标签:
我的文章一定要做到对读者负责,否则就是失败的文章 --------- www.ayjs.net aaronyang技术分享
Ay.Framework.WPF-AyWindow强势预览,点击前往
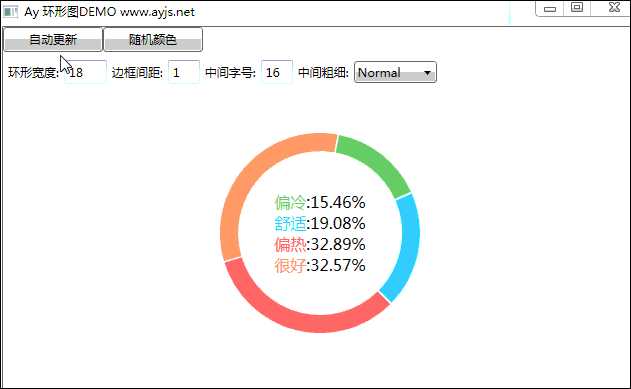
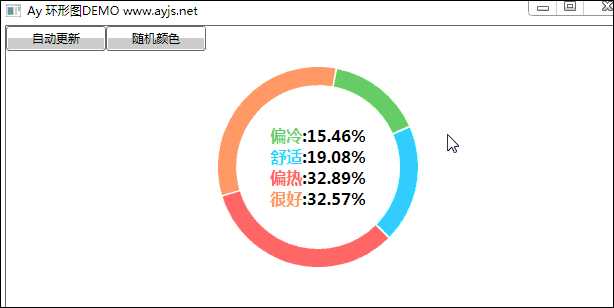
1. AyArcChart效果图:DEMO下载

2. 使用用法:
新建一个WPF项目AyArcChartDemo,并拷贝AyArcChart用户控件xaml,由于我使用的是Arc控件,所以我们还需要引入Expression的部分dll

2.1 绝佳第一次使用
讲解几个ayarc重要的属性
ArcSource指定一个 ObservableCollection<AyArcModel>的数据源
ArcThickness指定环形的宽度,默认为16。double类型
ArcMarginLeft指定环形的间距,建议最大值为5,默认值等于1。double类型
ArcWidth指定环形的宽度和高度,环形宽度是等于高度的,默认等于200。 double类型
TipFontSize内部提示的字体大小 FontSize类型
TipFontWeight内部提示的字体厚度 FontWeight类型
我们在后台创建一个数据源,指定在窗体加载时候Loaded
using Ay.Framework.WPF.Controls; using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace AyArcChartDemo { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } List<string> co = new List<string> { "#7EDD7A", "#23E3FD", "#F16A6A", "#F98F56", "#888788" }; List<string> names = new List<string> { "偏冷", "舒适", "偏热", "很好" }; List<double> values = new List<double> { 47, 58, 100, 99, 10 }; BrushConverter converter = new BrushConverter(); ObservableCollection<AyArcModel> a = new ObservableCollection<AyArcModel>(); private void Window_Loaded(object sender, RoutedEventArgs e) { for (int i = 0; i < 4; i++) { AyArcModel m = new AyArcModel(); m.NameValue = values[i]; m.Color = (Brush)converter.ConvertFromString(co[i]); m.Name = names[i]; a.Add(m); } arc.ArcSource = a; } } }
前台代码(www.ayjs.net):
<Window x:Class="AyArcChartDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Ay 环形图DEMO www.ayjs.net" Height="450" Width="650" xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing" xmlns:us="clr-namespace:Ay.Framework.WPF.Controls" Loaded="Window_Loaded" WindowStartupLocation="CenterScreen" > <Grid x:Name="LayoutRoot"> <Grid Width="220" Height="220"> <us:AyArcChart x:Name="arc" ArcThickness="18" ArcMarginLeft="1" ArcWidth="200" TipFontSize="16" TipFontWeight="Bold"> </us:AyArcChart> </Grid> </Grid> </Window>
效果图:

OK到目前为止,你已经会基本使用AyArcChart了
接下来,我们来看看实时更新集合中的value值,看看AyArcChart有什么变化
我们增加一个定时器,1秒一次更新集合中对象的NameValue值
前台增加一个自动更新按钮btnUpdateAuto,添加单击事件btnUpdateAuto_Click
<Window x:Class="AyArcChartDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Ay 环形图DEMO www.ayjs.net" Height="450" Width="650" xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing" xmlns:us="clr-namespace:Ay.Framework.WPF.Controls" Loaded="Window_Loaded" WindowStartupLocation="CenterScreen" > <Grid x:Name="LayoutRoot"> <Grid Width="220" Height="220"> <us:AyArcChart x:Name="arc" ArcThickness="18" ArcMarginLeft="1" ArcWidth="200" TipFontSize="16" TipFontWeight="Bold"> </us:AyArcChart> </Grid> <StackPanel> <StackPanel Orientation="Horizontal"> <Button Content="自动更新" HorizontalAlignment="Left" VerticalAlignment="Top" Width="100" Height="25" Click="btnUpdateAuto_Click" x:Name="btnUpdateAuto"/> </StackPanel> </StackPanel> </Grid> </Window>
后台:
private void Window_Loaded(object sender, RoutedEventArgs e) { for (int i = 0; i < 4; i++) { AyArcModel m = new AyArcModel(); m.NameValue = values[i]; m.Color = (Brush)converter.ConvertFromString(co[i]); m.Name = names[i]; a.Add(m); } arc.ArcSource = a; UpdateDataTimer = new System.Windows.Threading.DispatcherTimer(); UpdateDataTimer.Tick += new EventHandler(UpdateDataTime);//起个Timer一直获取当前时间 UpdateDataTimer.Interval = new TimeSpan(0, 0, 0, 1, 0); } private void UpdateDataTime(object sender, EventArgs e) { Random suiji = new Random(); a[0].NameValue = suiji.Next(100, 1200); a[1].NameValue = suiji.Next(100, 1200); a[2].NameValue = suiji.Next(100, 1200); a[3].NameValue = suiji.Next(100, 1200); } private void btnUpdateAuto_Click(object sender, EventArgs e) { if (UpdateDataTimer.IsEnabled) { UpdateDataTimer.Stop(); btnUpdateAuto.Content = "自动更新"; } else { UpdateDataTimer.Start(); btnUpdateAuto.Content = "取消自动更新"; } }
现在1秒1次更新集合中4个对象的namevalue中,界面上arc自动就动画方式的调节百分比比例了。

接下来,我们增加随机颜色,前台增加一个按钮btnColorChanged,并增加一个单击事件
<Button Content="随机颜色" HorizontalAlignment="Left" VerticalAlignment="Top" Width="100" Height="25" x:Name="btnColorChanged" Click="btnColorChanged_Click"/>
后台
private void btnColorChanged_Click(object sender, RoutedEventArgs e) { Random rd = new Random(); for (int i = 0; i < 4; i++) { //byte aa = (byte)rd.Next(256); byte r = (byte)rd.Next(256); byte g = (byte)rd.Next(256); byte b = (byte)rd.Next(256); //Color cr = Color.FromArgb(aa, r, g, b); Color cr = Color.FromRgb(r, g, b); var brush = new SolidColorBrush(cr); a[i].Color = brush; } }
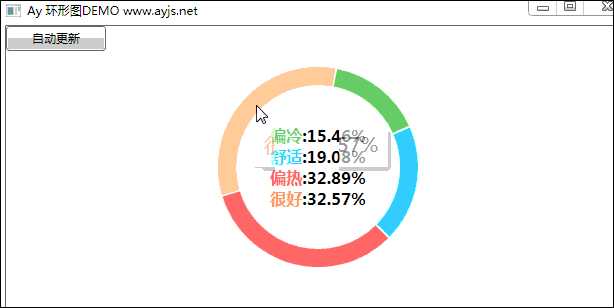
效果图:

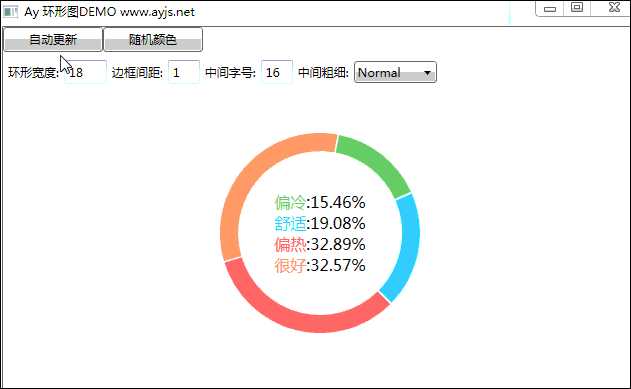
OK,到目前你就心动了,你就out了,还有,我增加了环形宽度变化的动画
接下来,我们再增加几个文本框,来调整AyArcChart的属性
<StackPanel> <StackPanel Orientation="Horizontal"> <Button Content="自动更新" HorizontalAlignment="Left" VerticalAlignment="Top" Width="100" Height="25" Click="btnUpdateAuto_Click" x:Name="btnUpdateAuto"/> <Button Content="随机颜色" HorizontalAlignment="Left" VerticalAlignment="Top" Width="100" Height="25" x:Name="btnColorChanged" Click="btnColorChanged_Click"/> </StackPanel> <StackPanel Orientation="Horizontal" Height="40" > <Label Content="环形宽度:" VerticalAlignment="Center"/> <TextBox VerticalContentAlignment="Center" Height="24" TextWrapping="Wrap" Text="{Binding ArcThickness,ElementName=arc,Mode=TwoWay}" VerticalAlignment="Center" Width="43"/> <Label Content="边框间距:" VerticalAlignment="Center"/> <TextBox VerticalContentAlignment="Center" Height="24" TextWrapping="Wrap" Text="{Binding ArcMarginLeft,ElementName=arc,Mode=TwoWay}" VerticalAlignment="Center" Width="32"/> <Label Content="中间字号:" VerticalAlignment="Center"/> <TextBox VerticalContentAlignment="Center" Height="24" TextWrapping="Wrap" Text="{Binding TipFontSize, ElementName=arc, Mode=TwoWay}" VerticalAlignment="Center" Width="32"/> <Label Content="中间粗细:" VerticalAlignment="Center"/> <ComboBox x:Name="cboFontWeights" Height="22" Width="83" VerticalAlignment="Center"/> </StackPanel> </StackPanel>
接下来,后台的窗体的Loaded事件时候绑定cboFontWeights的下拉值
cboFontWeights.Items.Add(FontWeights.Black);
cboFontWeights.Items.Add(FontWeights.Bold);
cboFontWeights.Items.Add(FontWeights.DemiBold);
cboFontWeights.Items.Add(FontWeights.ExtraBlack);
cboFontWeights.Items.Add(FontWeights.ExtraBold);
cboFontWeights.Items.Add(FontWeights.ExtraLight);
cboFontWeights.Items.Add(FontWeights.Heavy);
cboFontWeights.Items.Add(FontWeights.Light);
cboFontWeights.Items.Add(FontWeights.Medium);
cboFontWeights.Items.Add(FontWeights.Regular);
cboFontWeights.Items.Add(FontWeights.SemiBold);
cboFontWeights.Items.Add(FontWeights.Thin);
cboFontWeights.Items.Add(FontWeights.UltraBlack);
cboFontWeights.Items.Add(FontWeights.UltraBold);
cboFontWeights.Items.Add(FontWeights.Normal);
cboFontWeights.Items.Add(FontWeights.UltraLight);
cboFontWeights.SelectedItem = FontWeights.Normal;
修改AyArcChart的TipFontWeight属性,绑定这个下拉框
<us:AyArcChart x:Name="arc" ArcThickness="30" ArcMarginLeft="1" ArcWidth="200" TipFontSize="16" TipFontWeight="{Binding ElementName=cboFontWeights,Path=SelectedValue,Mode=TwoWay}"> </us:AyArcChart>
效果图:

OK,现在我说下,我AyArcChart诞生的过程
1.当时我借用Arc这个控件,试图调整StartAngle,EndAngle的属性,OK,指定弧度的环就出来了,我使用了ArcThickness控制了每个环的宽度
2.第一步,我是用了Grid,然后Grid中放置了4个Arc,分别调整了颜色Arc的Fill属性,厚度,重点要设置 Stretch="None"
<ed:Arc ArcThickness="{Binding ArcThickness,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=UserControl}}" StartAngle="{Binding StartAngle}" x:Name="ayarc" EndAngle="{Binding EndAngle}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stretch="None" Fill="{Binding Color}" >
首先我们就因此手动尝试做一个静态的ArcChart,但是如何让每个Arc都动画的方式过渡StartAngle,EndAngle值呢,以及如何计算百分比,我当然喜欢用户提供一个数据集合,例如a,b,c 那么先求和,然后每个数除以和再乘以360就得到最终的角度。ok,我设置了起始度数为10,所以第一个arc的StartAngle就是10,假如EndAngle是70,那么常规,下一个arc的起始角度就是 70,然后EndAngle假如是180,那么下一个角度就是180到370(算出来的度数+起始度数)
ok有人问我间距怎么出来了,我设置了一个变量ArcMarginLeft,我只要算出起始角度,然后 ArcMarginLeft+起始角度+算出来的起始角度,就是新的起始角度,但是结束角度应该是起始角度(不包含ArcMarginLeft的值),这是每个arc的起始角度就会少了一点,出现了间距。
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
ok,为了使用户可以提供ObservableCollection<AyArcModel>,我肯定前台要使用能有指定集合数据的ItemsControl的控件,我选择了Listbox,接着我将容器设置成了Grid
<ListBox Name="arcContainer" Background="Transparent" BorderThickness="0" ScrollViewer.HorizontalScrollBarVisibility="Hidden" ScrollViewer.VerticalScrollBarVisibility="Hidden"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <Grid Background="Transparent" x:Name="mainLayout" Width="{Binding ArcWidth,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=UserControl}}" Height="{Binding ArcWidth,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=UserControl}}"/> </ItemsPanelTemplate> </ListBox.ItemsPanel>
并绑定了宽高,这里有个技巧,我设置了背景色为transparent,因为grid后,所有的item都会叠在一个层次上面,盖在了一起,为了让里面的内容可以单击,我必须设置成transparent,接着一个技巧,使用DataTemplate指定数据类型,如此绑定后,只要是这个类型的,就会应用模板
<ListBox.Resources> <DataTemplate DataType="{x:Type arc:AyArcModel}"> <Grid> <ed:Arc ArcThickness="{Binding ArcThickness,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=UserControl}}" StartAngle="{Binding StartAngle}" x:Name="ayarc" EndAngle="{Binding EndAngle}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stretch="None" Fill="{Binding Color}" > <ed:Arc.ToolTip> <ToolTip> <Border Background="White" Margin="-6,-4" Padding="10"> <StackPanel Orientation="Horizontal"> <TextBlock Foreground="{Binding Color}" FontWeight="{Binding TipFontWeight,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=UserControl}}" HorizontalAlignment="Right" FontSize="20" Text="{Binding Name}"> </TextBlock> <TextBlock Grid.Column="1" FontWeight="{Binding TipFontWeight,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType=UserControl}}" FontSize="20"> <TextBlock.Text> <MultiBinding StringFormat=":{0}%"> <Binding Path="Percent"></Binding> </MultiBinding> </TextBlock.Text> </TextBlock> </StackPanel> </Border> </ToolTip> </ed:Arc.ToolTip> </ed:Arc> </Grid> <DataTemplate.Triggers> <DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType={x:Type ListBoxItem}}, Path=IsMouseOver}" Value="True"> <DataTrigger.EnterActions> <BeginStoryboard Storyboard="{StaticResource ArcHoverOn}"/> </DataTrigger.EnterActions> <DataTrigger.ExitActions> <BeginStoryboard Storyboard="{StaticResource ArcHoverOff}"/> </DataTrigger.ExitActions> </DataTrigger> </DataTemplate.Triggers> </DataTemplate> </ListBox.Resources>
还有个技巧,如何在DataTemplate中知道item的鼠标移入了,我是用了DataTrigger的Binding,找到父节点,找到ListBoxItem,然后判断属性,接着执行透明度的过渡动画,并且提示,我是用了ToolTip,中嵌套了Border,设置margin,覆盖原来的tooltip的背景色,然后padding,给内容设置边距。这里ToolTip的颜色改变没啥好讲的。
接着如何让Item有动画效果?
我在用户控件的loaded事件中。
private void UserControl_Loaded(object sender, RoutedEventArgs e) { arcContainer.ItemsSource = ArcSource; arcContainerTip.ItemsSource = ArcSource; base.UpdateLayout(); ExecuteDataChangedAnimation(); }
private void ExecuteDataChangedAnimation() { CircleEase ce = new CircleEase(); ce.EasingMode = EasingMode.EaseOut; for (int i = 0; i < arcContainer.Items.Count; i++) { ListBoxItem listitem = (ListBoxItem)(arcContainer.ItemContainerGenerator.ContainerFromItem(arcContainer.Items[i])); AyArcModel am = ArcSource[i]; Arc myarc = GetChild<Arc>(listitem); DoubleAnimationUsingKeyFrames dakeyframe1 = new DoubleAnimationUsingKeyFrames(); Storyboard.SetTarget(dakeyframe1, myarc); Storyboard.SetTargetProperty(dakeyframe1, new PropertyPath("StartAngle")); EasingDoubleKeyFrame ed1 = new EasingDoubleKeyFrame(am.StartAnimationAngle, KeyTime.FromTimeSpan(TimeSpan.FromMilliseconds(700)), ce); dakeyframe1.KeyFrames.Add(ed1); DoubleAnimationUsingKeyFrames dakeyframe = new DoubleAnimationUsingKeyFrames(); Storyboard.SetTarget(dakeyframe, myarc); Storyboard.SetTargetProperty(dakeyframe, new PropertyPath("EndAngle")); EasingDoubleKeyFrame ed = new EasingDoubleKeyFrame(am.EndAnimationAngle, KeyTime.FromTimeSpan(TimeSpan.FromMilliseconds(700)), ce); dakeyframe.KeyFrames.Add(ed); sbLoad.Children.Add(dakeyframe1); sbLoad.Children.Add(dakeyframe); } sbLoad.Begin(); }
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
读取ListBox的Item,由于默认Item是拿不到的,我们使用base.UpdateLayout();先强制绘制,然后Item就可以拿到了,接着找到Arc,并绑定动画就Ok了,所以动画绑定完成后,故事版Begin一下,就会出现Arc的角度的过渡动画了。
还有个技巧,依赖属性的值变化回调函数
public static readonly DependencyProperty ArcThicknessProperty = DependencyProperty.Register("ArcThickness", typeof(double), typeof(AyArcChart), new PropertyMetadata(16.00, BindArcThicknessAnimation)); public static bool IsArcFirst = true; private static void BindArcThicknessAnimation(DependencyObject d, DependencyPropertyChangedEventArgs e) { if (!IsArcFirst) { AyArcChart aychart = (AyArcChart)d; double newArcThickness = (double)e.NewValue; aychart.StoryWhenArcThickChanged((double)e.OldValue, newArcThickness); } else { IsArcFirst = false; }
例如宽度变化后,触发了BindArcThicknessAnimation回调函数,这里我没有直接写故事版,应为这里的回调函数是个static的方法
所以如果在这里写动画代码,就会很累,索性我就重新写了个方法,然后将d转换成控件,然后调用d的那个新定义的方法就OK了。避免了静态方法的问题。
最后一个问题是
BrushConverter converter = new BrushConverter();
可以通过这个自带的转换器,转换十六进制的颜色为color对象
Color = (Brush)converter.ConvertFromString("#000000");
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
-------------------小小的推荐,作者的肯定,读者的支持。推不推荐不重要,重要的是希望大家能把WPF推广出去,别让这么好的技术消失了,求求了,让我们为WPF技术做一份贡献。--------------------
关于AyArcChart的控件,我已经封装到Ay.Framework.WPF类库中,Ay.Framework.WPF我已经做出了很多优秀的封装
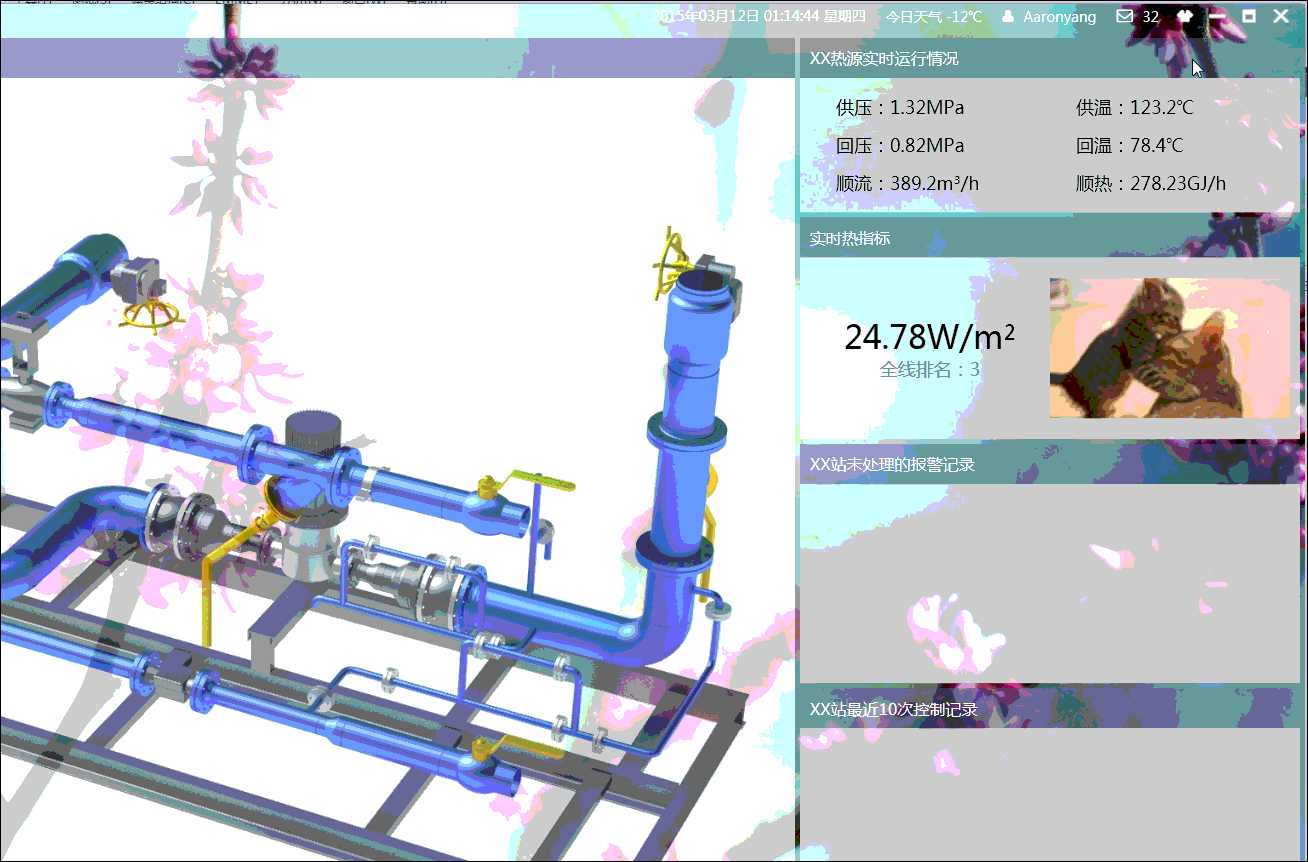
我来秀秀我的AyWindow控件,AyPopUpWindow

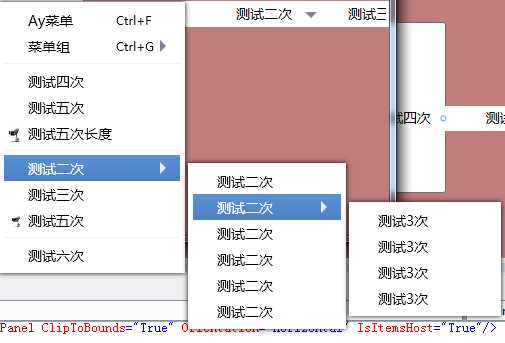
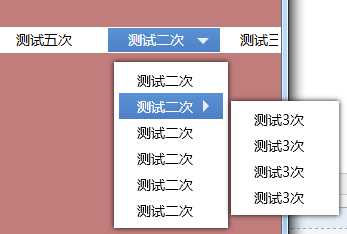
AyContextMenu

AyMenu

AyFontRadioButton

AyButton,支持图标指定,位置指定,使用的FontAwesome第三方字体
 高清图片
高清图片 
支持全系统换主题,支持全系统所有打开窗口动画方式过渡背景,过渡窗体内容,支持24种过渡动画,支持窗体出场和入场动画,所有控件样式和颜色分离

支持多屏幕拓展,一键方法绑定。可投影到指定屏幕。
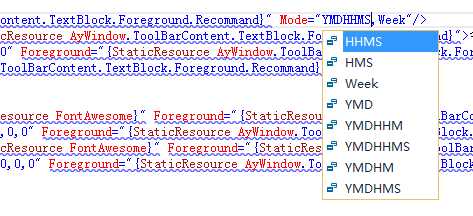
支持时间自定义控件,支持多种格式,是否显示周几。

排版支持多种控件。还有一些未完成控件,先写到这里,祝大家晚安。
[Aaronyang] 写给自己的WPF4.5 笔记15[AyArc诞生-WPF版本绚丽的环状图,Ay制作,AyWindow强势预览]
标签:
原文地址:http://www.cnblogs.com/AaronYang/p/4277432.html