标签:
利用原生的HTML可以创建普通列表、有序列表、符号列表和描述列表
列表是利用元素嵌套实现,所以都是由父元素和子元素组成的,父元素指定创建列表类型,而子元素用于指定要创建的列表项
用于对列表项顺序非常关注的场合
创建有序列表:ol父元素,li子元素
1 <ol> 2 <li>新闻资讯</li> 3 <li>体育竞技</li> 4 <li>娱乐八卦</li> 5 <li>前沿科技</li> 6 <li>环球财经</li> 7 <li>天气预报</li> 8 <li>房产家居</li> 9 <li>网络游戏</li> 10 </ol>
有序列表ol有三个属性:start、type、reversed
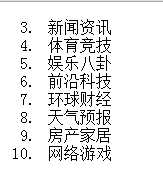
start属性指定列表的起始数字
<ol start="3">
<li>新闻资讯</li>
<li>体育竞技</li>
<li>娱乐八卦</li>
<li>前沿科技</li>
<li>环球财经</li>
<li>天气预报</li>
<li>房产家居</li>
<li>网络游戏</li>
</ol>

修改某一指定列表的值的
用于对顺序要求不高的场合
创建无序列表:ul父元素,li子元素
1 <ul> 2 <li>新闻资讯</li> 3 <li>体育竞技</li> 4 <li>娱乐八卦</li> 5 <li>前沿科技</li> 6 <li>环球财经</li> 7 <li>天气预报</li> 8 <li>房产家居</li> 9 <li>网络游戏</li> 10 </ul>
默认情况下,有序列表的前面是阿拉伯数字,无序列表的前面是 实心原点
无论是用有序列表还是无序列表,都可以选择列表前面的标记风格,在样式表中输入
list-style-type: marker;
这里的marker是一个值,可以是下面的任何一个
| disc | (圆点,●) |
| circle | (圆圈,○) |
| square | (方块,■) |
| decimal | (数字,1、2、3……) |
| upper-alpha | ( 大写字母,A、B、C……) |
| lower-alpha | ( 小写字母,a、b、c……) |
| upper-roman | (大写罗马数字,Ⅰ、Ⅱ、Ⅲ、Ⅳ ……) |
| lower-roman | (小写罗马数字,i、ii、iii、iv……) |
通过使用
list-style-type: none;
取消列表风格
list-style-image: url(‘img/roundcheck.png‘);

标签:
原文地址:http://www.cnblogs.com/tao-zi/p/4332219.html