标签:des c style class blog code
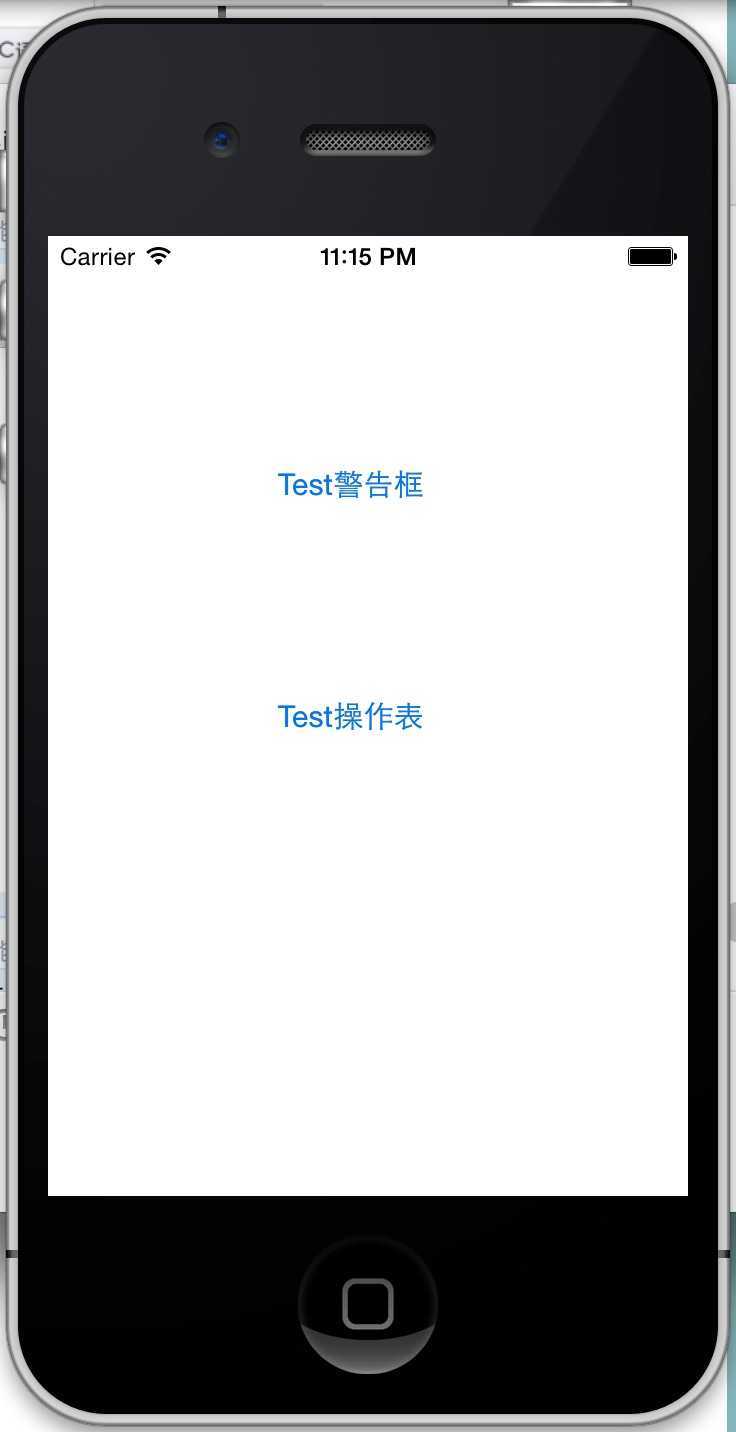
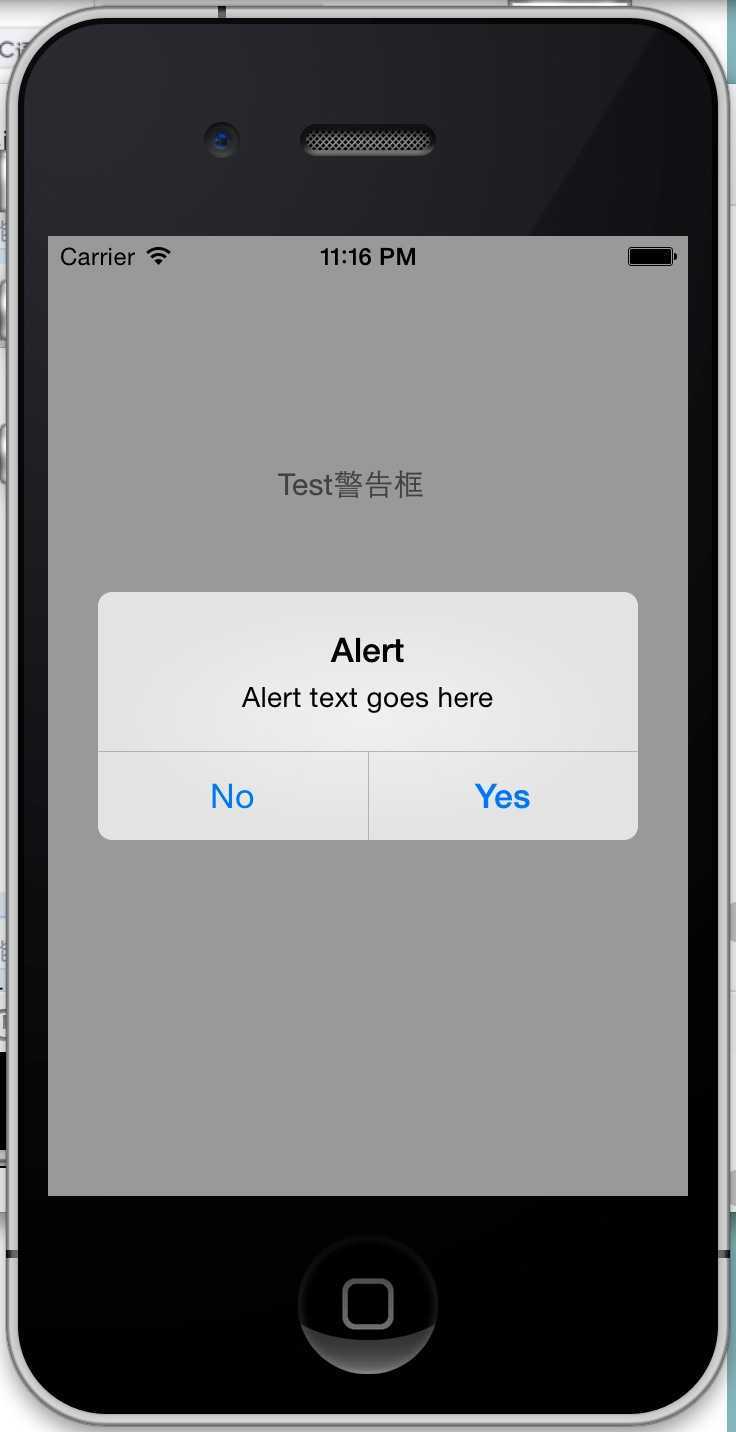
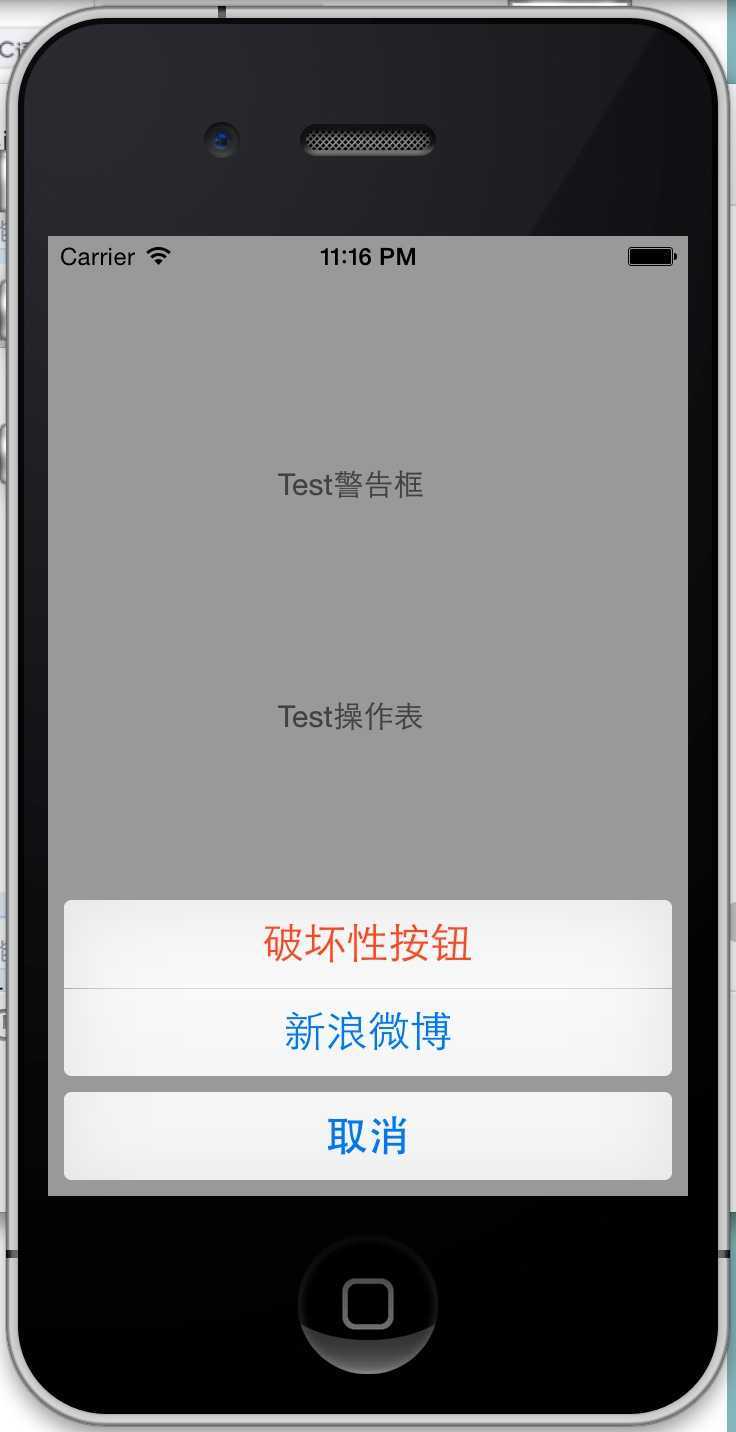
一、案例介绍:点击第一个按钮弹出提示框;点击第二个按钮弹出操作表。如图01,图02,图03
 图01
图01 图02
图02 图03
图03
二、案例步骤:
1、选择Simple View Aplication,取名cq.32.警告框和操作表,如图04

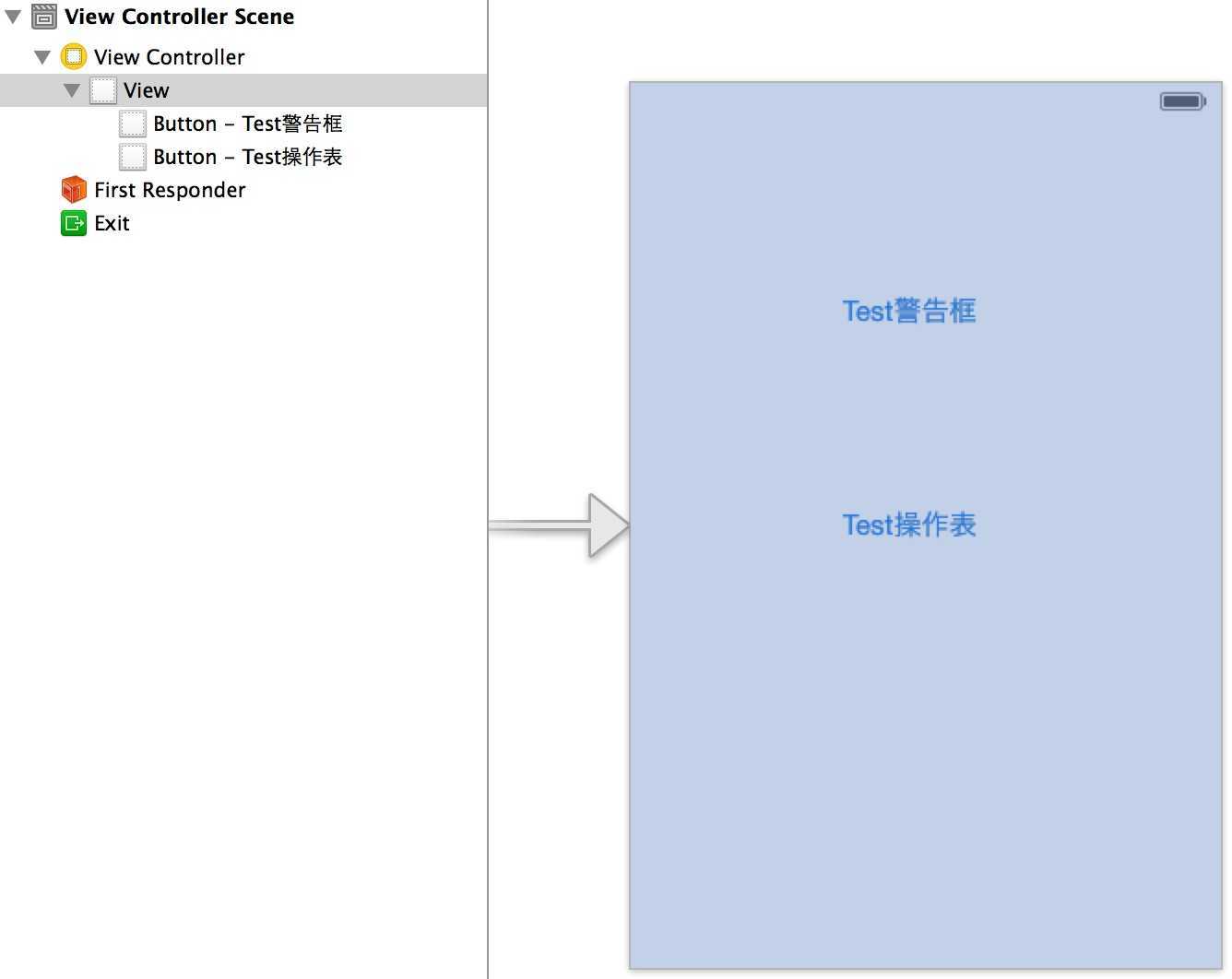
2、Main.storyboard

3、CQ32ViewController.h
#import <UIKit/UIKit.h> @interface CQ32ViewController : UIViewController<UIAlertViewDelegate,UIActionSheetDelegate> - (IBAction)testAlertView:(id)sender; - (IBAction)testActionSheet:(id)sender; @end
4、CQ32ViewController.m
- (IBAction)testAlertView:(id)sender { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Alert" message:@"Alert text goes here" delegate:self cancelButtonTitle:@"No" otherButtonTitles:@"Yes", nil]; [alertView show]; } #pragma mark -- 实现UIAlertViewDelegate - (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex { NSLog(@"buttonIndex = %i",buttonIndex); } - (IBAction)testActionSheet:(id)sender { UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil delegate:self cancelButtonTitle:@"取消" destructiveButtonTitle:@"破坏性按钮" otherButtonTitles:@"新浪微博", nil]; actionSheet.actionSheetStyle = UIActionSheetStyleAutomatic; [actionSheet showInView:self.view]; } - (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex { NSLog(@"buttonIndex = %i",buttonIndex); }
iOS.UIKit.07.UIAlertView_UIActionSheet,布布扣,bubuko.com
iOS.UIKit.07.UIAlertView_UIActionSheet
标签:des c style class blog code
原文地址:http://www.cnblogs.com/cqchen/p/3764930.html