标签:
记得2011年mvc3刚出来的时候,我们就有幸将 mvc3 用在我们团购项目上,当时老大让我们用一个星期时间来熟悉mvc,幸好园子里面的老朋友DR正在写mvc3系列,也恭喜这个
系列文章被整理成专题供后来者学习,详见:http://www.cnblogs.com/highend/archive/2011/08/04/aspnet_mvc3_contents.html,2013年进携程的时候,也开心的看到公司
正在将webform升级到mvc3,我们知道mvc在更新到3的时候相比之前已经有了重大的变革,其中就包括新增的razor模版引擎,大家都知道razor语法简单,容易入手,相比之前的aspx
模板在语法简易性上有了很大的提高,这篇就准备从razor入手。
一:随便看看几个razor语法
1. 你要会用 “单行和代码块语法输出”
1 <h1>
2 第一种方式:</h1>
3 <hr />
4 @DateTime.Now.ToString()
5 <h1>
6 第二种方式:</h1>
7 <hr />
8 @{
9 var @dt = DateTime.Now.ToString();
10 }
11 @dt

2. 你要会用 “逻辑控制语句”
1 @for (int i = 0; i < 10; i++) 2 { 3 <h1>@i</h1> 4 } 5 @if (DateTime.Now.Ticks / 2 == 0) 6 { 7 8 } 9 else 10 { 11 12 }
3. 你要会用 “内容标记块语法”
用text或者@: 来标记内容块开始。
1 // 第一种方式
2 @if (true)
3 {
4 @: 结束 @DateTime.Now.ToString()
5 }
6 <hr />
7
8
9 //第二种方式
10 @if (true)
11 {
12 <text> 结束 @DateTime.Now.ToString() </text>
13 }
4.你要会用“将model从controller中传递到view”
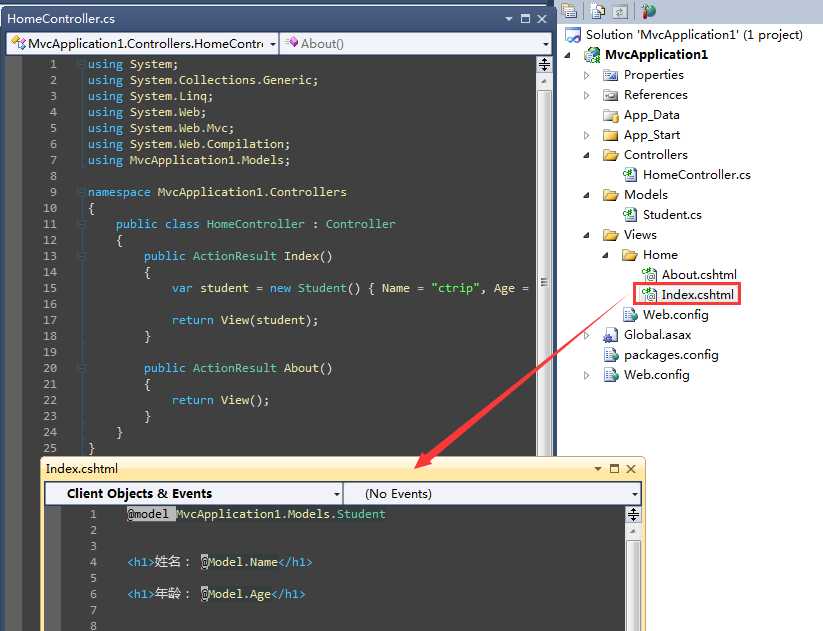
1. Controller代码
1 public class HomeController : Controller 2 { 3 public ActionResult Index() 4 { 5 var student = new Student() { Name = "ctrip", Age = 15 }; 6 7 return View(student); 8 } 9 10 public ActionResult About() 11 { 12 return View(); 13 } 14 }
2. View代码
1 @model MvcApplication1.Models.Student 2 3 4 <h1>姓名: @Model.Name</h1> 5 6 <h1>年龄: @Model.Age</h1>
好了,如果你知道上面四点的话,恭喜你,razor这辆车你基本上算是会开了。。。但是会开车不见得就懂车,下面我们来看看razor到底是什么???
二:剖析Razor
我们知道C#是托管语言,既然是托管语言,那就需要将C#的代码编译成IL语言并封装到DLL中。。。对吧,同样的道理,Razor编译后也会生成DLL。。。
那下面一个问题来了,DLL在哪里?会是什么样的组织形式???
1. DLL在哪里?
首先我们把实例代码跑起来,如下图:

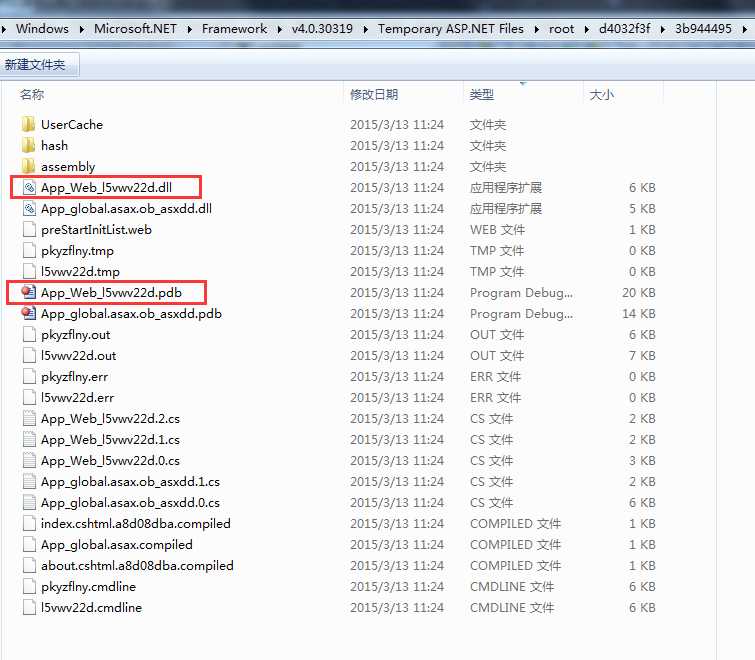
然后查看Index.cshtml页面生成的临时文件:C:\Windows\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files

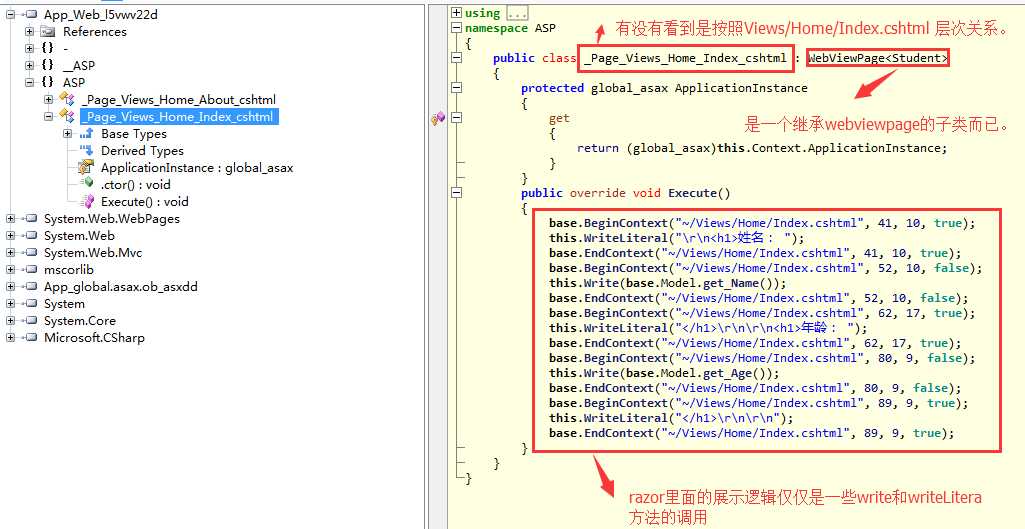
看到了没有,pdb已经见红了,这个所谓的App_Web_xxxx.dll 就是我们View生成的临时dll,下一步我们用ILSpy看看这个dll里面到底有什么???

从上面的图中,我们大概看到如下几点:
第一:我们的Index.cshtml 对编译器来说仅仅是一个类(__Page_Views_Home_Index_cshtml)而已。。。毫无神秘之感。。。
第二:我们的Html标签,例如h1的展示,对编译器来说仅仅是调用WriteLiteral方法而已。。。
第三:我们的类是继承于WebViewPage<Student>,你要是够细心,你会发现这里的T(Student)正是我往View中塞的student实体。
三:深入追究
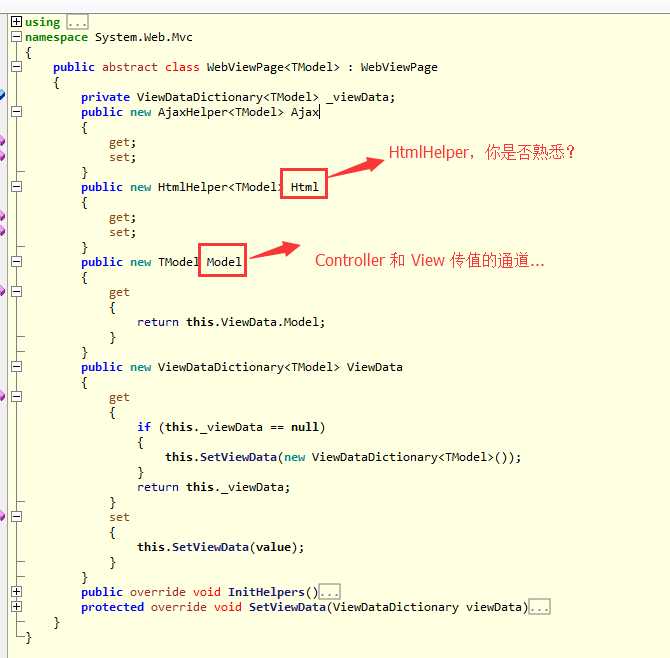
1. WebViewPage<TModel>类
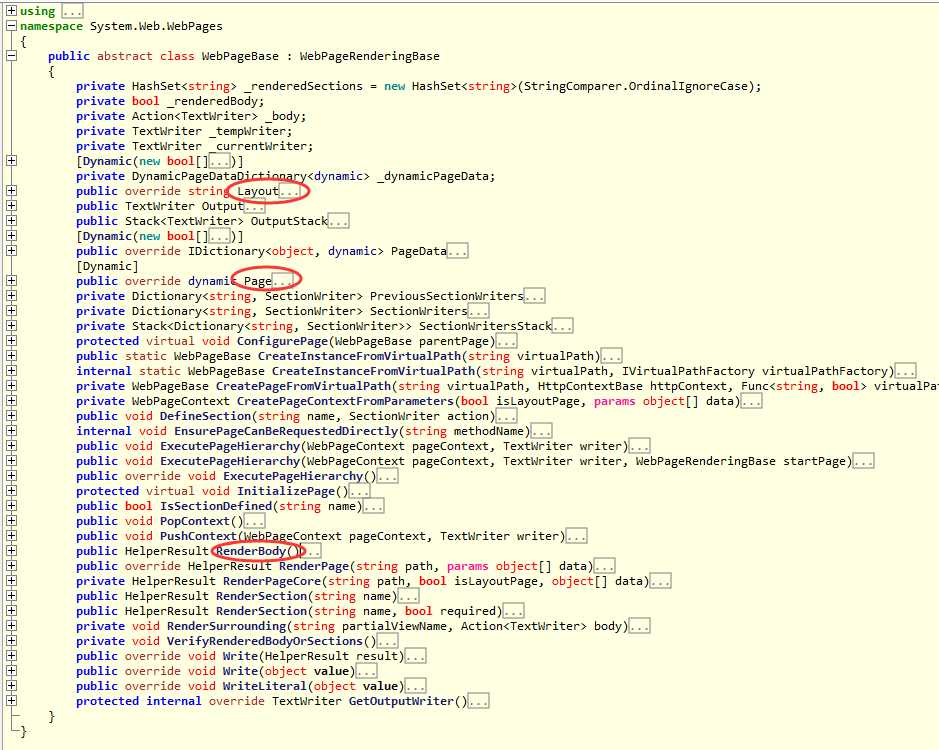
既然WebViewPage是基类,那下一个问题就比较好奇了,因为我们知道子类可以继承父类所有public的方法,对吧,那下一步我们就看看这个类中有哪些方法?

从上图中是不是看到了两个有趣的属性,Html和Model。
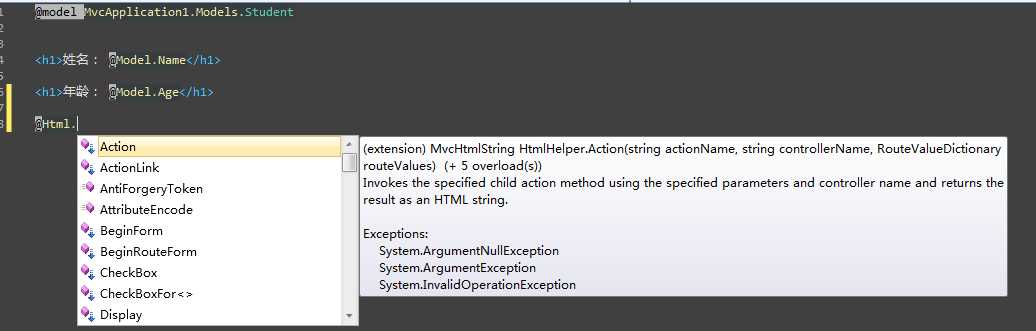
1. Html
首先我们知道它就是HtmlHelper类型,通常我们在Mvc中写html标签的方法有两种,第一种方法就是原生的html标签,还有一种那就是WebViewPage提供的各种
htmlhelper,是不是很有意思???

2. Model
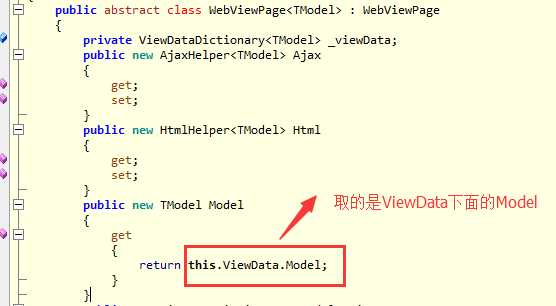
还记得我们在写View的时候,使用@Model.Name展示姓名,用@Model.Age来展示年龄,那这个Model就是WebViewPage定义的属性,对吧,下面我们继续用
ILSpy看看@Model是如何取值的!!!

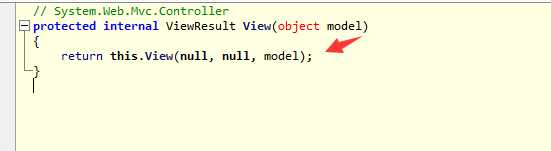
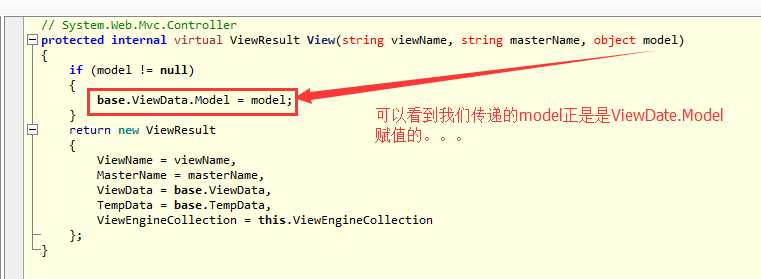
从上图中我们可以看到取的原来是ViewData.Model。。。然后我们看看Controller中的View(object obj)中的obj是最后给谁传值的。。。
1 public ActionResult Index() 2 { 3 var student = new Student() { Name = "ctrip", Age = 15 }; 4 5 return View(student); 6 }


通过上面的图,现在我们终于知道了。。。原来View(xxx)最终还是给 ViewData.Model赋值的。。。换句话说我可以在Action中直接给ViewData.Model赋值
不是一样的么???说干就干。
1 public ActionResult Index() 2 { 3 var student = new Student() { Name = "ctrip", Age = 15 }; 4 5 ViewData.Model = student; 6 7 return View(); 8 }

原来我拉出来写是一样的效果。。。好了,其实父类还有很多,每个类中我相信你都会找到很多熟悉的属性和方法,就比如:WebPageBase类中的Layout,
Page,RenderBody等等。。。更好细节,期待你去发现。

asp.net mvc 之旅—— 第一站 从简单的razor入手
标签:
原文地址:http://www.cnblogs.com/huangxincheng/p/4334895.html