标签:
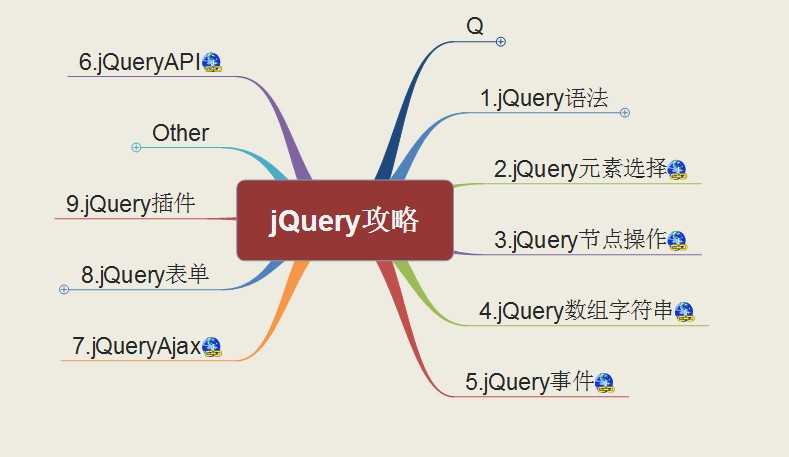
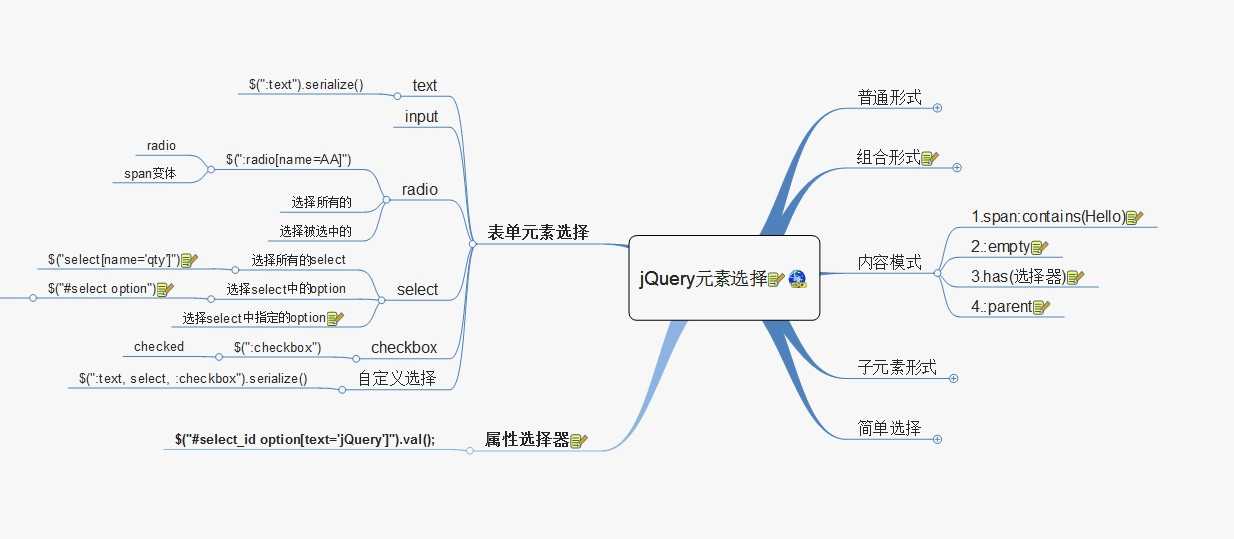
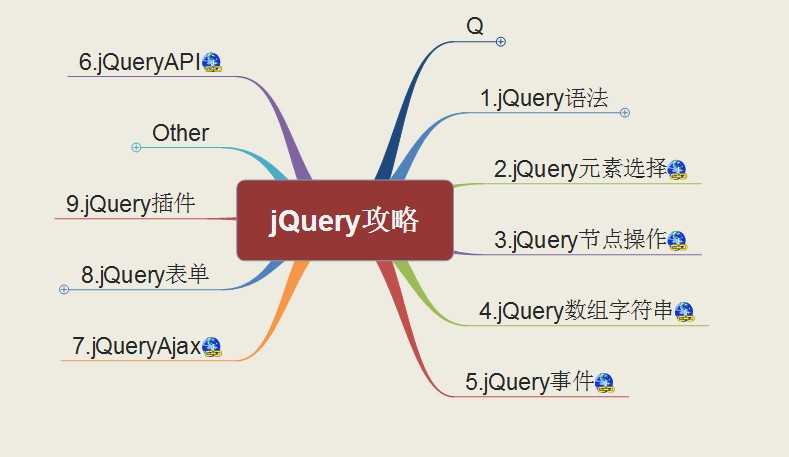
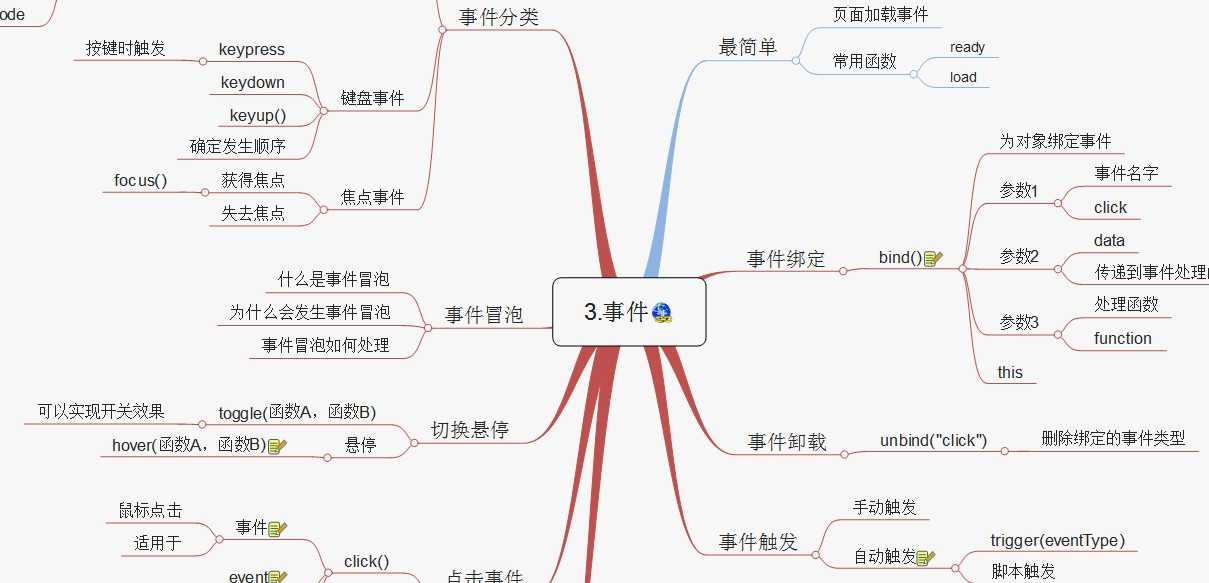
主图
全部图已经打包:下载地址

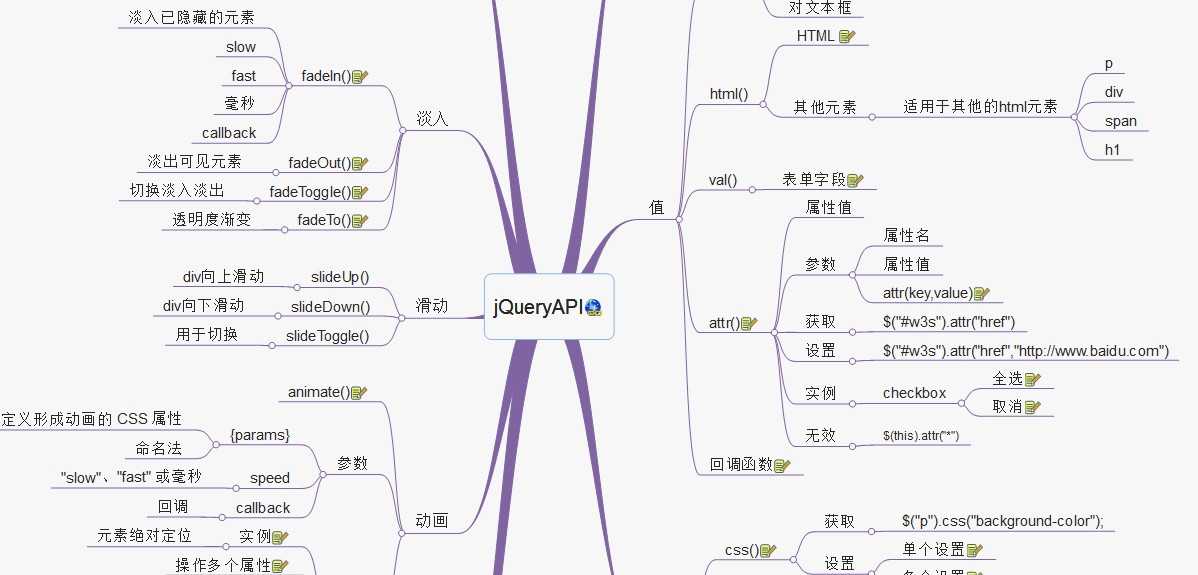
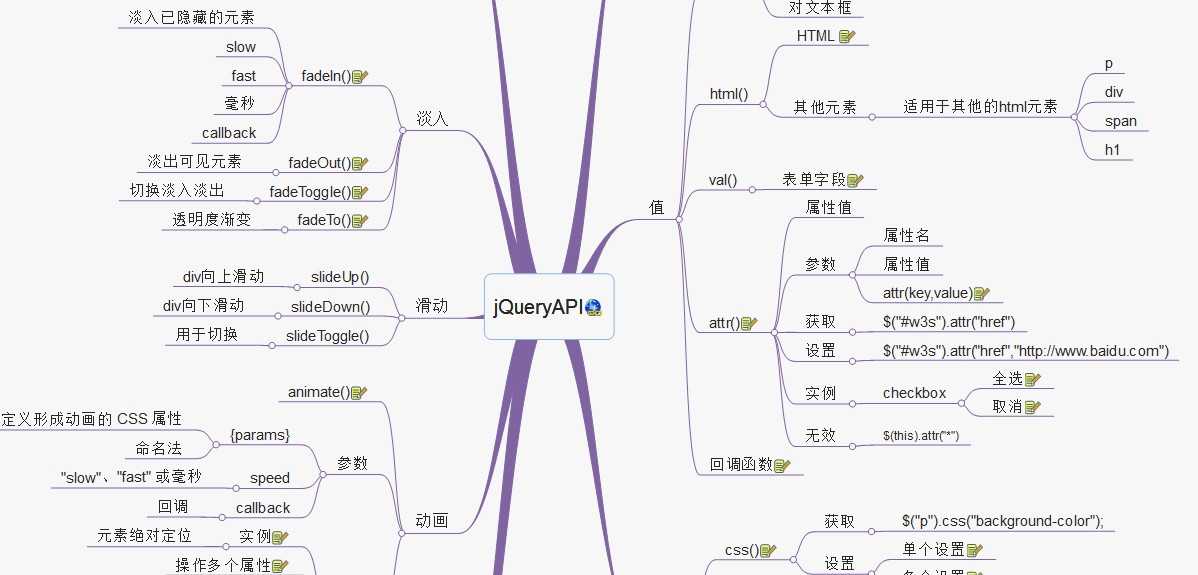
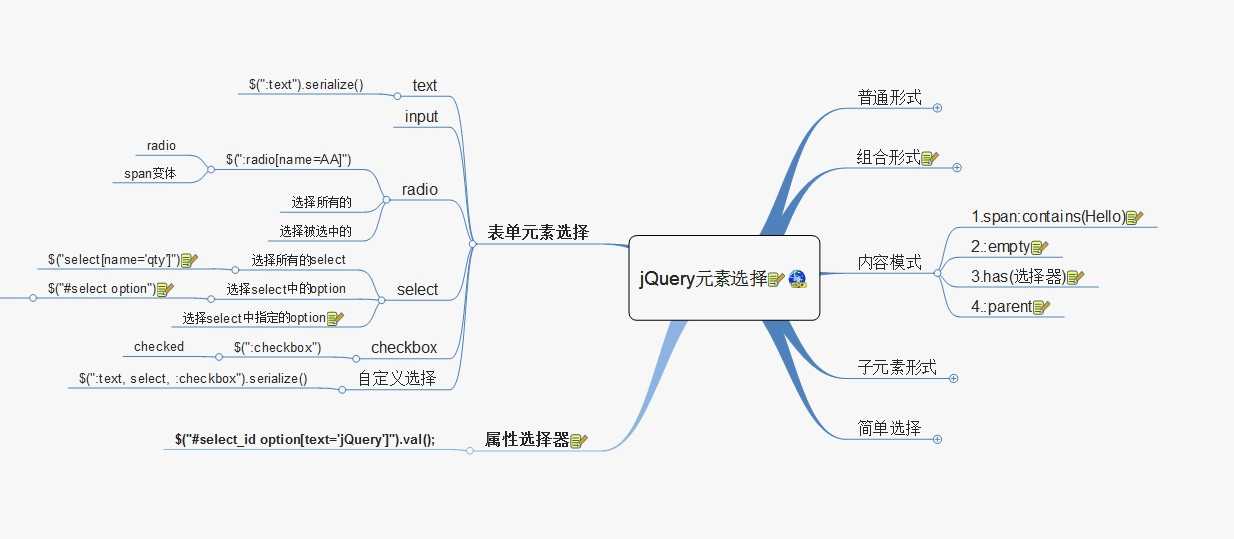
2.

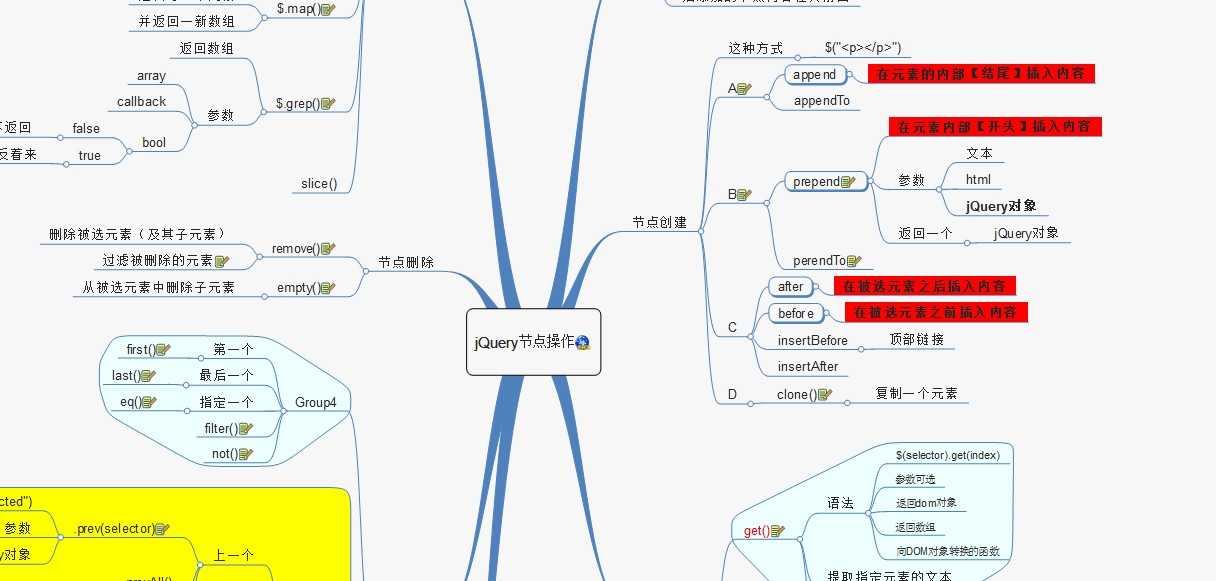
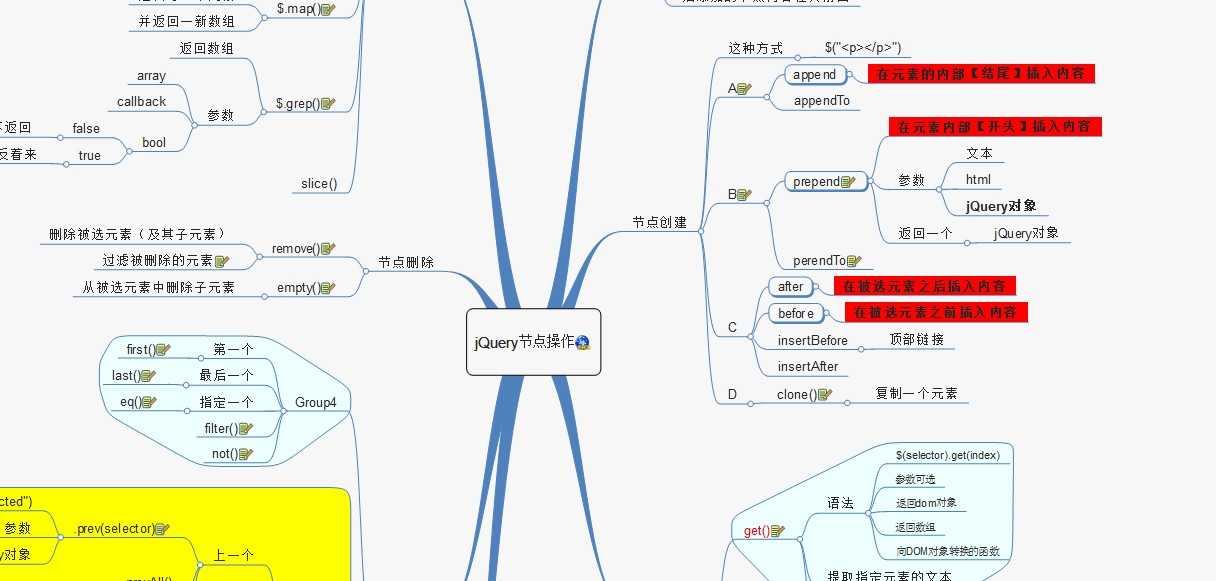
3.
4.
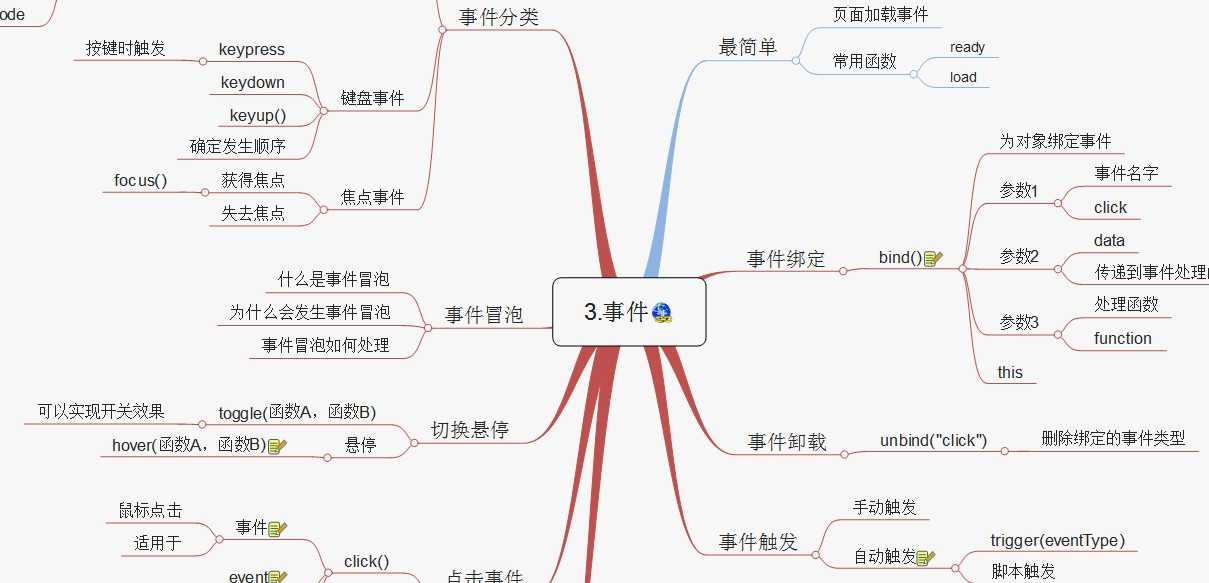
5.
6.
附上一点简单说明
Dom对象和jquer对象之间的转化
如何将一个jquery对象转换为DOM对象? test是一个span元素
var arr = $("p"); //获得一个jquery对象
查看一下相关的属性
alert(arr.length); //16个元素
alert(arr[0].toString());//span对象
1.将jquery转换为一个Dom对象
var arDom = arr[0];
alert(arDom.innerHTML); //test
//既然是一个数组 为什么不执行呢?因为jquer兑现不能使用Dom对象的方法
if (arr.constructor == Array) {
alert("Yes");//不执行 arr是一个jQuery对象,所以DOM的方法都不起作用
}
2.将一个Dom对象转换为jquery对象
var d = document.getElementById("domobj");
var cr = $(d);
alert(cr.html()); //调用jQuery对象的方法
原创:整理编辑jQuery全部思维导图【附下载地址】
标签:
原文地址:http://www.cnblogs.com/Sky-cloudless/p/4323117.html