标签:
之前有个系列文章介绍过BlogEngine.NET,其中也有关于插件的介绍:“BlogEngine.Net架构与源代码分析系列part9:开发扩展(上)——Extension与管理上的实现”。但是随着.NET框架变化,系统也进行了多次升级,现在的版本已经有了很大变化。结合使用的2.8版本(基于.NET4.0)再来补充一下。
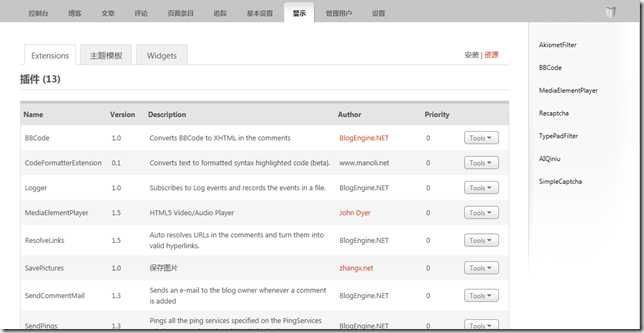
Extension界面
新的界面将原来的插件、主题、Widgets都整合到了“显示”菜单下统一操作。增加了资源库可在线安装扩展。右侧导航扩展配置功能需要的相关参数。另外,还增加插件优先级Priority,对于多个插件扩展同一事件时,非常有用,插件按顺序执行,优先级值越小越先执行。
Extension新调整
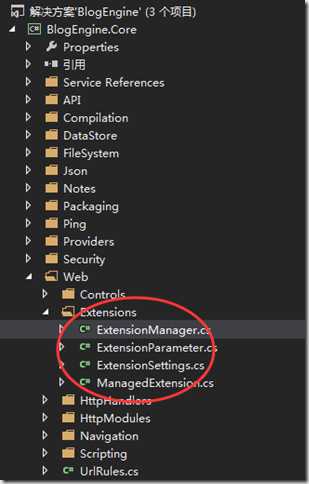
1.将原来位于项目App_Code/ExtensionManager中后台文件调整到了BlogEngine.Core中: 。
。
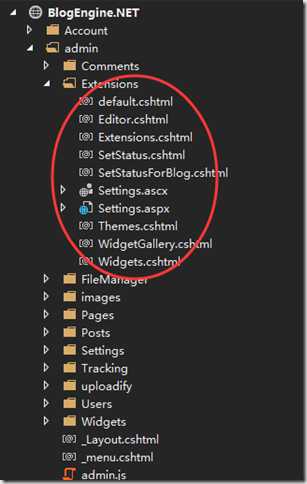
2.前端页面使用“Razor”— ASP.NET的一个新视图引擎,位于admin/Extensions中:
default.cshtml:“显示”菜单的主框架。
Editor.cshtml:Extension插件源代码浏览。
Extensions.cshtml:Extenison插件界面框架。
SetStatus.cshtml:控制扩展插件是否禁用或启用。
Settings.aspx:Extension插件设置界面。
App_Code\Helpers\ExtensionsHelper.cshtml:Extension插件列表。
另外:BlogEngine.NET通过Excetions插件的方式实现日志。日志文件存放在项目的App_Data/logger.txt中。
总结
因为工作的关系有很长一段时间没有再接触.NET了,最近想再拿起来所以还是选择了BlogEngine.NET来看,因为之前觉得它的架构设计不错。但是这次再看BlogEngine.NET发现中间的变化还是蛮大的,而且其中的一些变化,不好说是好还是坏,可能因为是.NET框架变化大了吧,感觉上没有以前的设计的清晰了,就拿上面来说,Extension相关的实现代码,东一个西一个的哪都有,而且Razor视图引擎让页面看起来很杂乱,后端代码和前端代码混杂在一起。只能呵呵了:)希望有伙伴和能我一起讨论讨论,毕竟离开.NET有一段时间了,对于它的新特点可能还没有很好的掌握,也许BlogEngine.NET会在将来的版本中带来更好的设计,提供更好的功能吧。
BlogEngine.NET架构学习:Extension扩展实现
标签:
原文地址:http://www.cnblogs.com/yinxiang/p/4326454.html