLabel.font];
40
41 // 监听按钮点击
42 self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:button];
43 self.navigationItem.rightBarButtonItem.enabled = NO;
44 */
45
46 //第二种方法
47 self.navigationItem.rightBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"写消息" style:UIBarButtonItemStyleDone target:self action:nil];
48 //设置为不可用状态
49 self.navigationItem.rightBarButtonItem.enabled=NO;
50 }
51
52
53 #pragma mark - Table view data source
54 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
55 {
56 return 5;
57 }
58
59 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
60 {
61 static NSString *ID = @"cell";
62 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
63 if (!cell) {
64 cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
65 }
66 cell.textLabel.text = [NSString stringWithFormat:@"%d----消息页面的测试数据", indexPath.row];
67 return cell;
68 }
69
70 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
71 {
72 //点击cell的时候,跳到下一个界面
73 UIViewController *newVc = [[UIViewController alloc] init];
74 newVc.view.backgroundColor = [UIColor redColor];
75 newVc.title = @"新控制器";
76 [self.navigationController pushViewController:newVc animated:YES];
77 }
78
79 @end
发现界面,设置“系统设置”,左边按钮为不可用状态,右边按钮为默认状态。
YYDiscoverViewController.m文件
1 //
2 // YYDiscoverViewController.m
3 // 02-微博添加子控制器和设置项目结构
4 //
5
6 #import "YYDiscoverViewController.h"
7
8 @interface YYDiscoverViewController ()
9
10 @end
11
12 @implementation YYDiscoverViewController
13
14 - (void)viewDidLoad
15 {
16 [super viewDidLoad];
17
18 self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"系统设置" style:UIBarButtonItemStyleDone target:self action:nil];
19
20 self.navigationItem.rightBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"系统设置" style:UIBarButtonItemStyleDone target:self action:nil];
21
22 //设置leftBarButtonItem为不可点击的
23 self.navigationItem.leftBarButtonItem.enabled=NO;
24 }
25
26
27 @end
2.代码说明:
(1)设置导航上标题的主题(粗体,去除阴影·设置偏移量为水平和垂直偏差均为0,结构体,只有包装秤NSValue对象,才能放进字典或数组中)
(2)修改按钮(只能通过设置它的主题来完成,第一种方法是不能完成的)
(3)提示:+initialize这个类方法会在第一次使用这个类的时候调用一次
3.设置导航栏时的技巧:
(1)做美工做一张透明的图片
(2)或者让美工做一张和导航栏一样的背景图片
4.重构代码(设置文字属性的)
使用dictionaryWithDictionary:
1 //2.设置高亮状态下文字的属性 2 //使用1中的textAttrs进行通用设置 3 NSMutableDictionary *hightextAttrs=[NSMutableDictionary dictionaryWithDictionary:textAttrs]; 4 //设置颜色为红色 5 hightextAttrs[UITextAttributeTextColor]=[UIColor redColor]; 6 [appearance setTitleTextAttributes:hightextAttrs forState:UIControlStateHighlighted];
新的问题:
模拟器在切换到ios7之后,导航栏下角有一条阴影线。是因为ios中,66-64多出了2个像素点。把导航栏的背景去掉后,即可解决。
在设置导航栏背景的时候,进行一次判断,如果是ios7那么就不设置导航栏背景。
1 //设置导航栏的背景
2 if (!iOS7) {
3 [appearance setBackgroundImage:[UIImage imageWithName:@"navigationbar_background"] forBarMetrics:UIBarMetricsDefault];
4 }
三、重要提示
观察下面的代码:
1 /**
2 * 添加一个子控制器
3 *
4 * @param childVC 子控制对象
5 * @param title 标题
6 * @param imageName 图标
7 * @param selectedImageName 选中时的图标
8 */
9 -(void)addOneChildVc:(UIViewController *)childVc title:(NSString *)title imageName:(NSString *)imageName selectedImageName:(NSString *)selectedImageName
10 {
11 //随机设置子控制器的背景颜色
12 childVc.view.backgroundColor=YYRandomColor;
13
14 //设置标题
15 childVc.title=title; //相当于设置了后两者的标题
16 // childVc.navigationItem.title=title;//设置导航栏的标题
17 // childVc.tabBarItem.title=title;//设置tabbar上面的标题
18
19 //设置图标
20 childVc.tabBarItem.image=[UIImage imageWithName:imageName];
21 //设置选中时的图标
22 UIImage *selectedImage=[UIImage imageWithName:selectedImageName];
23
24
25 if (iOS7) {
26 // 声明这张图片用原图(别渲染)
27 selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
28 }
29 childVc.tabBarItem.selectedImage = selectedImage;
30
31 // 添加为tabbar控制器的子控制器
32 YYNavigationViewController *nav=[[YYNavigationViewController alloc]initWithRootViewController:childVc];
33
34 [self addChildViewController:nav];
35
36 }
说明:
在项目的YYTabBarViewController.m文件中,上面的方法中的第12行,随机设置子控制器的背景颜色会在调用的时候创建出“首页”、“消息”、“发现”、“我”四个view,覆盖掉项目中对按钮文字主题的设置。况且,从性能的角度来看,我们程序启动后,展现在用户眼前的只有“首页”这一个view,其它的VIew到用到的时候,再进行加载。把这行代码注释,就不会出现上面的问题。
标签:
原文地址:http://www.cnblogs.com/panyangjun/p/4318777.html