标签:
大家在用百度搜索时,输入几个词就出现下拉框可选,以下两个控件就具有这个功能
AutoCompleteTextView:只能匹配输入的开始,只有一次匹配
MultiAutoCompleteTextView:可以匹配多次输入,用分隔符来分隔每一次的输入,就像发邮件时选多个联系人一样,见例子:
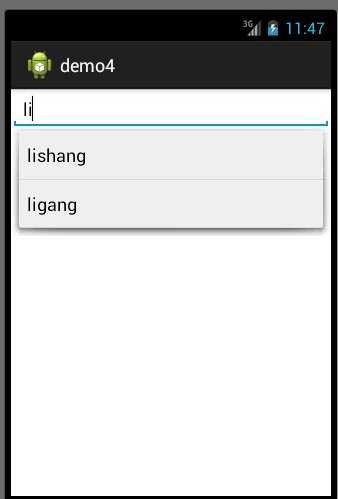
一、AutoCompleteTextView的效果实现如下

布局文件如下
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 8 <!-- 属性ems表示从第几个字开始显示下拉匹配框 --> 9 <AutoCompleteTextView 10 android:id="@+id/autoCompleteTextView1" 11 android:layout_width="match_parent" 12 android:layout_height="wrap_content" 13 android:ems="2" 14 android:hint="请输入关键字搜索" > 15 16 <requestFocus /> 17 </AutoCompleteTextView> 18 19 </LinearLayout>
代码文件如下
1 package com.example.demo4; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.widget.ArrayAdapter; 6 import android.widget.AutoCompleteTextView; 7 8 public class MyactivityMainActivity extends Activity { 9 10 private AutoCompleteTextView acTextview; 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 17 //获取到控件实例 18 acTextview = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1); 19 20 //定义一个字符串数组用来匹配输入的关键字 21 String[] dsr = new String[] { 22 "zhangshang", "zhangshi", "zhangzhang", 23 "lishang", "ligang", 24 "chengcheng", "chengzhi", 25 "wangwu" 26 }; 27 28 //初始化一个用来匹配输入的下拉数据源适配器 29 ArrayAdapter<String> adptr = new ArrayAdapter<String>( 30 this, //当前对象 31 android.R.layout.simple_list_item_1, //这是一个系统自带的layout 32 dsr //数据源 33 ); 34 35 //设置AutoCompleteTextView控件的匹配器 36 acTextview.setAdapter(adptr); 37 38 } 39 40 41 }
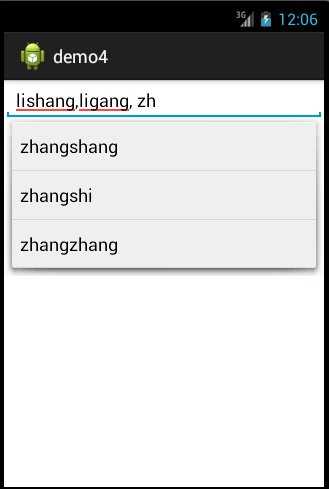
二、MultiAutoCompleteTextView实现效果如下

布局文件不用上了,就是变了一个控件而已,直接看代码,也就多了一条语句而已
1 package com.example.demo4; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.widget.ArrayAdapter; 6 import android.widget.MultiAutoCompleteTextView; 7 8 public class MyactivityMainActivity extends Activity { 9 10 private MultiAutoCompleteTextView macTextview; 11 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 17 //获取到控件实例 18 macTextview = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView1); 19 20 //定义一个字符串数组用来匹配输入的关键字 21 String[] dsr = new String[] { 22 "zhangshang", "zhangshi", "zhangzhang", 23 "lishang", "ligang", 24 "chengcheng", "chengzhi", 25 "wangwu" 26 }; 27 28 //初始化一个用来匹配输入的下拉数据源适配器 29 ArrayAdapter<String> adptr = new ArrayAdapter<String>( 30 this, //当前对象 31 android.R.layout.simple_list_item_1, //这是一个系统自带的layout 32 dsr //数据源 33 ); 34 35 //设置AutoCompleteTextView控件的匹配器 36 macTextview.setAdapter(adptr); 37 38 //设备多次输入的分隔,这里为逗号 39 macTextview.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); 40 41 } 42 43 44 }
完了,是不是so easy,MultiAutoCompleteTextView就比AutoCompleteTextView多加了一条分隔语句而已,特么就是儿子继承了多一个功能而已!!!
Android学习起步 - AutoCompleteTextView及MultiAutoCompleteTextView控件使用
标签:
原文地址:http://www.cnblogs.com/rqnet/p/4320853.html