标签:
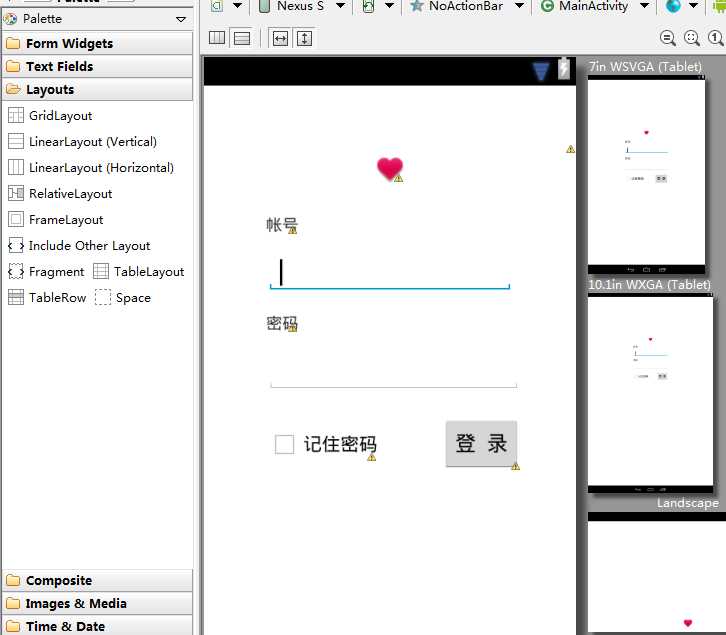
1.控件拖拽
从右侧Palette菜单栏中选择控件,拖拽到左边的Layout中

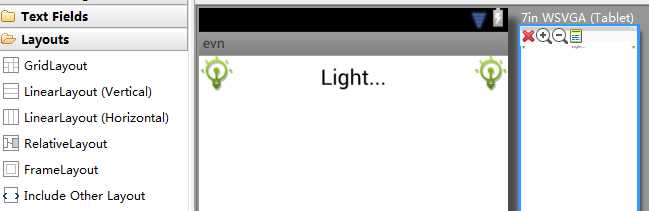
2.布局文件重用 Include Other Layout...

创建bar_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/lrc_screen_light_on" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView1"
android:layout_centerHorizontal="true"
android:text="Light..."
android:textAppearance="?android:attr/textAppearanceLarge" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:src="@drawable/lrc_screen_light_on" />
</RelativeLayout>
在main_layout.xml中重用
<include
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
layout="@layout/bar_layout" />
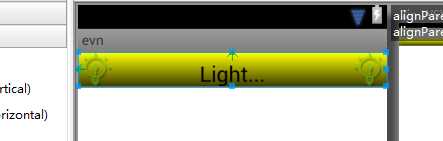
3.控件背景定义 drwable文件

在drwable目录下创建shape_backgroud.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#333300"
android:endColor="#ffff00"
android:angle="90"
/>
</shape>
在控件中使用
android:background="@drawable/shape_backgroud"
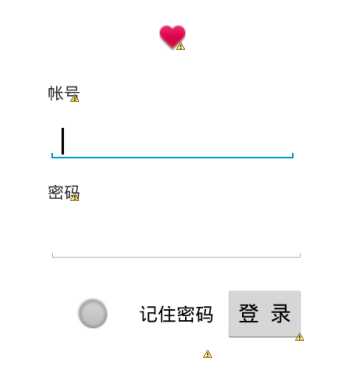
4.style样式定义
在drawable文件夹中新建stype_checkbox.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/icon_checkbox_normal" android:state_checked="false"></item>
<item android:drawable="@drawable/icon_checkbox_checked" android:state_checked="true"></item>
<item android:drawable="@drawable/icon_checkbox_normal"></item>
</selector>
在values文件夹中的style.xml <resourse>中添加
<style name="loginCheckboxTheme" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@drawable/stype_checkbox</item>
</style>
在控件中使用
style="@style/loginCheckboxTheme"

checkbox由方框变成圆圈
5.进度条

在drawable文件夹中新建stype_progressbar.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 旋转进度
<animated-rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/loading"
android:pivotX="50%"
android:pivotY="50%"
/>
-->
<!-- 水平进度
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient android:startColor="#333300"
android:endColor="#666600"
android:angle="90"
/>
</shape>
</item>
<item android:id="@android:id/progress" >
<clip>
<shape>
<corners android:radius="3dip" />
<gradient android:startColor="#666600"
android:endColor="#999900"
android:angle="45" />
</shape>
</clip>
</item>
</layer-list>
-->
在<ProgressBar>控件中使用
android:indeterminateDrawable="@drawable/shape_backgroud"
标签:
原文地址:http://www.cnblogs.com/tintindeng/p/4328671.html