标签:
1.概述
曾经有人问:asp.net mvc和asp.net webapi区别在哪?这个其实不好回答的。可能因为mvc模式盛行的原因,webapi显得孤芳自赏了,让人觉得它是鸡肋。其实webapi应该比mvc更符合web应用与开发本质,功能也不弱于mvc。
mvc4和5出现时,才有webapi出现,至于它为何出现?我们没有必要研究这些,能玩好它就行了。这时的webapi和mvc的最大区别是路由管道不一致,各实现自己的一套。到了mvc6时代,微软也意识到,代码基本差不多,何不重用?所以,现在mvc6已经统一了mvc和webapi路由。
说到这,可能还是觉得mvc和webapi机制和实现起来,看起来长得很象呀。是的,没错。其实webapi最核心的是使用REST风格。关于何谓REST?建议你另行了解。这里大概说一下,webapi中的Action方法名是使用HTTP方法名或其前缀,当然也可以不按照这些,在方法上标注HTTP方法名特性也行的。这么说,有些绕了,抱歉!
2.创建项目
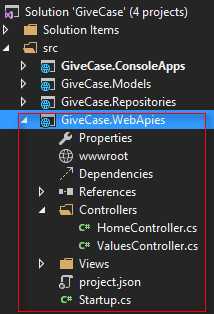
为了演示说明,还是创建一个ASP.NET 5项目模板的 GiveCase.WebApies:

注:已经有了Values控制器示例了。
3.Fiddler
这个工具对模拟HTTP请求调试很有帮助的,建议会使用。官方网址http://www.telerik.com/fiddler
4.控制器
打开Controllers\ValuesController.cs并修改为:
using System.Collections.Generic; using Microsoft.AspNet.Mvc; namespace GiveCase.WebApies.Controllers { [Route("api/[controller]")] public class ValuesController : Controller { //模拟数据 static List<string> data = InitList(); private static List<string> InitList() { var list = new List<string> { "value1", "value2", "value3" }; return list; } // GET: api/values [HttpGet] public IEnumerable<string> Get() { return data; } // GET api/values/5 [HttpGet("{id}")] public string Get(int id) { return data[id]; } // POST api/values [HttpPost] public void Post([FromBody]string value) { data.Add(value); } // PUT api/values/5 [HttpPut("{id}")] public void Put(int id, [FromBody]string value) { data[id] = value; } // DELETE api/values/5 [HttpDelete("{id}")] public void Delete(int id) { data.RemoveAt(id); } } }
4.测试演示
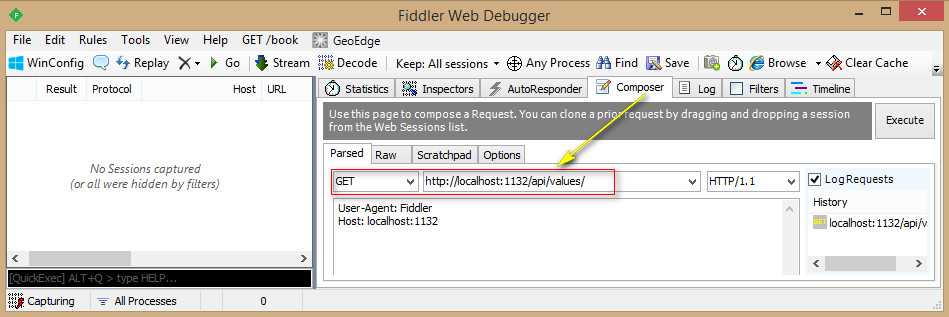
运行网站,使用fiddler工具。
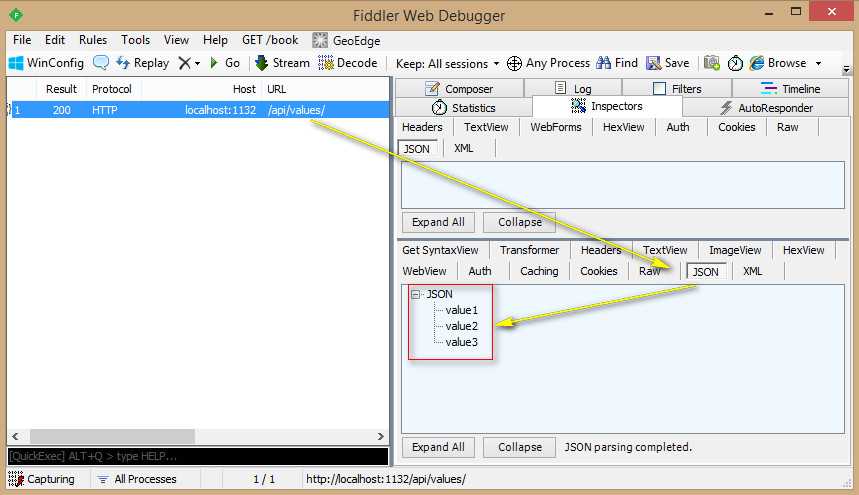
1.get方法查询所有

Execute执行结果:

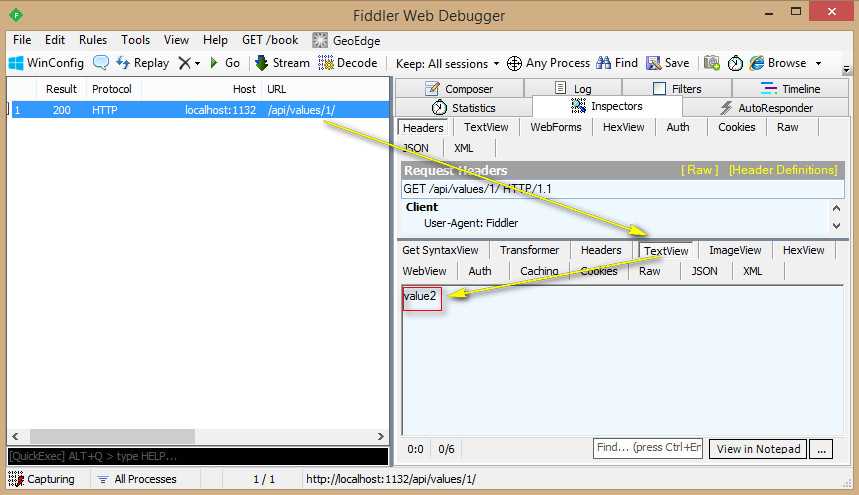
2.get方法查询单个

注:索引是从0开始的,所以查询id为1的结果是集合的第二个元素。
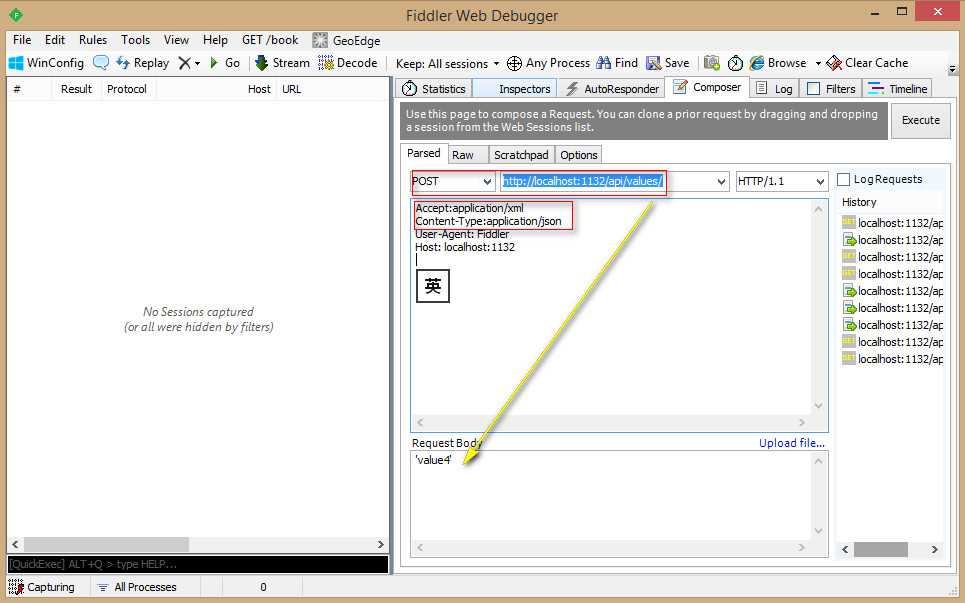
3.post方法添加一个
在请求头加上:
Accept:application/xml
Content-Type:application/json

执行成功后(注意状态码是204,其实应该是201,后续文章再纠正):

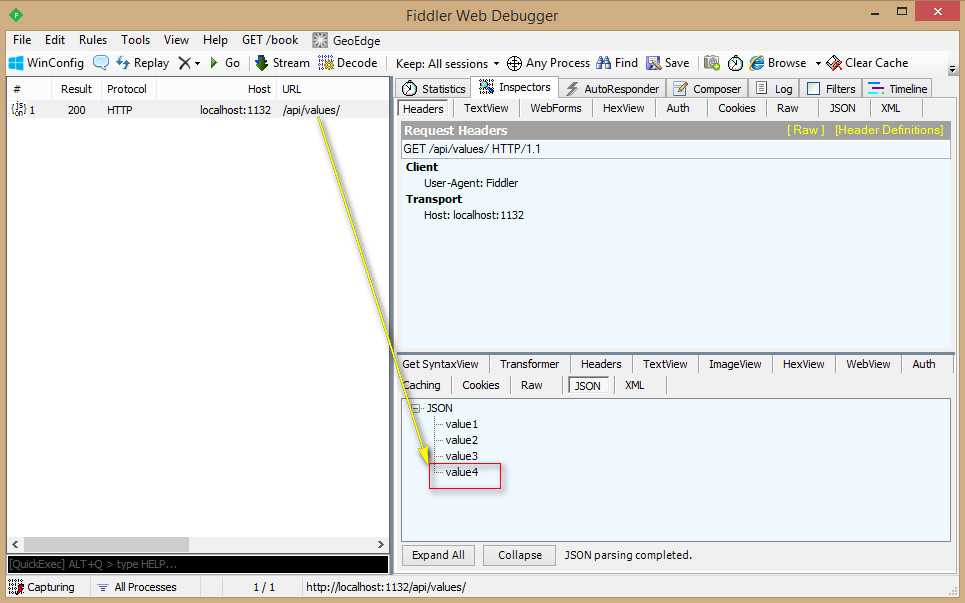
再用前面说的get方法查询所有:

ok!添加成功!
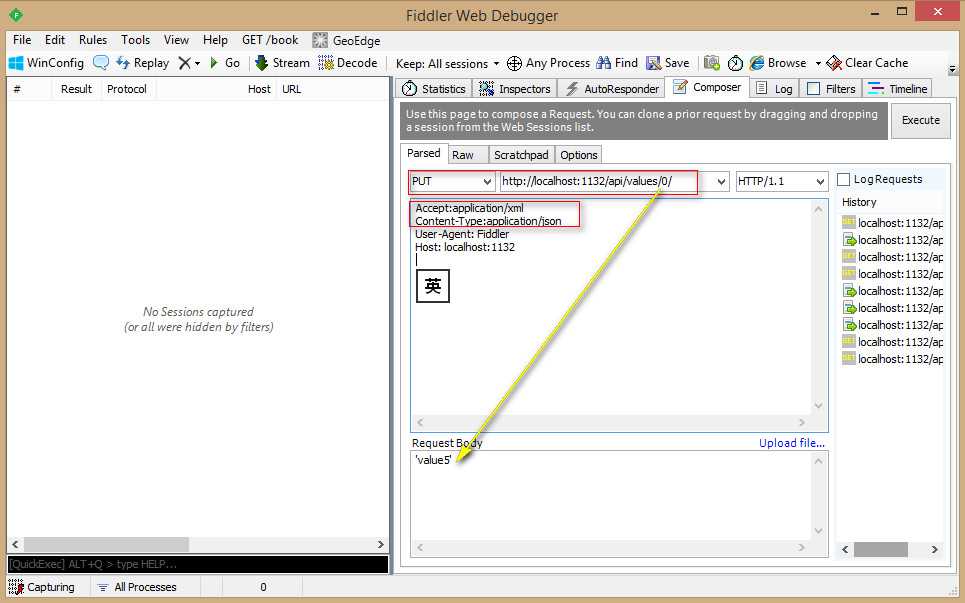
4.put方法修改一个
我们演示把value1改为value5

执行后,再用get方法查询所有:

OK,也修改成功!
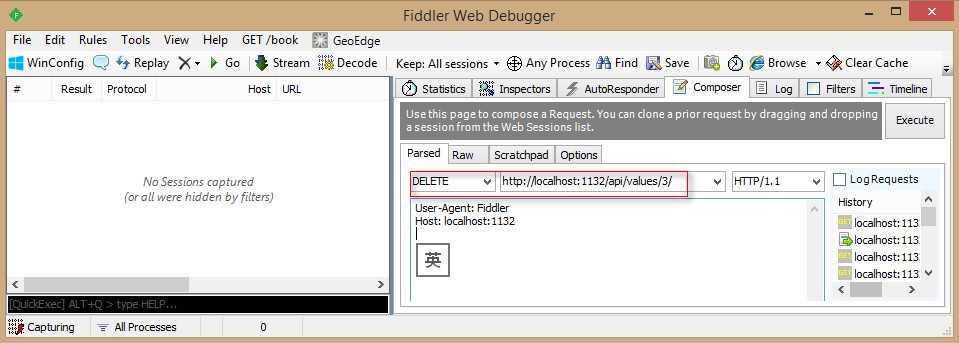
5.delete方法删除一个
我们演示把第4个value4删除

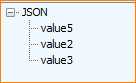
执行后,再用get方法查询所有:

ok,值为value4没了!
5.小结
本章内容也不多,只是操作字符串集合,也没有把它输出到html页面上,更没有演示使用实体集合(这是实际应用必须的)。关于http状态码知识也没有介绍到。代码写得也不够严谨,比如索引访问越界不存在等错误或异常处理。
我们学习知识,慢慢来吧!先到此为止!
第04章 ASP.NET 5 :WebApi及Fiddler工具
标签:
原文地址:http://www.cnblogs.com/givecase/p/4325496.html