标签:
Static定位
HTML元素的默认,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top/bottom/left/right影响
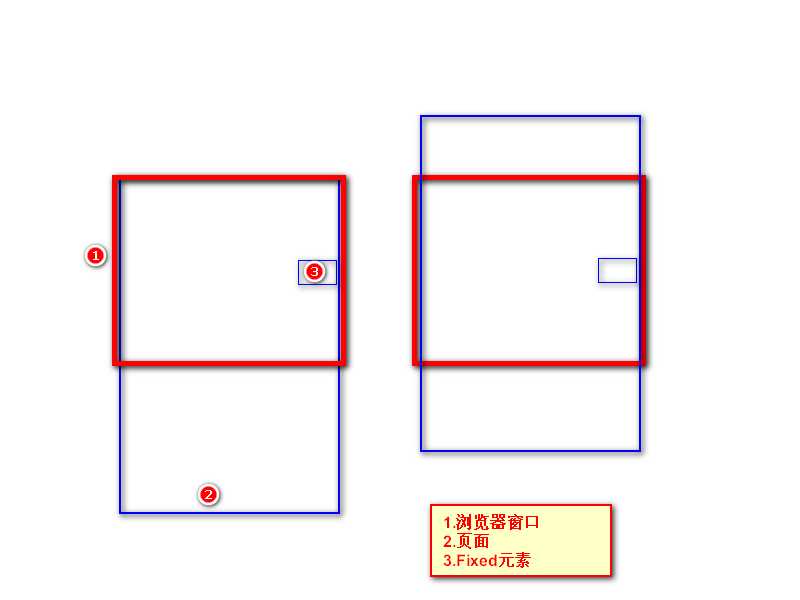
Fixed定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的也不会移动
也就是说Fixed的元素位置是相对于浏览器窗口的

注意:
Fixed定位在IE7/IE8下需要描述!DOCTYPE才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据文档流空间。
Fixed定位的元素和其他元素重叠。
Relative定位
相对定位元素的定位是相对其正常位置。如:
HTML:
<div class="panel">1</div> <div class="panel">2</div> <div class="panel">3</div> <div class="panel pl">4</div> <div class="panel">5</div>
CSS:
.panel{
height:50px;
border:1px dashed red;
width:200px;
background-color:#ccc;
}
.pl{
position:relative;
left:100px;//相对原来位置往右偏100px
top:30px;//相对原来位置往下偏30px
background-color:#808080;
}
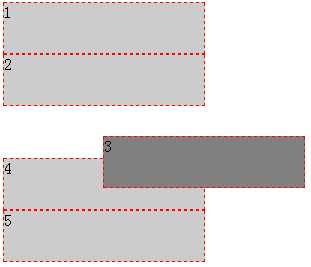
效果如图:

需要注意的是定义了relative的元素其原来所占用的空间仍然占用,定义relative后元素重叠在其他元素上方。
相对定位元素经常被用来作为绝对定位元素的容器块
Absolute定位
绝对定位的元素的位置相对于最近的一定为父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
Absoulte定位使元素的位置与文档流无关,因此不占据空间,可以与其他元素重叠
标签:
原文地址:http://www.cnblogs.com/ecosu/p/4330692.html