标签:
tag 类似 asp.net 用户控件,用于动态显示HTML
我首先在项目 /WebContent/WEB-INF/ 建立 tags目录 用于存放 tag文件
新建一个message.tag 文件,如下:
<%@ tag language="java" pageEncoding="UTF-8"%> <%@ attribute name="id" type="java.lang.String" required="true" description="id"%> <%@ attribute name="msg" type="java.lang.String" required="true" description="显示文字"%> <%@ attribute name="description" type="java.lang.String" required="false" description="提示" %> <div id="${id}"> 消息:${msg } <br/> 描述:<span> ${description }</span> </div>
在JSP界面中需要使用,则先引入
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags" %>
使用:
<tags:message id="msg" msg="rhythmk" description="我的个人博客"></tags:message>
注意:
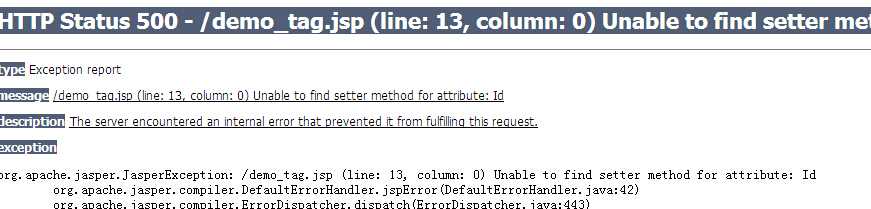
定义tag 属性时 不能大写,如上面id 写成Id ,将出现以下错误:

标签:
原文地址:http://www.cnblogs.com/rhythmK/p/4321653.html