标签:
1、需要commons-fileupload.jar
commons-io.jar
2、需要在springmvc.xml中 配置存放静态资源的路径,对图片等静态资源放行
<mvc:resources location="/static/" mapping="/static/**"/>
3、图片上传页面
<form action="/springmvc1/upload" method="post" enctype="multipart/form-data">
<input type="text" name="title"/><br>
<input type="file" name="file"/><br>
<input type="submit">
</form>
<img alt="图片" src=${imgpath }>
4、后台页面
@RequestMapping(method=RequestMethod.GET) public String upload(){ return "fileupload"; } @RequestMapping(method=RequestMethod.POST,produces="text/html;charset=UTF-8") public String uploadPost(String title, MultipartFile file, HttpServletRequest request, RedirectAttributes redirectAttributes){ String realPath=null; String filename = UUID.randomUUID().toString()+"."+file.getOriginalFilename().split("\\.")[1]; try { realPath = request.getSession().getServletContext().getRealPath("/static/upload/"); file.transferTo(new File( realPath + File.separatorChar + filename)); } catch (IllegalStateException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } redirectAttributes.addFlashAttribute("imgpath", "/springmvc1/static/upload/" + filename); return "redirect:/upload"; }
通过url请求时:

上传成功后

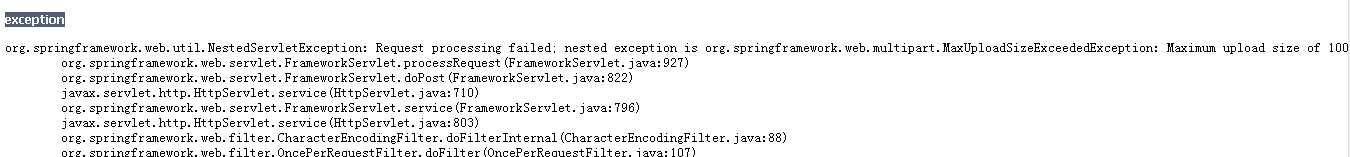
可以再xml配置上传文件大小的限制:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="100000"></property>
</bean>
上传过大的就会报出异常。

标签:
原文地址:http://www.cnblogs.com/hpustudent/p/4319431.html