标签:
AF3的内置矢量图标
介绍:要使用af3中的图标,必须首先引入icon.css,由于文件中已经内置了字体文件数据,因此不需要引入字体文件支持。
<link rel="stylesheet" type="text/css" href="js/af3.0/icons.min.css" />
使用:引入icon.css文件之后,我们就可以通过给需要显示图标的元素添加css类名来显示图标(实际上就是一个矢量字符),注意需要同时添加icon 和图标的具体类名。af3的矢量图标同时支持三种规格,正常大小、小号图标、大号图标,具体请看下面代码:
<!-- 显示正常大小的home图标 --> <div class=‘icon home‘>Home</div> <!-- 显示小号的home图标 --> <div class=‘icon home mini‘>Home</div> <!-- 显示大号的home图标 --> <div class=‘icon home big‘>Home</div>
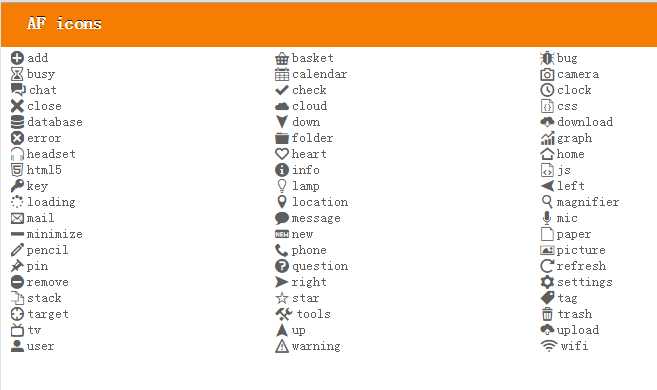
AF3图标索引:由于官网没有图标的索引,特此制作了af中图标的索引图片。

[Learn AF3] App Framework 3.0中的内置矢量图标
标签:
原文地址:http://www.cnblogs.com/dajianshi/p/4324933.html