标签:
传统的HTML5的下拉框select只能实现简单的文字下拉列表,而HT for Web通用组件中ComboBox不仅能够实现传统HTML5下拉框效果,而且可以在文本框和下拉列表中添加自定义的小图标,让整个组件看起来更直观,今天我就如何制定ComboBox自定义下拉框做一番探讨。
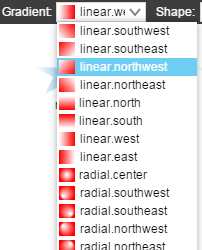
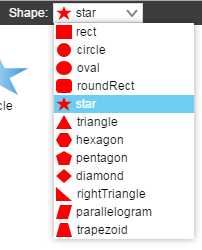
首先我们先来目睹下效果:


看起来跟普通的ComboBox好像也没什么特殊的,是的,按照规范的ComboBox设计,完全可以实现同样的效果,但是今天的主要任务并不是讨论有多少实现方案,今天的首要任务是介绍HT for Web的ComboBox自定义下拉列表的用法。
那么接下来就开始具体的方案介绍,废话不多说,上代码:
function createGradientComboBox(dataModel){
var sm = dataModel.sm(),
gradientComboBox = new ht.widget.ComboBox(),
gradients = [‘linear.southwest‘,‘linear.southeast‘,‘linear.northwest‘,‘linear.northeast‘,
‘linear.north‘,‘linear.south‘,‘linear.west‘,‘linear.east‘,
‘radial.center‘,‘radial.southwest‘,‘radial.southeast‘,‘radial.northwest‘,‘radial.northeast‘,
‘radial.north‘,‘radial.south‘,‘radial.west‘,‘radial.east‘,
‘spread.horizontal‘,‘spread.vertical‘,‘spread.diagonal‘,‘spread.antidiagonal‘,
‘spread.north‘,‘spread.south‘,‘spread.west‘,‘spread.east‘],
gradientImages = [],
indent = gradientComboBox.getIndent(),
height = 18,
padding = 2;
gradients.forEach(function (gradient) {
gradientImages[gradient] = {
width: indent,
height: height,
comps: [
{
type: ‘rect‘,
rect: [padding, padding, indent - 2 * padding, height - 2 * padding],
background: ‘red‘,
gradient: gradient,
gradientColor: ‘white‘
}
]
};
});
gradientComboBox.setValues(gradients);
gradientComboBox.setValue(‘linear.southwest‘);
gradientComboBox.setWidth(90);
gradientComboBox.setDropDownWidth(140);
gradientComboBox.drawValue = function(g, value, selected, x, y, w, h){
var self = this,
indent = self.getIndent(),
label = self.toLabel(value),
icon = gradientImages[value];
if(icon){
ht.Default.drawCenterImage(g, icon, x+indent/2, y+h/2);
x += indent;
}
if(label){
ht.Default.drawText(g, label, self.getLabelFont(value, selected), self.getLabelColor(value, selected), x, y, 0, h);
}
};
gradientComboBox.onValueChanged = function(oldValue, newValue){
onComboBoxValueChanged(dataModel, oldValue, newValue, ‘shape.gradient‘, this);
};
return gradientComboBox;
}
这是背景渐变效果列表的具体构建代码,我来描述下具体的设计思路:
整体思路就是这样子的,相应的图形ComboBox组件也是如此的设计思路,接下来我们来了解下ComboBox和HT for Web网络拓扑图组件GraphView的联动效果实现吧。


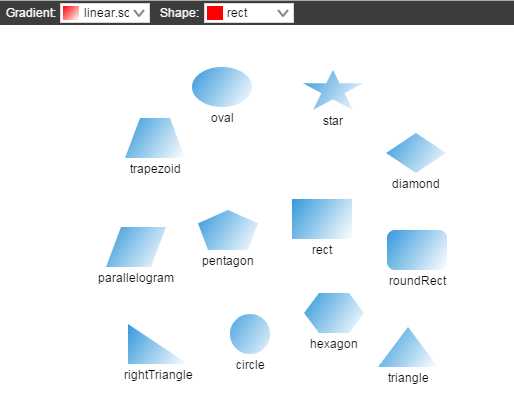
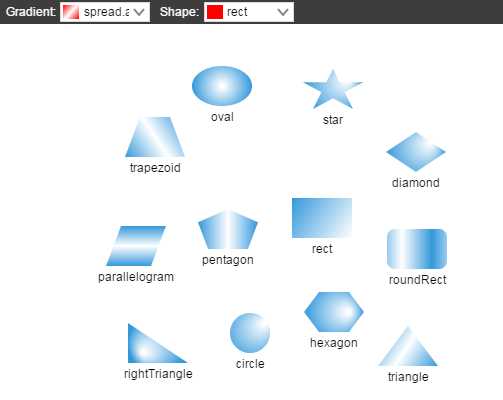
通过两张图的对比,我相信大家都能够感受到变化吧。前一张是GraphView的初始状态,后一张是通过选中图元后修改gradient渐变选择框后的效果,我们来看看具体的代码实现,GraphView和Node的创建我就不在这多说了,直接上事件处理的具体实现代码:
function onComboBoxValueChanged(dataModel, oldValue, newValue, style, scope){
var sm = dataModel.sm();
if(sm.size() === 0){
dataModel.each(function(data){
data.setStyle(style, newValue);
}, scope);
}else{
sm.each(function(data){
data.setStyle(style, newValue);
}, scope);
}
}
代码很简单,做的事情也很简单,接下来我们就来分析下代码的具体实现:
到此自绘制HT for Web ComboBox下拉框组件的介绍就结束了,HT for Web通用组件的灵活性和易用性还不止如此,在本文中涉及到矢量、ComboBox、拓扑图组件等几个关键的知识点,在后续的文章中会做具体的阐述,欢迎大家届时关注。
标签:
原文地址:http://www.cnblogs.com/xhload3d/p/4332878.html