标签:
新建Unity工程,新建一个Cube立方体,新建一个名为Exam1的Shader(Project视图->Create->Shader),输入如下代码。
Shader "Custom/Exam1" {
Properties {
_MainTex ("Texture", 2D) = "white" { }
}
SubShader
{
pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
}
float4 frag (v2f i) : COLOR
{
float4 texCol = tex2D(_MainTex,i.uv);
float4 outp = texCol;
return outp;
}
ENDCG
}
}
}
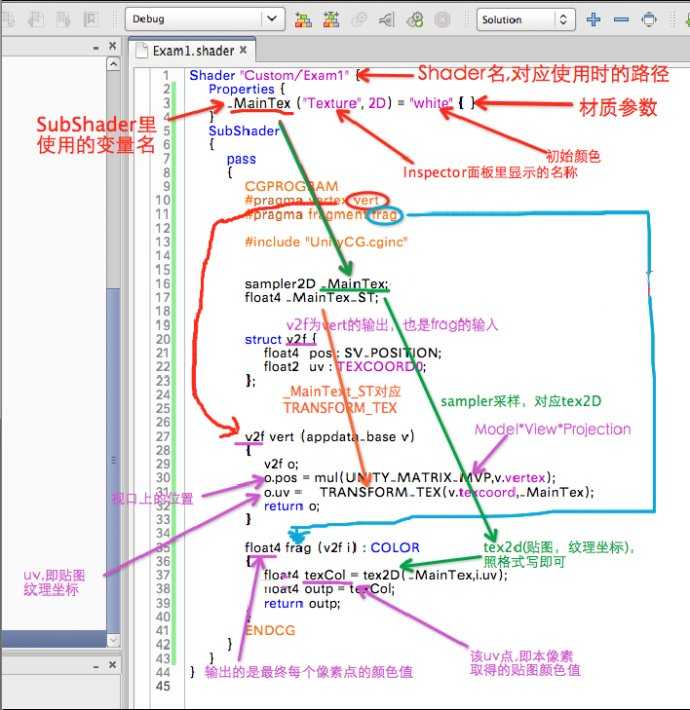
详细讲解如下图

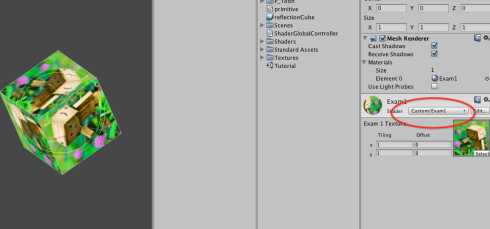
之后我们把之前创建的立方体的shader设置为Exam1,Inspector里有对应的Texture。然后把第三行代码中"Texture" 改为 “Exam 1 texture”,这时回到Inspector面板,你会发现什么?没错贴图的名字提示也相应的改变了。就这么简单,到这你已经学会,将任意贴图赋给任意模型的方法了。

Unity3D教程宝典之Shader篇:第三讲Vertex&Fragment Shader
标签:
原文地址:http://www.cnblogs.com/zdlbbg/p/4326795.html