标签:
这个标题不知道要怎么写才好, 但是希望文章的内容对大家有帮助.
场景如下:
我们在用开发开发程序的时候,经常会引用jquery, 但是由于路由的关系,最终访问页面的地址相对js文件来说,是不固定的.
为了在view中能够引用到jquery文件,我们通常都是用如下的代码
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
程序运行是没问题了,但是碰到了一个新问题,就是我们在view中写js代码的时候,没了jquery的智能提示.
这个可真是一个让人恼火的问题.
下面是我暂时想到的解决办法:
在view页面中加上这么一段代码
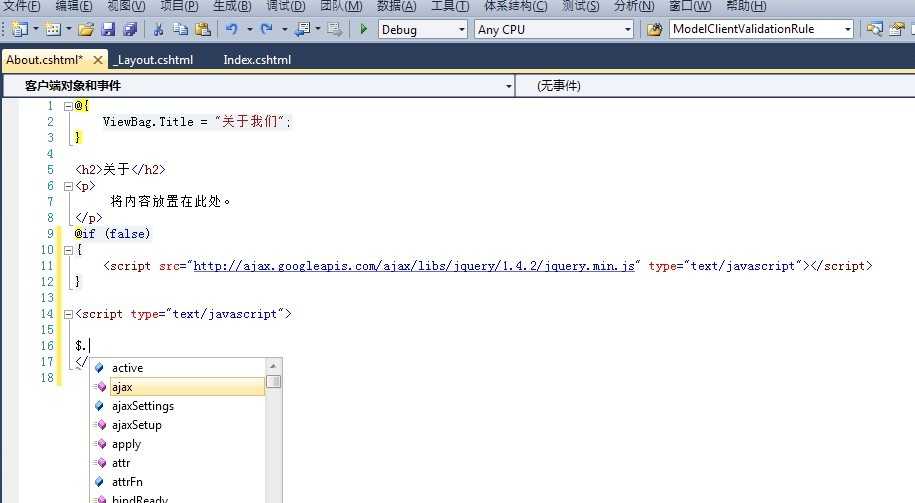
1 @if (false)
2 {
3 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
4 }
然后按Ctrl+Shift + J 更新 JScript IntelliSense
呵,现在再试试,久违的智能提示出来了.

然后再利用vs中的插件代码段功能(snippet),设置一个快捷键,就可以快速插入这段代码了.
本方法可以在vs的不同版中的不同网页中使用.
大家可以举一返三,搞定其它js文件的智能提示问题
下面是我的snippet文件, jq.snippet
大家可以拿过去修改一下.
<CodeSnippet Format="1.1.0" xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<Header>
<Title>jq</Title>
<Author>Microsoft Corporation</Author>
<Shortcut>jq</Shortcut>
<Description>引用jquery相关的js文件</Description>
<SnippetTypes>
<SnippetType>Expansion</SnippetType>
<SnippetType>SurroundsWith</SnippetType>
</SnippetTypes>
</Header>
<Snippet>
<Code Language="html">
<![CDATA[
@if (false)
{
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
}
]]></Code>
</Snippet>
</CodeSnippet>
然后放在D:\我的资料库\Documents\Visual Studio 2010\Code Snippets\Visual Web Developer\My HTML Snippets这个目录下面.
(具体目录视自己的系统而定)