标签:
coord = P1*X + P2*Y + P3*Z + P4*W
xyzw即物体的本地坐标,P1–P4 为系数
4组结果分别对应OpenGL里的 S, T, R, Q,即 coord.xyzw
而通常的纹理映射只用到s,t 也就是x y
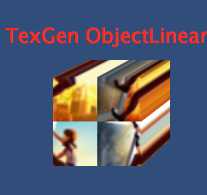
以正方体为例,中心点(0,0,0) x=0 y=0,对应贴图的(0,0)点也就是贴图的左下角
而右上角的前点(0.5,0.5,0.5)后点(0.5,0.5,-0.5)均对应贴图的(0.5,0.5)点也就是贴图的中心点。以此类推得到右下图的结果。


Shader "Texgen" {
Properties {
_MainTex ("Base", 2D) = "white" { TexGen ObjectLinear }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}
Shader "Custom/Texgen_Obj_FragMine" {
Properties {
_MainTex ("Base", 2D) = "white"
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = v.vertex.xy;
return o;
}
float4 frag (v2f i) : COLOR
{
float4 texCol = tex2D(_MainTex,i.uv);
return texCol;
}
ENDCG
}
}
}

Shader "Texgen" {
Properties {
_MainTex ("Base", 2D) = "white" { TexGen EyeLinear }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}
Shader "Custom/Eye" {
Properties {
_MainTex ("Base", 2D) = "white"
}
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
v2f vert (appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv =mul(UNITY_MATRIX_MV,v.vertex);
return o;
}
float4 frag (v2f i) : COLOR
{
float4 texCol = tex2D(_MainTex,i.uv);∂
return outp;
}
ENDCG
}
}
}

Shader "Texgen" {
Properties {
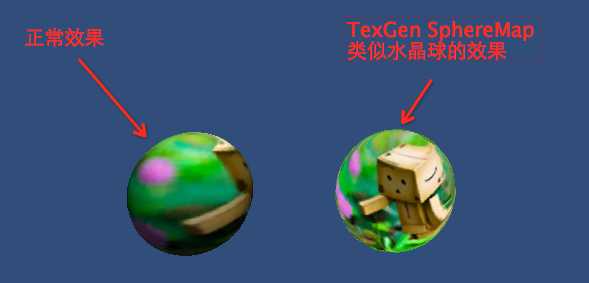
_Tex ("Cube", 2D) = "white" { TexGen SphereMap }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}


Shader "Texgen" {
Properties {
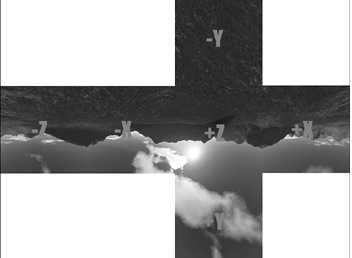
_Tex ("Cube", Cube) = "white" { TexGen CubeReflect }
}
SubShader {
Pass {
SetTexture [_MainTex] { combine texture }
}
}
}
标签:
原文地址:http://www.cnblogs.com/zdlbbg/p/4329141.html