标签:
开发的过程中,我们经常会遇到一些数和值之间的转换,比如本例:学部:1、小学,2、初中,3、高中;当然实现方法很多种,可以后台代码,也可以使用脚本...
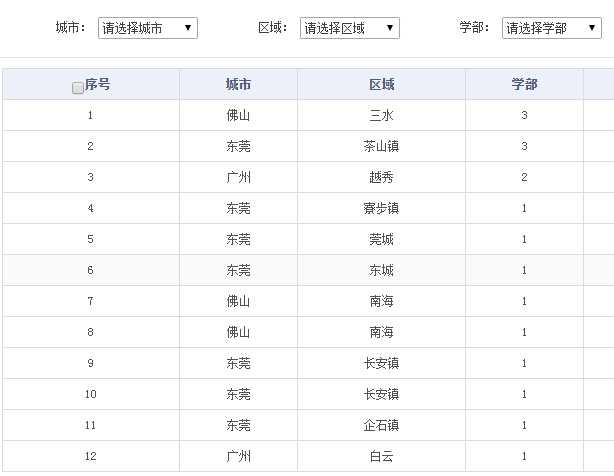
修改前:

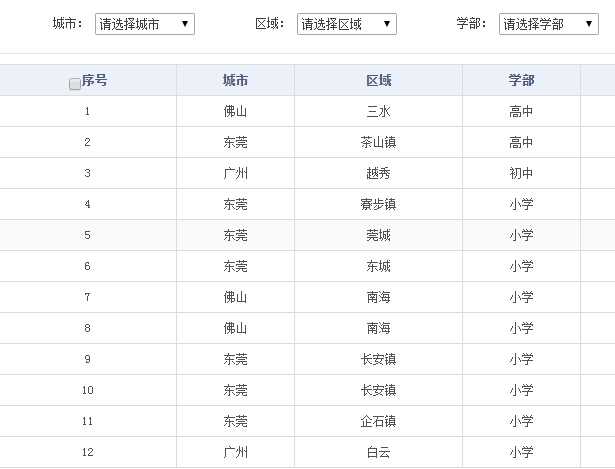
修改后:

代码:
$("#tbList td:nth-child(4)").each(function () {
switch ($(this).text()) {
case "1": $(this).html("小学"); break;
case "2": $(this).html("初中"); break;
case "3": $(this).html("高中"); break;
default:
}
});
注意:表格结构需要固定,此列使用nth-child() 选择器匹配属于其父元素的第 N(N从数字1开始) 个子元素,不论元素的类型。所有主流浏览器均支持 :nth-child() 选择器,除了 IE8 及更早的版本。
标签:
原文地址:http://www.cnblogs.com/liuxiutianxia/p/4329115.html