标签:
为什么要掌握?因为WPF 3D知识很多与它Geometry对比,所以我要系统学一下。
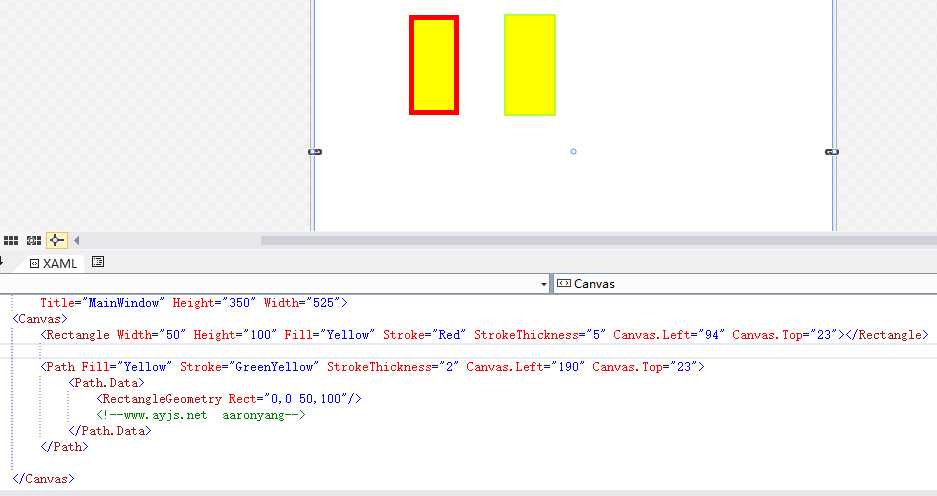
--学会用Geometry给Path的Data属性填充。
图形可以转换成路径,Path的值,当然你也可以直接使用Rectangle控件

路径当然有路径的好处了,我在Blend5公开课3中演示了很多路径的用法,例如运动路径,布局路径,剪切路径等
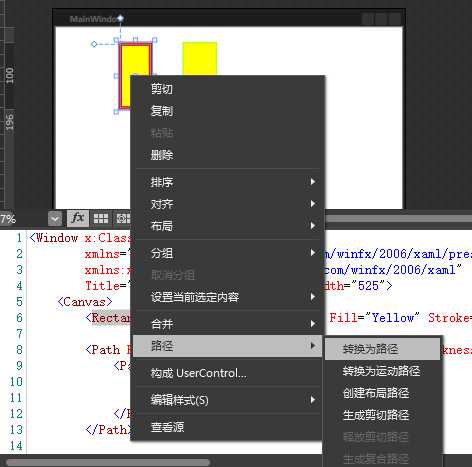
当然在Blend中可以快速变成路径
 转换后的代码如下:
转换后的代码如下:
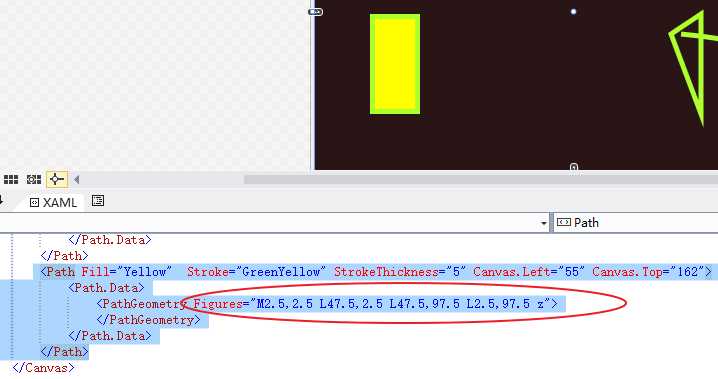
<Path Data="M2.5,2.5 L47.5,2.5 L47.5,97.5 L2.5,97.5 z" Fill="Yellow" Height="100" Canvas.Left="94" Stretch="Fill" Stroke="Red" StrokeThickness="5" Canvas.Top="23" Width="50"/>
同理还有类似的LineGeometry,EllipseGeometry不讲了
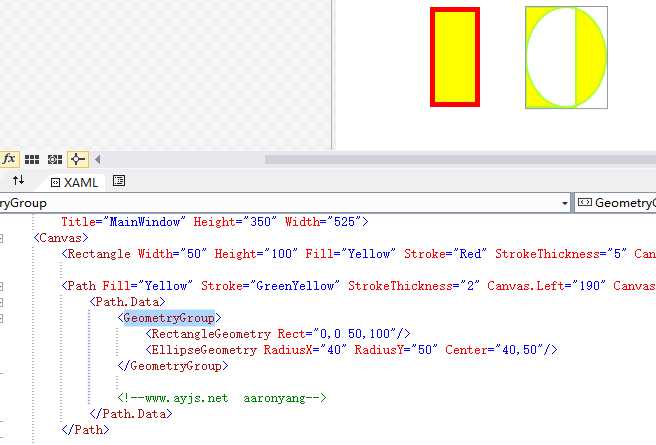
图形可以组合,当然路径也可以组合GeometryGroup

OK,记住path后就是一个对象,而如果组合图形是2个对象,2个对象都可以有自己的事件。而path就是自己,所以path组合后的图形的性能比 各个对象拼起来的好
<GeometryGroup>加个key可以作为资源,Path的Data属性只需要staticResource引用这个资源即可。
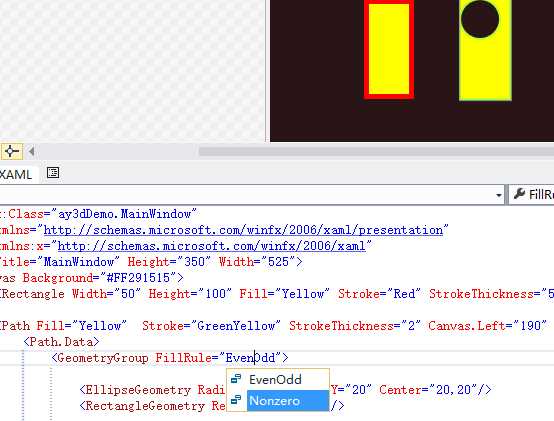
填充规则:

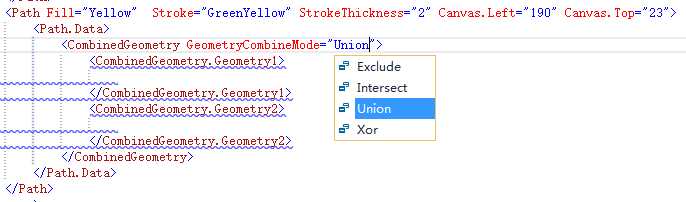
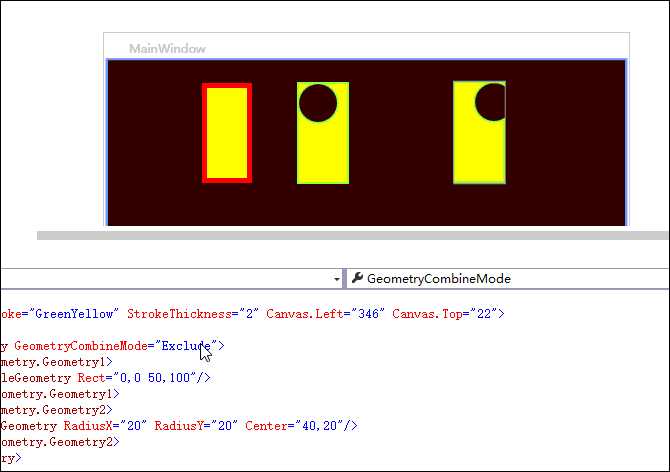
CombinedGeometry组合几何图形,类似绘图图形的 合并,相交,取差等操作

大致结构如上,组合2个图形,怎么个组合法,都有设置

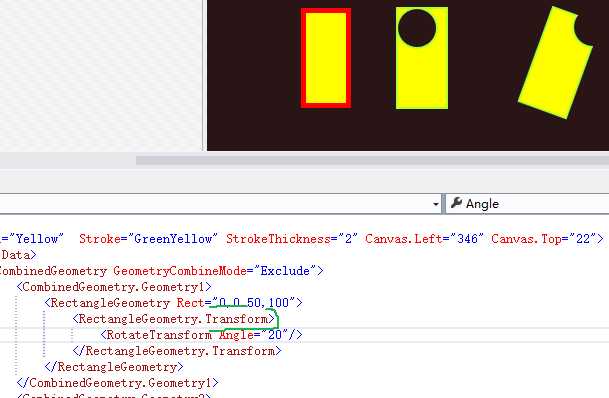
Transform

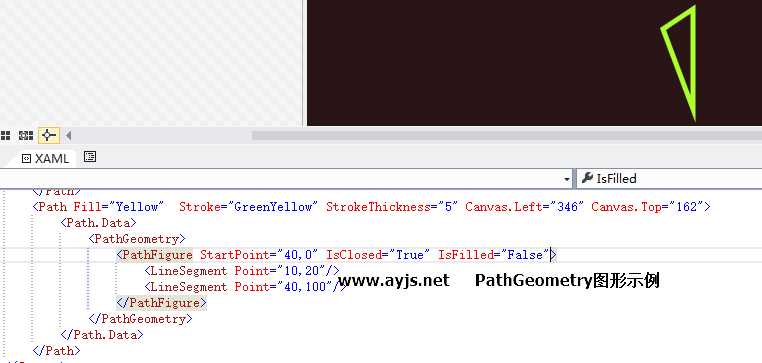
除了3种常用Geometry,对比图形中知识,也有自定义图形。那么自定义路径中怎么写?用PathGeometry
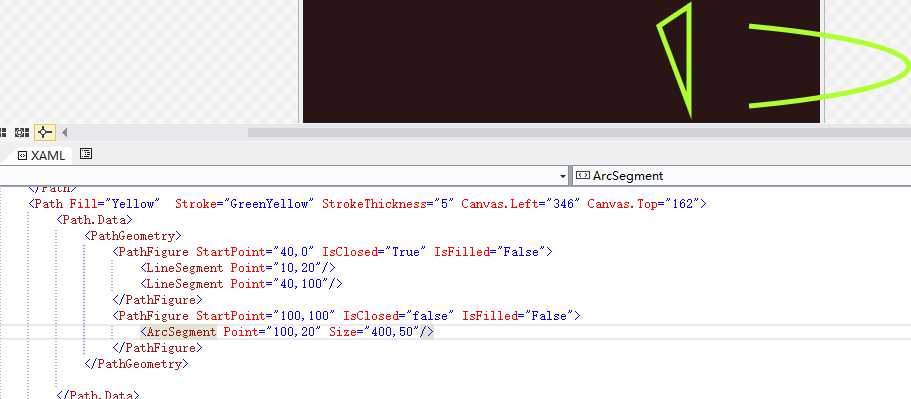
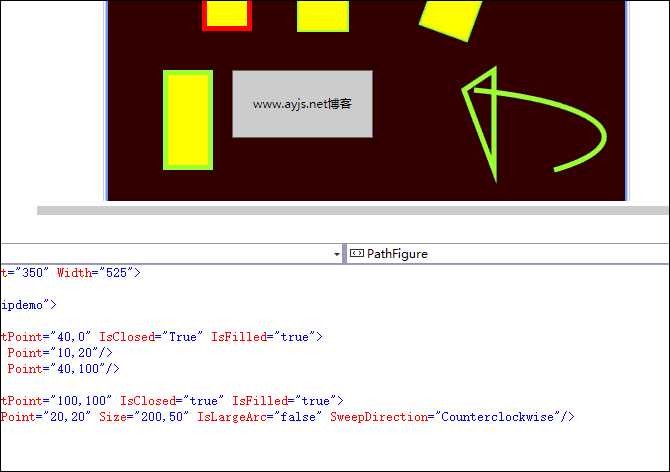
Path-> Path.Data->PathGeometry->任意数量个PathFigure(包含相关属性StartPoint,IsClosed,IsFilled,Segments)->各个PathSegment的子类(例如LineSegment,ArcSegment,BezierSegment,QuadraticBezierSegment,PolyLineSegment,PolyBezierSegment,PolyQuadraticBezierSegment)

关于arcSegment的size应该是椭圆知识点的 长轴和短轴值(400,50) 就是椭圆的长轴等于400,总长度是800,y轴的总长度是100

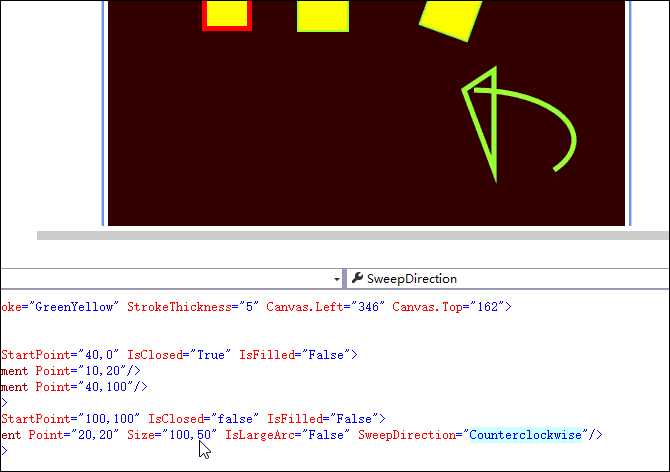
还有2个属性 ,IsLargeArc是否大弧度,否则就是小弧度,SweepDirection反转吗?默认是Counterclockwise

关于Bezier贝塞尔曲线,比较复杂,需要3个点,创建一条线。应用还是很广的。复杂的曲线用可视化工具去画吧,学到这里只是为了更容易熟悉代码。
微图形语言,例如Blend中手动将rectangle转换成路径时候使用的Data
<Path Data="M2.5,2.5 L47.5,2.5 L47.5,97.5 L2.5,97.5 z" Fill="Yellow" Height="100" Canvas.Left="94" Stretch="Fill" Stroke="Red" StrokeThickness="5" Canvas.Top="23" Width="50"/>
这里的Data值,解释也没意义,但是是有规律的可以看的懂的,这里不做过分讲解,会用工具画出来即可。
使用这种方式创建路径,实际使用了SteamGeometry,所以在代码中不能修改图形了。如果想,你可以

路径的简单使用,比如剪切路径
所有元素都提供了Clip属性

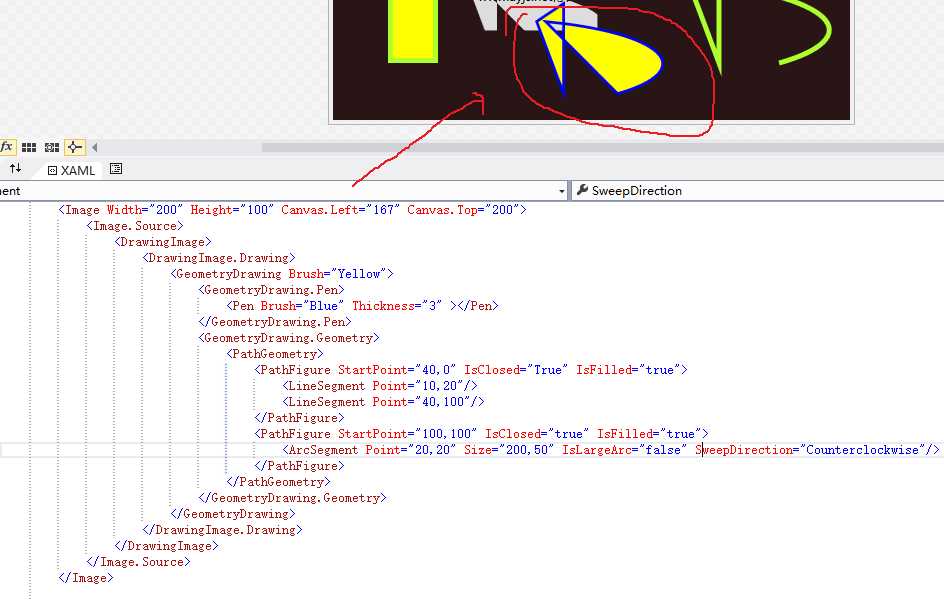
接下来,讲一下 *Geometry在GeometryDrawing中的使用

这里使用了Image的Source使用了DrawingImage类,它的Drawing属性,指定Drawing的子类,除了GeometryDrawing类,还有ImageDrawing,VedioDrawing,GlyphRunDrawing,或者使用DrawingGroup,组合使用这些Drawing。
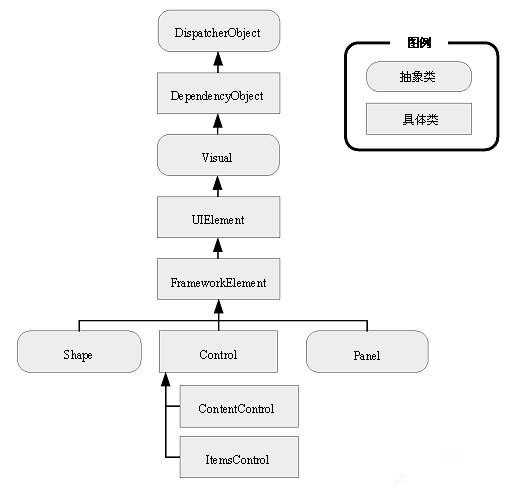
Drawing这些类不能放在界面,无法显示。Image控件的Source除了可以使用DrawingImage填充图像,像背景色那种是Brush类型,就可以使用DrawingBrush填充,然后使用Geometry绘制几何图形了。DrawVisual,关于DrawVisual一看就是继承了Visual,而Visual这个类还在元素类中的顶部,比较基础了

性能补充,如果不用Path的方式画图,等同的做法,使用Canvas,然后放入很多继承Shape的图形,例如线,圆,方等,那么每个元素都会有自己的内存空间和事件处理程序,减少元素数量更好的做法就是Path元素。虽然Path可能也有局限,但肯定可以减少元素。
=============潇洒的版权线==========www.ayjs.net===== Aaronyang ========= AY =========== 安徽 六安 杨洋 ========== 未经允许不许转载 =========
-------------------小小的推荐,作者的肯定,读者的支持。推不推荐不重要,重要的是希望大家能把WPF推广出去,别让这么好的技术消失了,求求了,让我们为WPF技术做一份贡献。-----------------
[Aaronyang] 写给自己的WPF4.5 笔记18[几何图形*Geometry图文并茂讲解]
标签:
原文地址:http://www.cnblogs.com/AaronYang/p/4335256.html