The following are examples of constraints you can specify using the visual format. Note how the text visually matches the image.
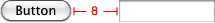
[button]-[textField]

[button(>=50)]

|-50-[purpleBox]-50-|

V:[topField]-10-[bottomField]

[maroonView][blueView]

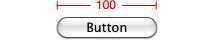
[button(100@20)]

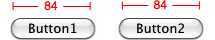
[button1(==button2)]

[flexibleButton(>=70,<=100)]

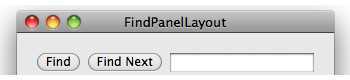
|-[find]-[findNext]-[findField(>=20)]-|

iOS: 布局可视化语法 Visual Format Syntax,布布扣,bubuko.com
iOS: 布局可视化语法 Visual Format Syntax
原文地址:http://www.cnblogs.com/yaoyu126/p/3763768.html