标签:
searchview是安卓常用的搜索控件,网上有很多关于searchview都是java的,所以我参看xamaroin官网的一些demo总结一些方法。
1.如何创建一个searchview
2.searchview的常用事件
3.如何使用searchview
1.如何创建一个searchview
创建一个searchview很简单,我们只需要新建一个布局文件,然后重写OnCreateOptionsMenu即可。

如图所示,在Resources文件夹下新建一个文件夹名为Menu,在文件夹内新建一个xml布局文件。
search.xml
<?xml version="1.0" encoding="utf-8" ?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/search" android:title="Search" android:showAsAction="ifRoom" android:actionViewClass="android.widget.SearchView" /> </menu>
这样我们的布局文件就建好了,然后重写OnCreateOptionsMenu即可。
public override bool OnCreateOptionsMenu(IMenu menu) { MenuInflater.Inflate(Resource.Menu.search, menu); var searchView = (SearchView)menu.FindItem(Resource.Id.search).ActionView;return true; }
最终效果图如下:

这样我们的searchview就算创建完成了。
2.searchview的主要方法
searchview的作用无非就是进行搜索,那我们常用到的事件就包括这几种:
OnQueryTextListener 查询内容发生改变时调用
OnCloseListener 关闭searchview时调用
onQueryTextChange 查询的文本字段的新内容,相当于边写边搜
onQueryTextSubmit 查询要提交的查询内容
onClose 关闭searchview时触发的事件
下面就用代码演示这几种事件的使用用法
3.如何使用searchview
调用这个方法首先要继承searchview类
public class Activity1 : SearchView.IOnQueryTextListener,SearchView.IOnCloseListener
这里同时继承了IOnQueryTextListener与IOnCloseListener,如果不继承这个类就会提示类型无法转换的错误。
继承之后我们就可以设置监听事件,同样是重写OnCreateOptionsMenu。
searchView.SetOnQueryTextListener(this); searchView.SetOnCloseListener(this);
设置完监听事件即可重写这几种方法
public bool OnQueryTextChange(string newText) { return true; } public bool OnQueryTextSubmit(string query) { return true; } public bool OnClose() { return true; }
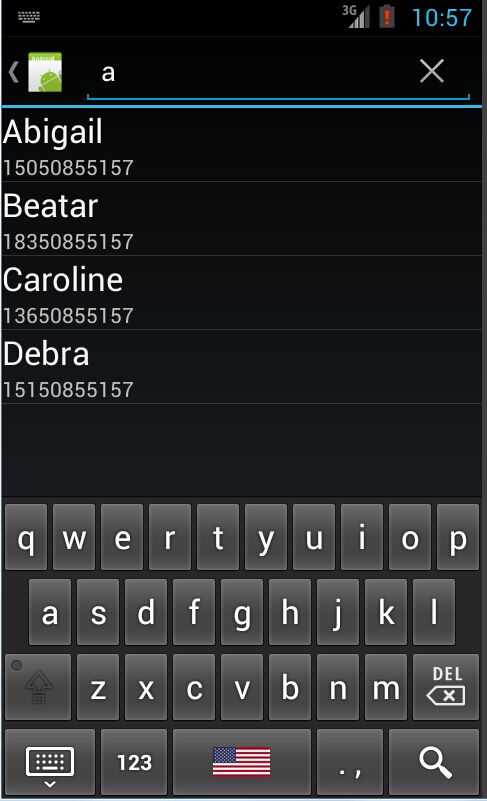
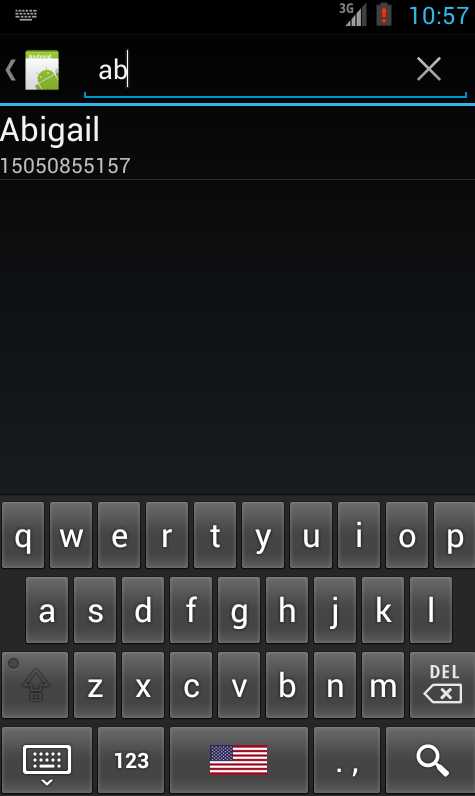
图片演示


xamarin android searchview的一些用法
标签:
原文地址:http://www.cnblogs.com/lihuazou/p/4333278.html