标签:
1.既然是添加背景图片
所以这里应该使用 Button.BackgroudImage = "" ;来设置图片
而不应该使用 Button.Image = "";
因为使用BackgroudImage来设置背景图片,我们还可以使用
BackgroundImageLayout来调节图片,让图片更好的显示在button上
通常使用:

1 this.btnReset.BackgroundImage = global::Test.Properties.Resources.btn_reset_out;//设置图片的路径 2 this.btnReset.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;//设置图片的显示模式,Stretch表示填满button,如果图片不够button大,就会拉伸图片
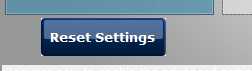
2.然后你就会看到尽管添加了背景图片,同时还设置好了拉伸图片,但是效果还是强差人意

怎么会有个边框啊,这得有多难看啊,既然有边框,那就取消边框吧

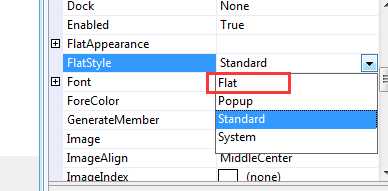
不过,没找到button的Border属性,但是找到了 FlatStyle属性(决定控件外观的一个属性),
不管了,先逐个试试看有什么变化,最后Flat感觉比较符合我们的口味,

那个给人感觉很厚的边框没有了,但是看起来仍然很不舒服,怎么还有一点白色的框框啊

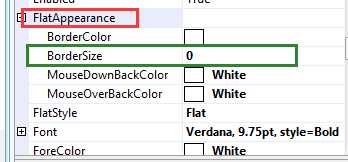
刚才一直找不到的Border属性,原来是藏在了 FlatAppearance下面了,直接BorderSize改成 0
效果马上变成了如下:

呵呵,那讨人厌的白色框框也不见了,整体看起来感觉舒服了好多啊,
不过细心的你肯定也看到了,因为这个按钮的背景图片是圆角的,那四个边角上居然还有
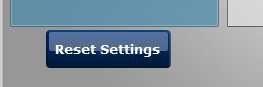
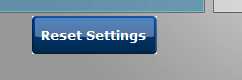
那冤魂不散的白色边框!!!!,运行起来的效果更明显,特别是当鼠标移进移出时:
 and
and 
左图是鼠标移入前,看起来很舒服;而右图是鼠标移进时,擦,四个边角,这太明显了,强迫症的我根本不能接受嘛!
从一开始到现在折腾了那么久,眼看就要搞定的时候,居然还有这么一个小难题····难不成是微软的bug???
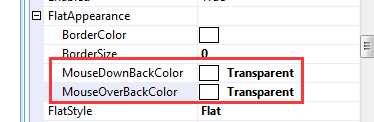
最后发现还是我错了,解决的方法如下:

还是在刚刚那个 FlatAppearance属性,不过这次改的是 MouseDownBackColor,MouseOverBackColor 都设置为 Transparent(透明色)
当然最后还要设置一下
this.btnReset.BackColor = System.Drawing.Color.Transparent;
标签:
原文地址:http://www.cnblogs.com/zhangchenliang/p/4335372.html