标签:
<!DOCTYPE html> 不区分大小写
<header>、<nav>、<article>、<section>、<sidebar>、<footer>
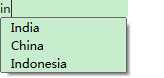
<datalist>
<input list="Country"> <datalist id="Country"> <option value="India"></option> <option value="Italy"></option> <option value="China"></option> <option value="Israel"></option> <option value="Indonesia"></option> </datalist>

10个重要的新的表单元素
SVG
Canvas
SVG和Canvas图形的区别是什么?
| SVG | Canvas |
|
这个就好像绘制和记忆,换句话说任何使用SVG绘制的形状都能被记忆和操作,浏览器可以再次显示 |
Canvas就像绘制和忘记,一旦绘制完成你不能访问像素和操作它 |
| SVG对于创建图形例如CAD软件是良好的,一旦东西绘制,用户就想去操作它 | Canvas在绘制和忘却的场景例如动画和游戏是良好的 |
| 因为为了之后的操作,需要记录坐标,所以比较缓慢 | 因为没有记住以后事情的意向,所以更快 |
| 我们可以用绘制对象的相关事件处理 | 我们没有他们的参考 |
| 分辨率无关 | 分辨率相关 |
列布局:column-count、column-gap、column-rule
CSS3中的文本效果:text-shadow、word-wrap
什么是Web Workers?为什么我们需要他们?
标签:
原文地址:http://www.cnblogs.com/zhaojieln/p/4335711.html