标签:
好了,假设现在你通过SharePoint Server 2010创建了自己的web站点,你的所有的web页面,文档,图片及其他数据都存储在SharePoint Library或者List中,Content Type定义了了一些不同item的信息,sub-sites用于站点结构组织和导航,现在的问题是:你如何把一些你感兴趣的信息点整合起来集中显示到某个地方比如说home页面上?
Ok,在SharePoint中有一个OOB (Out of the box)的web part就能很好的做这个事,它就是之前提到的Content Query Web Part。这个web part允许你从站点的某个地方把数据抓过来显示到另一个地方,显示的数据可以基于某个查询或规则,然后还可以定制。就是说你可以控制要显示内容的外观,将要返回什么样的数据项,而且你还可以进行一定的过滤,分组和排序。简单点说,你可以使用CQWP把站点中不同地方的数据内容呈现在同一个地方,要显示什么样的内容和如何显示都有你来控制。
下面通过一个实例来具体说明CQWP的应用,现在站点中有一个数据源叫News and Events,里面存储了一些新闻和事件,具体就是一个SharePoint List,字段信息定义如下:
|
Column Name |
Column Type |
Description |
|
Title |
Single line of text |
新闻标题 |
|
Summary |
Multiple lines of text |
新闻摘要 |
|
Learn More Link |
Hyperlink or Picture |
详细链接 |
|
Featured |
Yes/No |
控制是否显示 |
|
Sort Order |
Number |
用于显示排序 |
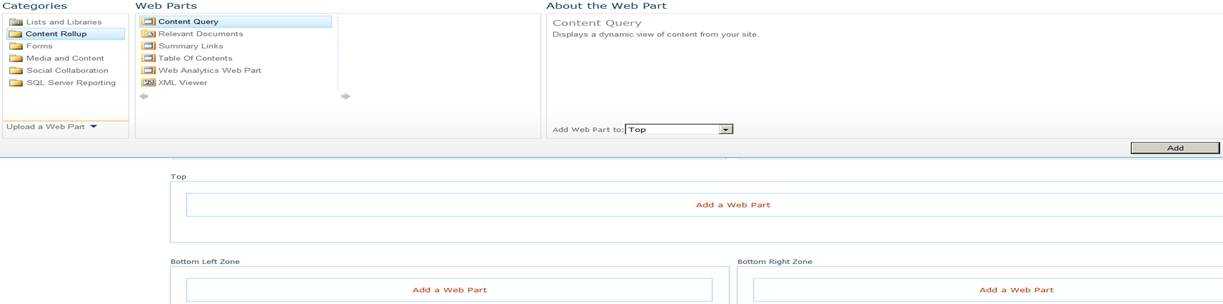
1. 添加CQWP到页面上,首先编辑页面,默认情况下Content Query Web Part在Content Rollup类别下,我们将它添加到页面上的Top 区域中:

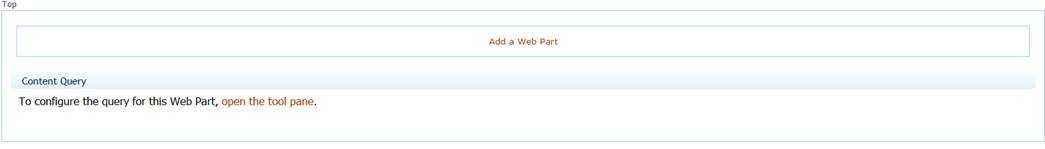
刚加完之后里面是空的,因为还没有指定它的数据源:

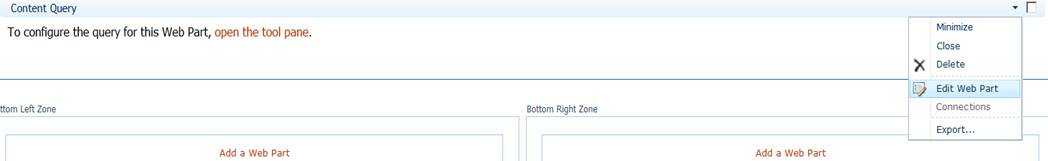
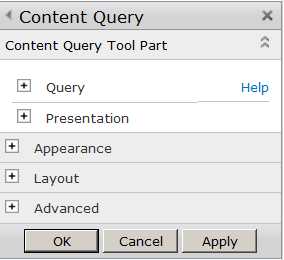
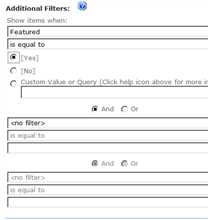
2. 配置CQWP,编辑刚刚添加的web part,我们就会看到一个web part面板如下,其中包括了CQWP特有的关键属性(Query和Presentation),和web part的一些其他共同属性:


3. 我们展开Query属性部分,其中Source是数据源,根据需求,我们选择根站点下的News and Events list,注意这里的路径用的是list的internal name,下面的List Type会自动设为Custom List,Content Type是定义了将要显示的数据项的信息,因为一个list里面也有可能有好多种Content Type的定义,所以里面的数据项也相应的有好多种。需求里面的那些字段都是在News 这个Content Type里定义的,所以这里选择News。

4. Additional Filters部分用于设置过滤信息,这里选择Featured为Yes的,因为Featured是Yes/No类型的,所以它会默认出现下面的Radio Button,如果是Choice类型或Text等其他类型,下面会是一个Textbox,如果有多个过滤条件,那么就在这里相应的设置多个。

5. 再展开Presentation属性,可以设置分组,排序等信息,这里我们按照Sort Order排序,并限制最大显示条数为8如下:

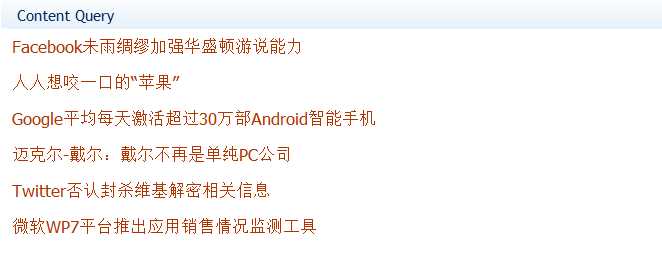
6. 点击Apply按钮,然后Ok,我们就会看到页面上有数据呈现出来了,这里只显示了6条数据,是因为list里总共只添加了6条数据,而且他们的Featured都设为了Yes,即全部显示。

虽然把数据读取出来了,但是如何自定义item的布局和样式来满足我们的需求呢?本篇blog将带你去完成自定义工作。其实完成这个任务的途径就是去修改跟这个web part相关的xslt来格式化数据,首先跟Content Query web part相关的xslt文件有三个,具体如下:
|
文件名 |
目录 |
说明 |
|
ContentQueryMain.xsl |
\Style Library\XSL Style Sheets\ContentQueryMain.xsl |
这个文件用来负责web part的整体结构,里面定义了一些逻辑和函数,并在适当的时候调用Header.xsl 和 ItemStyle.xsl |
|
ItemStyle.xsl |
\Style Library\XSL Style Sheets\ItemStyle.xsl |
这个文件是用来定义每条Item的样式的,里面预定义好了一部分style供我们使用,而且还可以自定义Item style |
|
Header.xsl |
\Style Library\XSL Style Sheets\Header.xsl |
这个文件定义了模板去如何显示header,并且确保所有分组header的一致性 |
大多数情况下,我们只需要关心ItemStyle.xsl这个文件,当然有时候根据项目需要也可能会涉及到另外两个文件的改动。我们这里只需要修改ItemStyle.xsl这个文件即可,因为这三个文件是site默认自带的,为了不对其他web part造成影响,所以我们需要单独建一个folder,然后拷贝一份到我们的文件夹下再做自定义修改。以下是具体操作步骤:
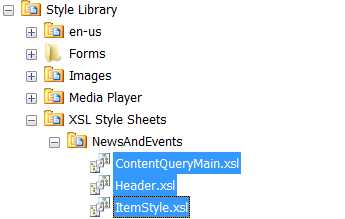
1. 用SPD打开site,在/Style Library/XSL Style Sheets/目录下新建一个folder叫做NewsAndEvents,然后把上面的三个文件拷贝一份到这个folder下:

2. 将页面上配置好的web part导出到本地磁盘,修改三个xslt文件的路径及CommonViewFields属性,修改这个属性主要是添加我们自定义的字段以便在xslt中引用才能render到页面上,因为web part默认有四个字段Title, Description, LinkUrl 和 ImageUrl,所以我们只需要添加其他自定义并且需要在xslt中使用的字段信息,格式为”InternalName,FieldType”,多个字段中间用分号隔开,具体如下:
<property name="MainXslLink" type="string">/Style Library/XSL Style Sheets/NewsAndEvents/ContentQueryMain.xsl</property>
<property name="ItemXslLink" type="string">/Style Library/XSL Style Sheets/NewsAndEvents/ItemStyle.xsl</property>
<property name="HeaderXslLink" type="string">/Style Library/XSL Style Sheets/NewsAndEvents/Header.xsl</property>
<property name="CommonViewFields" type="string">LearnMoreLink,URL;Summary,Note;</property>
3. 保存修改好的web part,然后再将它导入到page上,并修改web part的title为“新闻浏览”
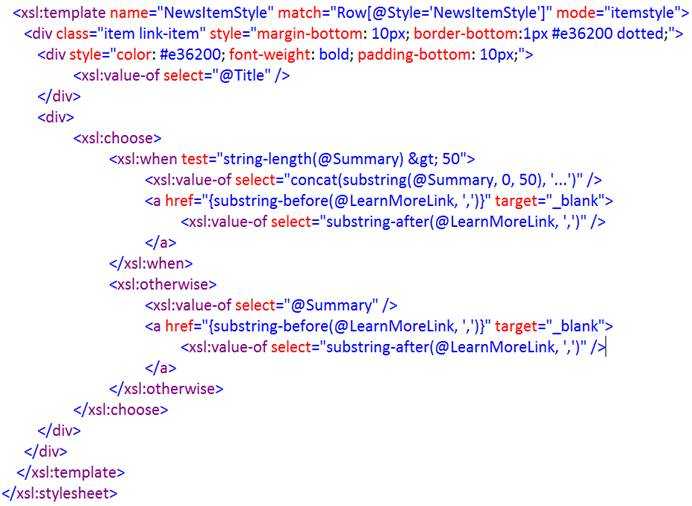
4. 修改ItemStyle.xsl文件,即添加我们自定义的ItemStyle,包括布局和样式如下:

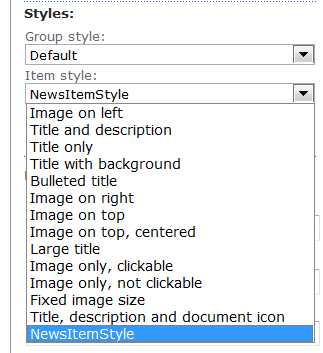
5. Edit页面上web part,展开Presentation属性,在Item Style下拉框中选择我们刚刚定义好的NewsItemStyle

6. 保存web part并check in页面,我们就能看到我们想要的布局和样式了:

如何在SharePoint中配置和自定义Content Query Web Part
标签:
原文地址:http://www.cnblogs.com/ningang/p/4321938.html