标签:
感谢浏览,欢迎交流=。=
公司开发微信网页多处需要使用弹窗,使用jquery-ui的定制化下载仍需要150多kb,想来有些奢侈(最终下来只有11kb,压缩后2kb,啊,我的神),
手机端弹窗方式与pc端有些不同,而且手机上有一个弹窗出来滚动跟父页面滚动相互影响的问题,
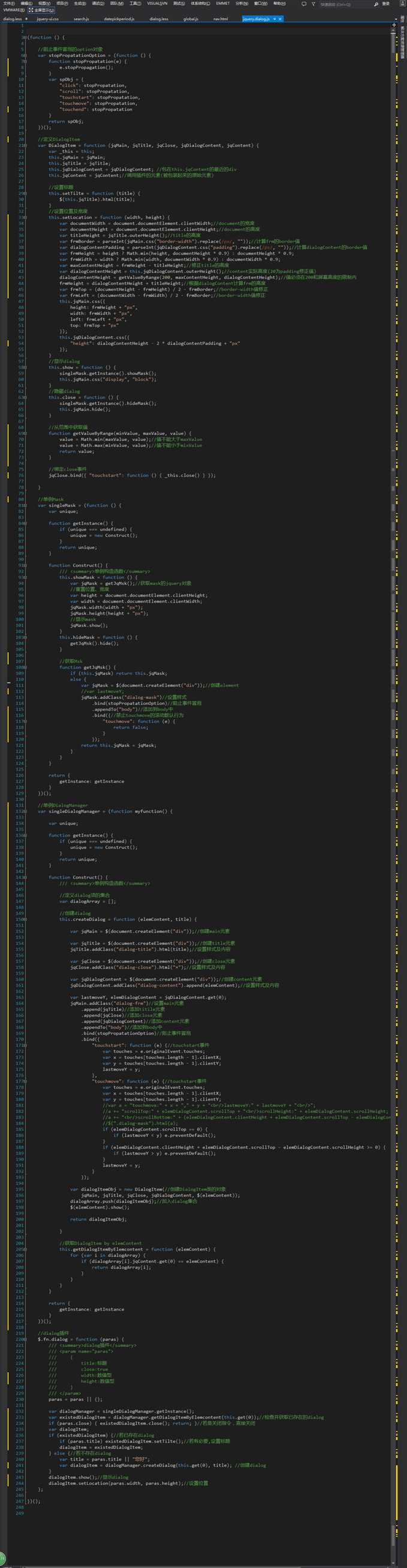
于是决定写一个插件,专门对付手机网页的弹窗。
弹窗的mask和dialog两部分都做成了position=fixed,比较喜欢这种效果,并且屏蔽了被遮住部分的滚动。
1.事件冒泡:
e.preventDefault()阻止事件默认行为。
event.stopPropagation();阻止事件冒泡
在jquery中return false等效于同时调用e.preventDefault()和e.stopPropagation()
return false除了阻止默认行为之外,还会阻止事件冒泡。如果手上有一份jquery源代码的话,可查看其中有如下代码:
if (ret===false){
event.preventDefault();
event.stopPropagation();
}
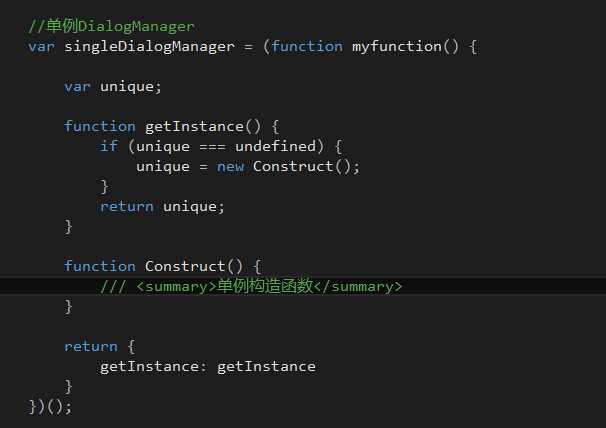
2.js单例的写法:
使用闭包的这种特性可以达到一些令人开心的效果,插件中singleMask和singleDialogManager均使用了单例,代码可总结为如下:

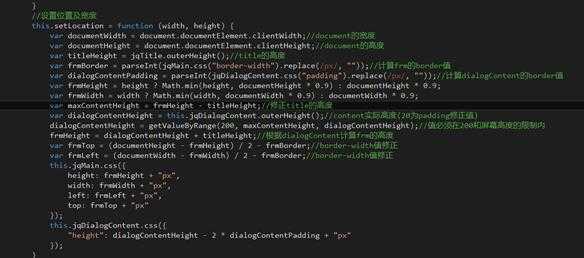
3.弹窗及内部宽度高度的计算,感觉有的时候写这些代码真的需要拿张纸画画。

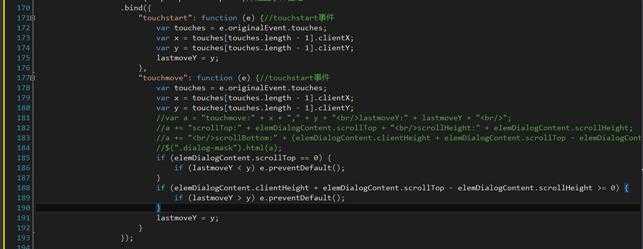
4.关于滚动条滚到顶部和底部
elem.clientHeight + elem.scrollTop - elem.scrollHeight == 0可以判断滚动条是否到底部
elemDialogContent.scrollTop == 0可以判断滚动条是否在顶部
5.关于touchstart,touchmove,touchend获取触摸点
e.originalEvent.touches是一个数组,描述多个触摸事件
后触摸的touchstart事件将触发滚动,所以这里touchmove事件中监控touches[touches.length - 1]这个对象
6.结合上面的4和5条,可以控制其对滚动的响应,通过e.preventDefault()阻止默认滚动行为。核心代码如下:



$("#test-btn").bind({//弹窗代码
"touchstart": function () {
$("#test-dialog").dialog({
title: "弹窗测试",
width: 1000,
height: 1000
});
return false;
}
})
$("#test-dialog").dialog({"close":true})//关闭代码

整天用人家开源的,咱也开源吧:https://github.com/SoulRIver2015/jquery-plugins/tree/master/mobile/river/dialog
自己动手丰衣足食,h5手机端jquery弹窗插件(事件冒泡、单例模式、遮盖部分禁止默认滚动)
标签:
原文地址:http://www.cnblogs.com/soulriver/p/4321280.html