标签:
本文介绍了使用DOM的简单方法实现动态加载图片的功能。
前文介绍了:
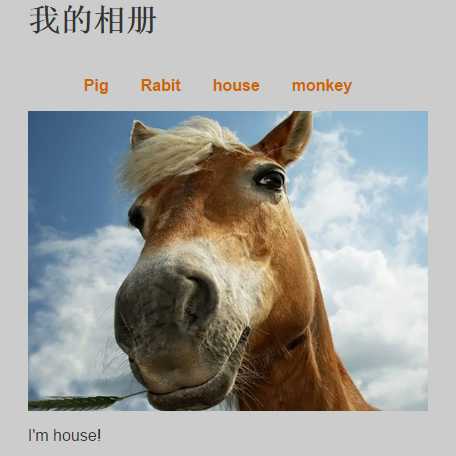
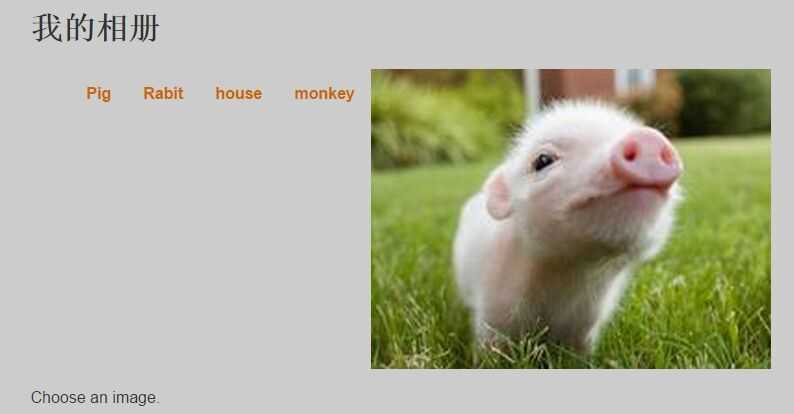
首先看一下效果,初始时是一个相册,可以点击导航,切换图片,并切换下方显示内容:

点击house,可以动态的切换另一个图片

所使用的代码,如下:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的相册</title>
<style type="text/css">
body {
font-family: "Helvetica","Arial",sans-serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color:#333;
background-color: transparent;
}
a {
color:#c60;
background-color: transparent;
font-weight: bold;
text-decoration:none;
}
li {
float: left;
padding: 1em;
list-style: none;
}
img {
clear:both;
display: block;
}
</style>
</head>
<body>
<h1>我的相册</h1>
<ul>
<li>
<a href="images/pig.png" title="I‘m pig!" onclick="showPic(this);return false;">Pig</a>
</li>
<li>
<a href="images/rabit.png" title="I‘m rabit!" onclick="showPic(this);return false;">Rabit</a>
</li>
<li>
<a href="images/house.png" title="I‘m house!" onclick="showPic(this);return false;">house</a>
</li>
<li>
<a href="images/monkey.png" title="I‘m monkey!" onclick="showPic(this);return false;">monkey</a>
</li>
</ul>
<img id="placeHolder" alt="image" src="images/pig.png"/>
<p id="description">Choose an image.</p>
<script type="text/javascript">
function showPic(whichPic){
var source = whichPic.getAttribute("href");
var placeHolder = document.getElementById("placeHolder");
placeHolder.setAttribute("src",source);
var text = whichPic.getAttribute("title");
var description = document.getElementById("description");
description.firstChild.nodeValue = text;
}
</script>
</body>
</html>
在这篇示例代码中,主要需要了解的内容是:
1 如何获取元素对象的属性
2 如何动态设置元素对象的属性值
3 如何拦截click事件
4 如何动态设置元素文本
5 float浮动
前篇已经介绍过了,获取设置元素的属性,可以使用getAttribute()和setAttribute()两个方法:
在showPic()函数中,通过传过来的对象,可以直接调用getAttribute获取属性href的链接内容,然后通过getElementById方法获取图片对象,并设置其src的属性值。
var source = whichPic.getAttribute("href"); var placeHolder = document.getElementById("placeHolder"); placeHolder.setAttribute("src",source);
上面已经创建好了showPic()方法,只要传入对象即可。因此在a标签中,使用onclick事件,即可。
但是onClick事件,是要接收一个bool值,如果是true,则会默认的跳到另一个网页链接;相反,如果是false,则不会产生任何结果。
因此在onClick事件中需要如下书写:
<a href="images/pig.png" title="I‘m pig!" onclick="showPic(this);return false;">Pig</a>
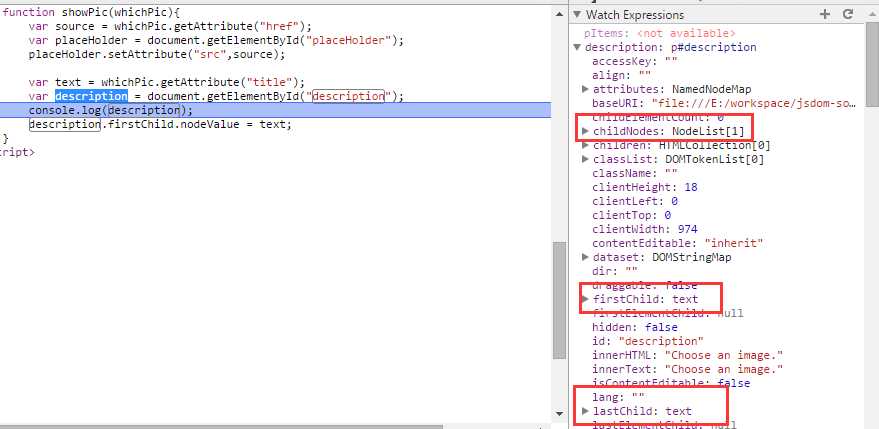
如果想要使用元素对象的文本,使用nodeValue就可以了。但是如果直接使用,会得到null值。
因为,元素对象本身是没有文本的,但是它有childNodes对象、firstChild和lastChild对象。

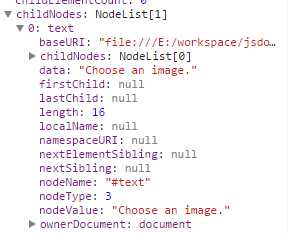
展开他的childNodes属性可以发现,该属性中包含一个对象:

该对象中有nodeValue属性,对应的才是标签对应的内容。
由于该标签中只有一个对象,因此使用 firstChild 和 lastChild 或者 childNodes[0] 都可以获取到该对象。
其中的原理,类似前面文章讲述的元素节点,属性节点和文本节点的关系,文本节点是该元素标签节点的一个子对象,因此无法用nodeValue直接获取标签的文本,而是需要获取它的孩子对象,才能得到nodeValue。
如果不设置img的CSS样式,会发现本来我们想要使ul中的li标签水平显示,结果在宽度足够的情况下,img也跟着水平显示了。

这是为什么呢?
查阅资料发现,原来传统的文档对象是按照文档布局来显示的:由上到下,由左到右,遇到块级元素则换行,遇到内联元素则补齐。
如果使用float浮动,会打破该布局,如果给对象设置上了float属性,则会导致文档布局时,出现一定的空隙,那么这个空隙就会让下一个元素来填充了。
因此上面的图片布局中,img元素会随着ul中li的float一起浮动显示。
而clear:both则是为了预防float引起的布局错乱,可以使用clear清除布局设置。这样img就不会与前面的li产生同样的float效果了。
但是虽然清除了浮动,但由于img元素属于内联元素,因此只要把它转换成块级元素,就可以产生换行的效果了。
img {
clear:both;
display: block;
}
【1】float详解:http://www.cnblogs.com/polk6/archive/2013/07/25/3142187.html
【2】《JavaScript DOM 编程艺术》
【3】巧用clear:both:http://www.cnblogs.com/jenney-qiu/archive/2012/03/28/2421819.html
【4】display:http://www.w3school.com.cn/cssref/pr_class_display.asp
【5】块级元素与内联元素:http://www.cnblogs.com/NetSos/archive/2010/08/31/1814223.html
标签:
原文地址:http://www.cnblogs.com/xing901022/p/4333757.html