关于JavaScript中可选分号的问题有几个细节要注意:
一般来说,JavaScript和其他语言一样都是使用分号,将语句隔开,但在JavaScript中,如果语句各自独立一行,有时也可以省略分号的
细节1:
如果当前语句和随后的非空格字符不能当成一整体来解析的话,JavaScript就在当前语句行结束处自动填补分号
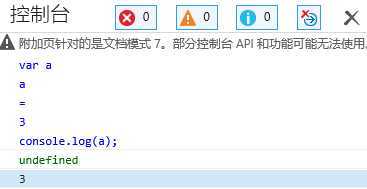
var a
a
=
3
console.log(a);

JavaScript将上述代码解析为:
var a;
a=3;
console.log(a);

但上面的自动填补规则却有2个例外情况:
例1.涉及return、break、continue语句中,不能有换行
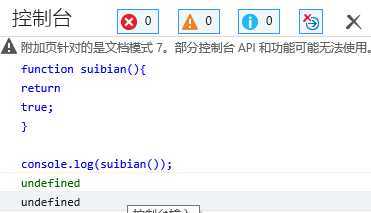
function suibian(){
return
ture;
}
console.log(suibian());
JavaScript会解析为:
function suibian(){
return;
ture;
}
console.log(suibian());

当javascript解析到return时会自动的在这段语句后面加分号,从而导致了console.log(suibian());所需要的值为underfined(空),
而代码的本意是:
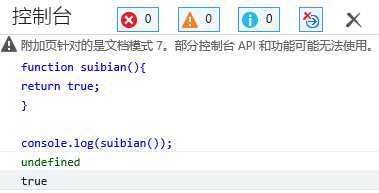
function suibian(){
return ture;
}
console.log(suibian());

而我们所需要表达的意思是:当javascript解析到return true;时会自动的在这段语句后面加分号,所以我们需要输出的值得到了函数传过来的值true,最后打印出true;
2.涉及”++”、”--”运算符,如果要将其用做后缀表达式,运算符和表达式必须同一行
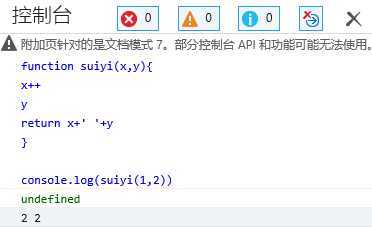
function suiyi(x,y){
x
++
y
return x+‘ ‘+y
}
console.log(suiyi(1,2))
JavaScript会解析为:
function suiyi(x,y){
x;
++y;
return x+‘ ‘+y;
}
console.log(suiyi(1,2));

解析中,javaScript会将x独立的解析为一整体,故在其后加上了分号,导致了后面++y的整体结合,所以脚本最后会输出如上图所示那样,
而代码的本意是:
function suiyi(x,y){
x++;
y;
return x+‘ ‘+y;
}
console.log(suiyi(1,2));

所以,涉及”++”、”--”运算符,如果要将其用做后缀表达式,运算符和表达式必须同一行。因为只有把运算符放在同一行,javaScript才能正确地把后缀表达式解析清楚。
细节3:
自动填补分号有时还会导致一些意想不到的情形
比如:
var y=x+f
(a+b).toString()
JavaScript将上述代码解析为:
var y=x+f(a+b).toString();
根据细节2的填补分号规则,这里JavaScript错误的认为第二行的圆括号和第一行的f组成了一个函数调用f(a+b)。
所以,这里必须手动的添加:
var y=x+f;
(a+b).toString();
为了避免这个细节上的错误,可以保守地在第二段语句前加上一个分号:
var x =0
;[x,x+1,x+2].forEach(console.log)
哪怕上面的语句被修改了,或者分号被删除了,前面的分号还能保证了正确地语句解析
还有一个万全之策,就是你别在耍酷,该有分号的就添加分号,该没的就不添加,省得以后麻烦!
JavaScript语法中分号使用的细节,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/weile0769/p/3764955.html