标签:c style class blog code java

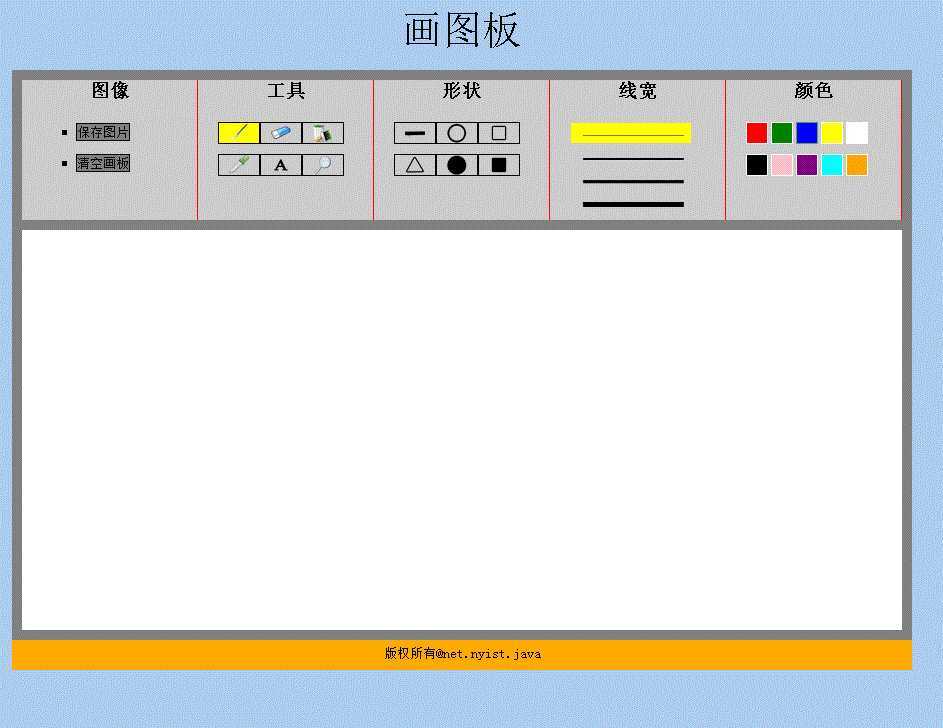
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link href="css/canvas.css" type="text/css" rel="stylesheet"> <title>着图版</title> </head> <body> <header id="header">画图板</header> <section id="context"> <header id="tool"> <ul> <li> <h3>图像</h3> <hr> <ul id="image"> <li> <form action="saveImage.php" method="post"> <input type="hidden" name="image" id="image" value=""> <button onclick="saveImage()">保存图片</button> </form> </li> <li><button onclick="clearTable()">清空画板</button></li> </ul> </li> <li> <h3>工具</h3> <hr /> <ul id="means"> <li id="means_brush" onclick="drawBrush(0)"><img src="images/Brush.png" /></li> <li id="means_eraser" onclick="drawEraser(1)"><img src="images/Eraser.png" /></li> <li id="means_paint" onclick="drawPaint(2)"><img src="images/Paint.png" /></li> <li id="means_straw" onclick="drawStraw(3)"><img src="images/Straw.png" /></li> <li id="means_text" onclick="drawText(4)"><img src="images/text.png" /></li> <li id="means_magnifier" onclick="drawMagnifier(5)"><img src="images/Magnifier.png" /></li> </ul> </li> <li> <h3>形状</h3> <hr /> <ul id="shape"> <li id="shape_line" onclick="drawLine(6)"><img src="images/line.png" /></li> <li id="shape_arc" onclick="drawArc(7)"><img src="images/arc.png" /></li> <li id="shape_rect" onclick="drawRect(8)"><img src="images/rect.png" /></li> <li id="shape_poly" onclick="drawPloy(9)"><img src="images/poly.png" /></li> <li id="shape_arcfill" onclick="drawArcfill(10)"><img src="images/arcfill.png" /></li> <li id="shape_rectfill" onclick="drawRectfill(11)"><img src="images/rectfill.png" /></li> </ul> </li> <li> <h3>线宽</h3> <hr /> <ul id="size"> <li id="size_line1px" onclick="changeSize(0)"><img src="images/line1px.png" /></li> <li id="size_line3px" onclick="changeSize(1)"><img src="images/line3px.png" /></li> <li id="size_line5px" onclick="changeSize(2)"><img src="images/line5px.png" /></li> <li id="size_line8px" onclick="changeSize(3)"><img src="images/line8px.png" /></li> </ul> </li> <li><h3>颜色</h3> <hr /> <ul id="color"> <li id="red" onclick="changColor(this,0)"></li> <li id="green" onclick="changColor(this,1)"></li> <li id="blue" onclick="changColor(this,2)"></li> <li id="yellow" onclick="changColor(this,3)"></li> <li id="white" onclick="changColor(this,4)"></li> <li id="black" onclick="changColor(this,5)"></li> <li id="pink" onclick="changColor(this,6)"></li> <li id="purple" onclick="changColor(this,7)"></li> <li id="cyan" onclick="changColor(this,8)"></li> <li id="orange" onclick="changColor(this,9)"></li> </ul></li> </ul> </header> <canvas width="880px;" height="400px;" id="canvas">您的浏览器的版本过低,不支持canvas标签的使用!</canvas> <script type="text/javascript" src="js/canvas.js"></script> </section> <footer id="footer"> <small>版权所有@net.nyist.java</small> </footer> </body> </html>
标签:c style class blog code java
原文地址:http://www.cnblogs.com/yu0312chao/p/3765275.html