标签:
Weinre代表Web Inspector Remote,是一种远程调试工具。举个例子,在电脑上可以即时的更改手机上对应网页的页面元素、样式表,
或是查看Javascript变量,同时还可以看到手机上页面的错误和警告信息.
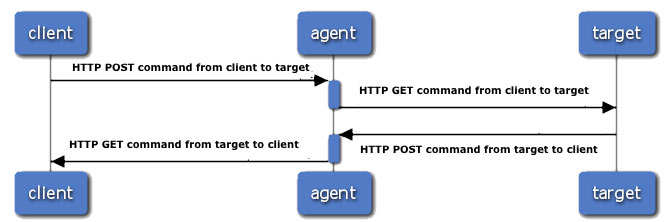
Weinre作为一种远程调试工具,在结构上分为三层:
目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
Debug客户端(client):本地的Web Inspector调试客户端;
Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。

(一)、nodejs搭建调试服务器(以windows为例)
1、安装node.js
安装程序下载:http://nodejs.org/#download
安装完毕后随便打开一个cmd窗口
运行 node -v
结果:v0.10.32
运行 npm -v
结果:v0.10.32
说明计算机有了nodejs环境和npm包管理器,满足安装weinre要求了。
(二)、安装weinre
cmd 窗口运行
npm install -g weinre
安装完毕后:
(三)、使用Weinre进行远程调试
a.
启动weinre服务器
weinre --httpPort 8081 --boundHost 10.12.12.213
或者
weinre --boundHost -all-
或者
weinre --boundHost 10.12.12.213
b.
运行成功后:
输入显示:2015-03-11T05:39:07.109Z weinre: starting server at http://10.12.12.213:8081
访问页面:
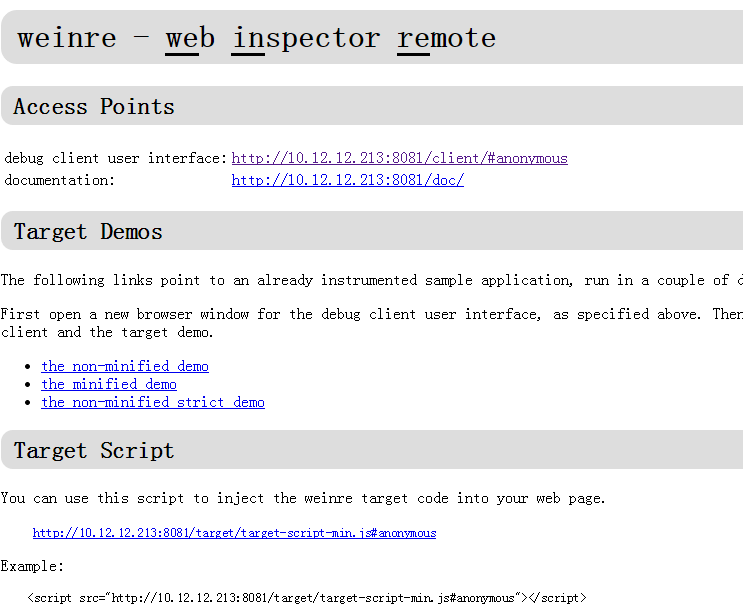
http://10.12.12.213:8081/
如图:
 把下面这个js引入到要调试的页面里面
http://10.12.12.213:8081/target/target-script-min.js#anonymous
Example:
<script src="http://10.12.12.213:8081/target/target-script-min.js#anonymous"></script>
用手机打开你的页面后
就可以通过PC浏览器(WebKit内核)打开 Weinre Debug 客户端在控制台调试页面了。
http://10.12.12.213:8081/client/#anonymous
(四)、Weinre还提供了下面的启动参数:
--help : 显示Weinre的Help
--httpPort [portNumber] : 设置Weinre使用的端口号, 默认是8080
--boundHost [hostname| ip address | -all-] : 默认是‘localhost‘,
这个参数是为了限制可以访问Weinre Server的设备,设置为-all-或者指定ip, 那么任何设备都可以访问Weinre Server。
--verbose [true | false] : 如果想看到更多的关于Weinre运行情况的输出, 那么可以设置这个选项为true,
默认为false;
--debug [true | false] : 这个选项与--verbose类似, 会输出更多的信息。默认为false。
--readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
--deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
这些配置也可以在 Weinre 根目录下创建 server.properties 文件配置,内容如下所示:
httpPort: 8081
boundHost: -all-
httpPort: 8081
reuseAddr: true
readTimeout: 1
deathTimeout: 5
把下面这个js引入到要调试的页面里面
http://10.12.12.213:8081/target/target-script-min.js#anonymous
Example:
<script src="http://10.12.12.213:8081/target/target-script-min.js#anonymous"></script>
用手机打开你的页面后
就可以通过PC浏览器(WebKit内核)打开 Weinre Debug 客户端在控制台调试页面了。
http://10.12.12.213:8081/client/#anonymous
(四)、Weinre还提供了下面的启动参数:
--help : 显示Weinre的Help
--httpPort [portNumber] : 设置Weinre使用的端口号, 默认是8080
--boundHost [hostname| ip address | -all-] : 默认是‘localhost‘,
这个参数是为了限制可以访问Weinre Server的设备,设置为-all-或者指定ip, 那么任何设备都可以访问Weinre Server。
--verbose [true | false] : 如果想看到更多的关于Weinre运行情况的输出, 那么可以设置这个选项为true,
默认为false;
--debug [true | false] : 这个选项与--verbose类似, 会输出更多的信息。默认为false。
--readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
--deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
这些配置也可以在 Weinre 根目录下创建 server.properties 文件配置,内容如下所示:
httpPort: 8081
boundHost: -all-
httpPort: 8081
reuseAddr: true
readTimeout: 1
deathTimeout: 5标签:
原文地址:http://www.cnblogs.com/zhidong123/p/4330363.html