标签:
1 下载地址:
webstorm:http://www.jetbrains.com/webstorm
node.js:https://nodejs.org/download/
2 安装node.js
按照提示一步步安装即可,不用多说,安装完成后检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

3 安装配置webstorm
安装过程很简单,不多说,配置过程如下:
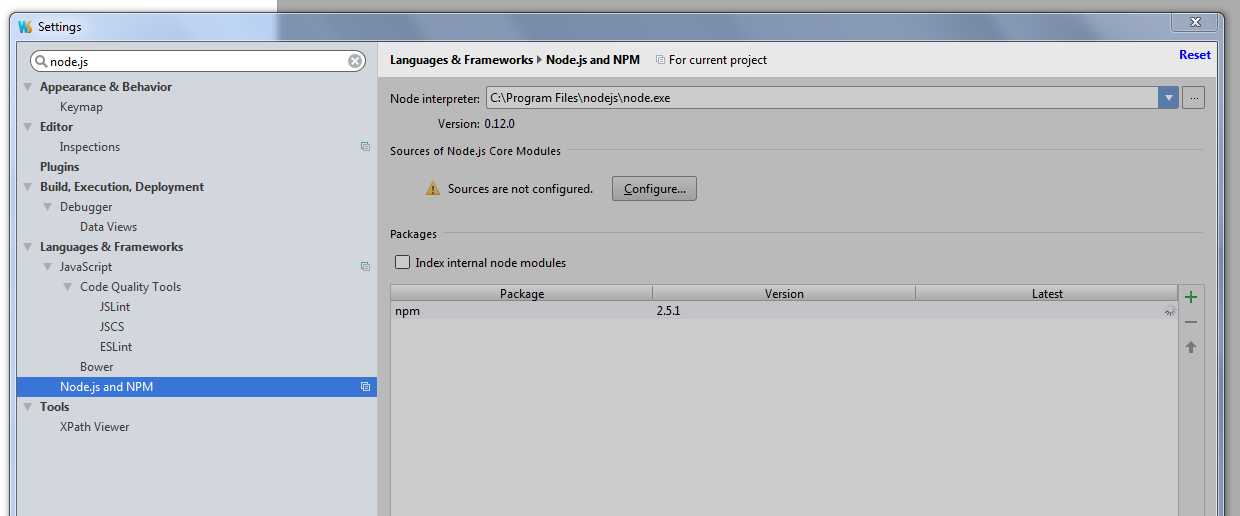
3.1 File->setting 输入node.js
配置Node interpreter

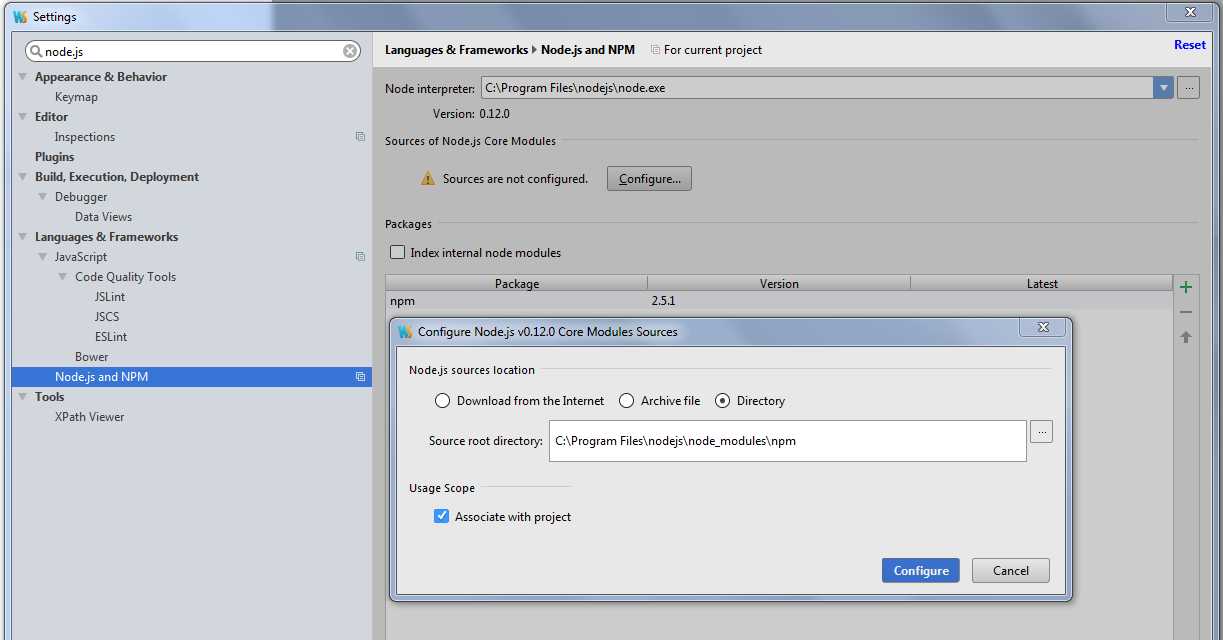
3.2 配置node.js的source code

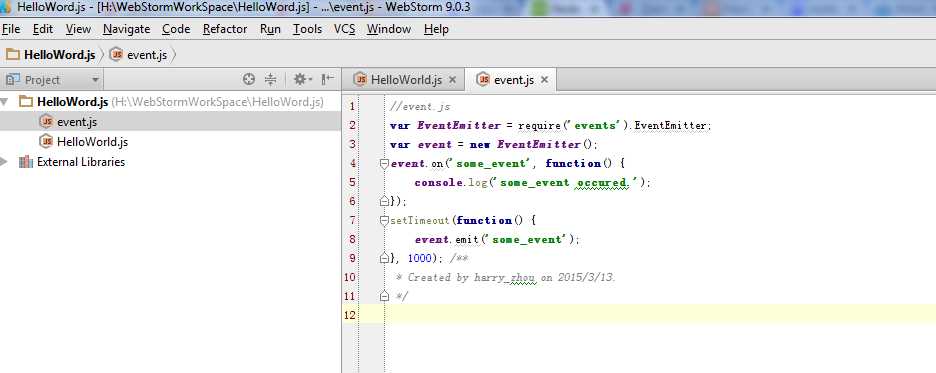
3.3 测试是否可以运行node.js 代码

确实比较好用:)
标签:
原文地址:http://www.cnblogs.com/dogharry/p/4335157.html