标签:
变量包含两种不同数据类型的值:基本类型值和引用类型值。基本类型值指的是简单的数据段,引用类型值可以由多个值构成的对象
针对引用对象的值,可以为其动态的添加属性和方法
var person = new Object();
person.name = “chuck”;
alert(person.name); // chuck
(1). 基本类型的变量复制
var num = 5;
var num2 = num;
复制前:
|
|
|
|
|
|
|
num |
5(Number类型) |
复制后:
|
|
|
|
num2 |
5(Number类型) |
|
num |
5(Number类型) |
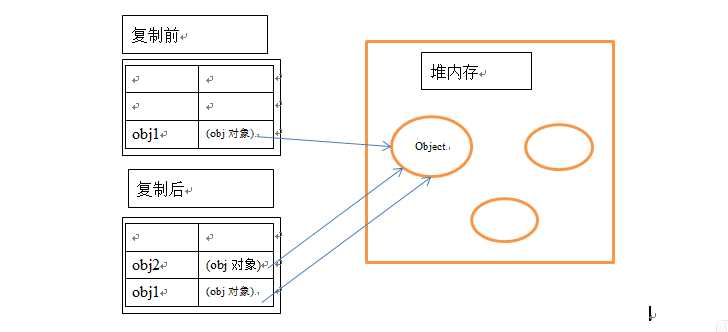
(2). 引用类型的变量复制
var obj1= new Object();
var obj2=obj1;
obj1.name = “chuck”;
alert(obj2.name) //chuck

参数传递情况和复制情况一致,即将变量的值复制到指定的参数中
基本类型使用 typeof 检查
引用类型使用 instanceof,语法如下:
result = variable instanceof constructor
例如:
person instanceof Object
colors instanceof Array
pattern instanceof RegExp
执行环境定义了变量或者函数有权访问的其他数据,决定了它们各自的行为。
每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
全局执行环境是对外围的一个执行函数,在web浏览器中,全局执行环境被认为是window对象,因为所有全局变量和函数都是作为window对象的属性和方法建立的
每个函数都有自己的执行环境,当执行流进入一个函数时,函数的环境就会被推入一个环境栈中,当这个环境执行之后,栈将其环境弹出,把控制权返回给之前的执行函数
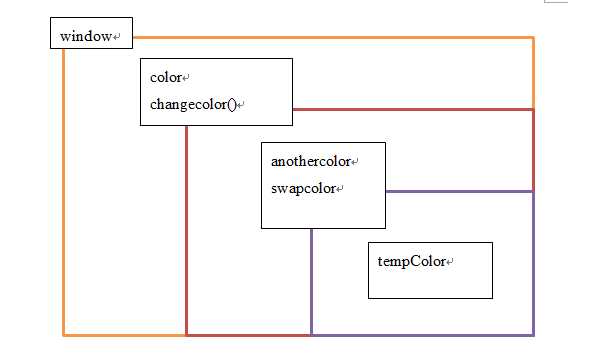
当代码在一个环境中执行的时候会创建一个作用域链,作用域链的前端,始终都是当前执行的代码所在的环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象最开始的时候只包含一个变量,即arguments对象,作用域链中的对象来自外部环境,而下一个变量对象则来自于下一个包含环境,这样一直延续到全局变量,全局变量的执行环境始终都是作用域链中的最后一个对象。
作用域链中的对象,内部环境可以通过作用域链访问外部环境,外部环境不能访问内部环境
|
var color = "blue"; function changeColr(){ var anotherColor = "red";
function swapColor(){ var tempColor = anotherColor; anotherColor = color; color = tempColor;
//这里可以访问color、anotherColor和tempColor }
//这里可以访问color、anotherColor,但 不能访问tempColor swapColor(); }
//这里只能访问color changeColr(); |

javascript具有自动垃圾回收机制
(1). 离开作用域的值将自动标记为可以回收,将在垃圾收集期间被删除
(2). “标记清除”是目前主流的垃圾回收算法
(3). 另一种垃圾回收算法是“引用计数”
(4). 解除变量不仅能够消除循环引用,而且对垃圾回收也有好处
4. javacript高级程序设计-变量、作用域和内存问题
标签:
原文地址:http://www.cnblogs.com/SLchuck/p/4322017.html