标签:
朋友又提出一些需求。希望不要jquery .于是修改成js版本。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <!-- <script type="text/javascript" src="jquery.js"></script> --> <style type="text/css"> body,div,p{ background-color: #000; color: #fff; } .wrap{ width: 600px; margin: 0 auto; } #article{ width: 600px; height: 150px; border: 1px solid #fff; overflow-y:scroll; } #userInput{ width: 600px; height: 150px; border: 1px solid #000; } #info{ color: red; } #level{ padding: 0px; list-style: none; } #level li{ float: left; list-style-image: none; width: 50px; border: 1px solid #fff; text-align: center; } .currentlevel{ background-color: red; } </style> </head> <body> <div class="wrap"> <p id="article">鲁迅同时又是20世纪世界文化巨人之一。他创造了内外两面,都和世界的时代思潮合流,而又并未梏亡中国的民族性并具有独特的个人风格的“现今想要参与世界上的事业的中国人”的文学。他与同时期的世界杰出的思想家和文学家一样,在关注本民族的同时,也在关注着人类共同面临的问题,并做出了自己的独特贡献 </p> <textarea id="userInput" rows="10" cols="10"></textarea> <p id="info">统计信息:</p> <ul id="level"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> </div> <script type="text/javascript"> Date.prototype.format = function(format){ var o = { "M+" : this.getMonth()+1, //month "d+" : this.getDate(), //day "h+" : this.getHours(), //hour "m+" : this.getMinutes(), //minute "s+" : this.getSeconds(), //second "q+" : Math.floor((this.getMonth()+3)/3), //quarter "S" : this.getMilliseconds() //millisecond } if(/(y+)/.test(format)) { format = format.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); } for(var k in o) { if(new RegExp("("+ k +")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length==1 ? o[k] : ("00"+ o[k]).substr((""+ o[k]).length)); } } return format; } //获取p标签的内容 var articleStr =document.getElementById("article").innerHTML; //全局变量 articleStr = articleStr.replace(/(^\s*)|(\s*$)/g,‘‘); var count = 0;//发现的错字数量。 var start = false; //开始计时。 var startTime = 0;//开始的时间 var startTimeStr = "";//开始时间的字符串 function checkError () { //获取输入的字符串 var userInputstr = document.getElementById("userInput").value; //打印 //console.info(userInputstr); //去掉空白 userInputstr.replace(/(^\s*)|(\s*$)/g,‘‘); //如果为空则不继续,同时计算为开始时间 if(userInputstr.length<=1){ startTime = new Date().getTime(); return; } //开始计时 if(!start){ start = true; startTime = new Date().getTime(); // startTimeStr = new Date().format("yyyy-MM-dd hh:mm:ss"); } //转换数组 var userInputarray = new Array(); for (var i = 0; i < userInputstr.length; i++) { userInputarray[i] = userInputstr.charAt(i); }; //用户输入的字符串长度 var userInputlength = userInputarray.length; var articleArray = new Array(); for (var i = 0; i < articleStr.length; i++) { articleArray[i] = articleStr.charAt(i); }; //新建数组保存检查后的结果 var resultArray = new Array(); resultArray = articleArray.slice(0); //复制一份 //2个数组进行对比 for (var i = 0; i < userInputarray.length; i++) { if(userInputarray[i] != articleArray[i]){ //发现不同。 count++; //错误字数量增加一个 //标注错误的字符串。 resultArray[i] = "<span style=‘background-color:red;‘>"+articleArray[i]+"</span>"; }else{ resultArray[i] = "<span style=‘background-color:#00DD00;‘>"+articleArray[i]+"</span>"; } }; //计算输入速度。 var endTime = new Date().getTime(); var spendTime = parseInt((endTime - startTime)/1000); var spendMinute = Math.floor(spendTime/60); if(spendMinute<=0){ spendMinute =1; } var speed =Math.floor(userInputlength / spendMinute); //输出内容 var result = resultArray.join(""); var info = ""; info +="每分钟输入:"+speed+"  "; info +="已经输入:"+userInputlength+"  "; info +="正确字数:"+ (userInputlength-count)+"  "; info +="正确率:"+Math.round((userInputlength-count) /userInputlength *100)+"%"; document.getElementById("article").innerHTML= result; document.getElementById("info").innerHTML = info; //设置等级 setLevel(userInputlength-count); //清空 count =""; } function setLevel (argument) { if(window.console){ console.log("等级文字"+argument); } //计算等级 var levelNum = parseInt(argument/10); if(window.console){ console.log("等级为"+levelNum); } //设置等级 var levelWrap = document.getElementById("level"); //var levelLi = levelWrap.childNodes; //该方法存在问题。会获得2倍子元素 var levelLi = levelWrap.getElementsByTagName("li"); for (var i = 0; i <levelLi.length; i++) { if(window.console){ console.log("第"+i+"标签"); } //修改等级 if(i<levelNum){ levelLi.item(i).className="currentlevel"; }else{ levelLi.item(i).className=""; } }; } var timename=window.setInterval("checkError();",1000); </script> </body> </html>
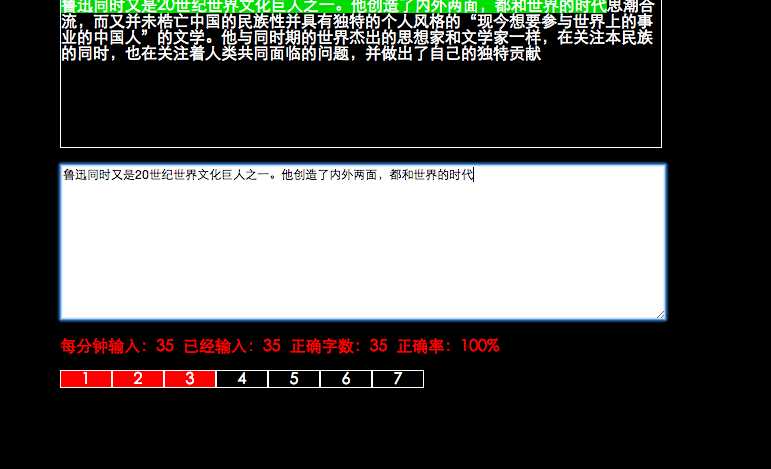
效果图如下:

标签:
原文地址:http://www.cnblogs.com/jsRunner/p/4333430.html