标签:
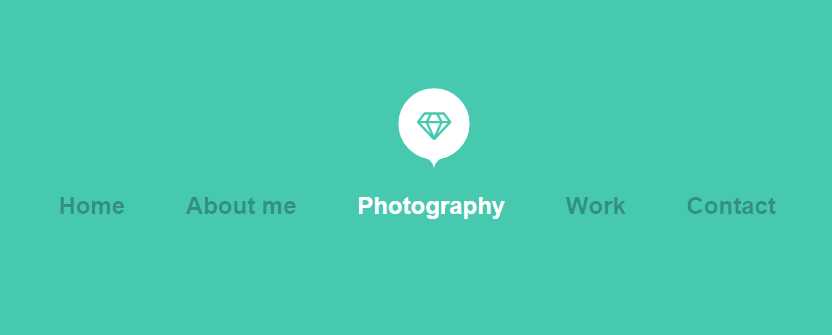
效果图如下↓↓↓↓↓ (知识点见代码注释)

HTML
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS3实现鼠标悬停显示消息提示框</title> 6 <meta http-equiv="X-UA-compatible" contnet="IE=edge"> 7 <meta name="viewport" content="width=device-width" initial-scale="1"> 8 <link rel="stylesheet" href="css/style.css"> 9 <link rel="stylesheet" href="css/font-awesome.min.css"> 10 </head> 11 <body> 12 <div class="nav"> 13 <ul> 14 <li> 15 <a href="#" class="tooltip tooltip-effect-1">Home 16 <!-- 应用SVG做背景图片 --> 17 <span class="tooltip-content"> 18 <!-- 应用文字图片,fa:Icon公共类; fa-camera:相机Icon; fa-fw:使i标签display:block; fa-spin:Icon动画效果; fa-border:Icon具有圆角边框; --> 19 <i class="fa fa-camera fa-fw"></i> 20 </span> 21 </a> 22 </li> 23 <li> 24 <a href="#" class="tooltip tooltip-effect-2">About me 25 <span class="tooltip-content"><i class="fa fa-heartbeat fa-fw"></i></span> 26 </a> 27 </li> 28 <li> 29 <a href="#" class="tooltip tooltip-effect-3">Photography 30 <span class="tooltip-content"><i class="fa fa-diamond fa-fw"></i></span> 31 </a> 32 </li> 33 <li> 34 <a href="#" class="tooltip tooltip-effect-4">Work 35 <span class="tooltip-content"><i class="fa fa-cogs fa-fw"></i></span> 36 </a> 37 </li> 38 <li> 39 <a href="#" class="tooltip tooltip-effect-5">Contact 40 <span class="tooltip-content"><i class="fa fa-comments fa-fw"></i></span> 41 </a> 42 </li> 43 </ul> 44 </div> 45 </body> 46 </html>
CSS
1 html { 2 width:100%; 3 height:100%; 4 /*屏幕旋转时文字大小不发生改变;*/ 5 -webkit-text-size-adjust:none; 6 } 7 body { 8 margin: 0; 9 padding: 0; 10 width:100%; 11 height:100%; 12 background: #47c9af; 13 color:#74777b; 14 font-weight: 300; 15 font-size: 1.5em; 16 font-family:"Raleway","Arial"; 17 } 18 ul { 19 list-style: none; 20 padding: 0; 21 margin: 0; 22 } 23 a:link,a:visited,a:focus { 24 text-decoration: none; 25 outline: none; 26 } 27 28 *,*:after,*:before { 29 /*padding(填充)和border(边框)都不要影响盒子原先设定的大小;*/ 30 -webkit-box-sizing:border-box; 31 } 32 *:after,*:before { 33 display: block; 34 content:""; 35 } 36 /*清除浮动*/ 37 *:after { 38 clear:both; 39 } 40 41 /*Navgaitor*/ 42 .nav { 43 width:800px; 44 height:300px; 45 margin:200px auto; 46 } 47 .nav li { 48 display: inline-block; 49 margin:0 1em; 50 } 51 .tooltip { 52 display: inline-block; 53 font-weight: 700; 54 color:rgba(0,0,0,0.3); 55 padding:0.15em 0.25em 0 0; 56 position: relative; 57 z-index: 999; 58 transition: 0.4s; 59 } 60 .tooltip:hover { 61 color:rgba(255,255,255,1); 62 } 63 .tooltip-content { 64 position: absolute; 65 z-index: 9999; 66 width:80px; 67 height:80px; 68 /*span相对于父元素a垂直居中: 69 left:50%;span的左侧距离a的左侧是a宽度一半的距离; 70 margin-left:-40px;左移相对于自身宽度的一半; 71 bottom:100%;span的底部距离a的底部是a高度一倍的距离,刚好在a的正上方; 72 */ 73 left:50%; 74 margin-left: -40px; 75 bottom:100%; 76 margin-bottom: 20px; 77 text-align: center; 78 padding-top: 22px; 79 /*应用svg文件做背景图片;*/ 80 background:url(../img/tooltip1.svg) no-repeat center center; 81 opacity: 0; 82 transition: 0.4s; 83 } 84 .tooltip-content i { 85 font-style: normal; 86 font-size: 30px; 87 color:#47c9af; 88 opacity: 0; 89 transition: 0.3s; 90 } 91 .tooltip-effect-1 .tooltip-content { 92 /* 93 translate3d(0,10px,0):元素沿Y轴向下移动10px; 94 rotate3d(1,1,1,45deg):元素分别在X轴,Y轴和Z轴旋转45°; 95 transform-origin:50% 100%;元素以本身计算出的位置为中心点; 96 */ 97 transform: translate3d(0,10px,0) rotate3d(1,1,1,45deg); 98 transform-origin :50% 100%; 99 } 100 .tooltip-effect-1 .tooltip-content i { 101 /* 102 元素在X轴和Y轴上缩放0倍(最小化),在Z轴缩放1倍(不缩放); 103 */ 104 transform:scale3d(0,0,1); 105 } 106 .tooltip-effect-2 .tooltip-content { 107 transform: translate3d(0,20px,0); 108 } 109 .tooltip-effect-2 .tooltip-content i { 110 transform:translate3d(0,15px,0); 111 } 112 .tooltip-effect-3 .tooltip-content { 113 transform:translate3d(0,10px,0) rotate3d(0,1,0,90deg); 114 transform-origin:50% 100%; 115 } 116 .tooltip-effect-3 .tooltip-content i { 117 transform:scale3d(0,0,1); 118 } 119 .tooltip-effect-4 .tooltip-content { 120 transform:translate3d(0,-20px,0); 121 } 122 .tooltip-effect-4 .tooltip-content i { 123 transform:translate3d(0,20px,0); 124 } 125 .tooltip-effect-5 .tooltip-content { 126 transform:scale3d(0,0,1); 127 transform-origin:50% 100%; 128 } 129 .tooltip-effect-5 .tooltip-content i { 130 transform:translate3d(0,20px,0); 131 } 132 /*划过效果,所有效果归位0;*/ 133 .tooltip:hover .tooltip-content, 134 .tooltip:hover .tooltip-content i { 135 opacity:1; 136 transform:translate3d(0,0,0) rotate3d(1,1,1,0) scale3d(1,1,1); 137 }
注:Icon字体引用自 Font Awesome Icons 下载链接 课程链接

标签:
原文地址:http://www.cnblogs.com/yizihan/p/4322046.html