标签:

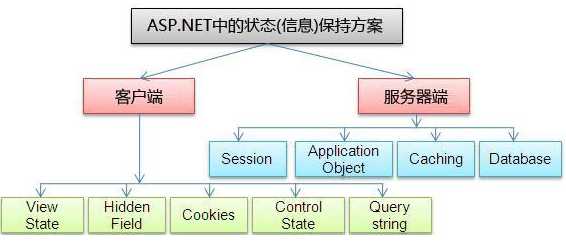
客户端的状态保持方案:ViewState、隐藏域、Cookies、控件状态、URL查询参数
服务端的状态保持方案:Session(会话)、Application、Caching(缓存)、DataBase(数据库)
-》Http协议是无状态的
-》所有的状态保持的方式
-》ViewState
-》示例:使用服务器label控件,添加按钮,能实现+1吗?
查看源代码,发现生成了span,这是不能提交数据的,这究竟发生了什么?
本质:隐藏域
源代码中多了名为ViewState的hidden客户端控件,对状态进行了存储
-》属性ViewState:是继承于Control类的键值对集合类型的属性
存储的是:服务器端需要,但是又无法提交给服务器的数据
实现了服务器端控件
-》禁用ViewState:
整个页面禁用:ViewStateMode = ViewStateMode.Disabled
单个控件禁用:EnableViewState="False"
禁用后,可以试一试文本框+1,label加1是否还有效?
-》总结:因为生成了隐藏域,并且存储了太多的内容,所以不推荐使用
尽量少或不使用ViewState、服务器控件
-》Cookie(在客户端浏览器存储的文本)
-》类型HttpCookie,主要属性包括:Name(键)、Value(值)、Expires(过期时间)
-》读:Request.Cookies["键"],返回 HttpCookie对象,通过Value属性获取值
-》写:HttpCoolie cookie=new HttpCoolie(“Key”,”Value”);
Response.Cookies.Add(对象)
-》过期时间设置:cookie.Expirs=DateTime.Now.AddDay(1);
-》说明:默认有效时间为进程内有效,浏览器关闭则失效
-》传输:通过http协议的请求头、响应头,在浏览器与服务器间传输
-》示例1:记录上次访问时间
查看报文中的cookie信息
-》示例2:跨页面共享信息
-》Session(在服务器内存存储的文本)
《1》每个浏览器在第一次访问服务器时,都会由服务器创建一个Session对象
《2》在创建Session对象时,都会生成一个唯一的编号
《3》在创建Session对象时,会向浏览器中写一个Cookie,值就是Session对象的编号Session_Id
-》Session对象是HttpSessionState类型,是一个键值对集合对象
主要属性:TimeOut,SessionId,Count
主要方法:Clear()清空,Abandon()当前session立即失效
-》示例1:跨页面共享信息
查看报文,了解存储方式
-》关于SessionId属性:表示会话的标识
如果使用过Session,则客户端会以SessionId为键在Cookie中存储信息,每次请求时,这个信息都会在请求头的Cookie中被提交到服务器,服务器会认为这是一次会话
如果未使用过Session,客户端不会存储会话信息,请求头中没有关于Session的Cookie信息,则认为这是一次新的请求,会生成一个新的SessionId
-》大多数情况下,session依赖于cookie
如果cookie被禁用,则session也就不能用了
session的编号被存储到cookie中
-》缺陷:会造成服务器端压力过大等问题,推荐去session化而采用分布式缓存
-》说明:默认在ashx中是不能使用session的
接口IRequiresSessionState:并没有实现任何功能,只是告诉Application在走到第七个事件时,为一般处理程序启用session功能
-》Application对象
-》在整个应用程序运行期间,共享同一个Application对象
当应用程序池关闭时会销毁Application对象
当应用程序池启动时会创建Application对象
可以跨用户共享信息
-》键值对集合
示例:用户登录、注册
-》使用Session进行验证码判断
-》使用Session完成登录验证
-》使用Cookie记住用户名
《实例:aspnet项目复习/第三天/t3_UserLogin_Register》
标签:
原文地址:http://www.cnblogs.com/fenger-VIP/p/4321258.html